今回はvisual studio codeでjavascriptファイルを実行してhello worldと表示するところまでを紹介します。
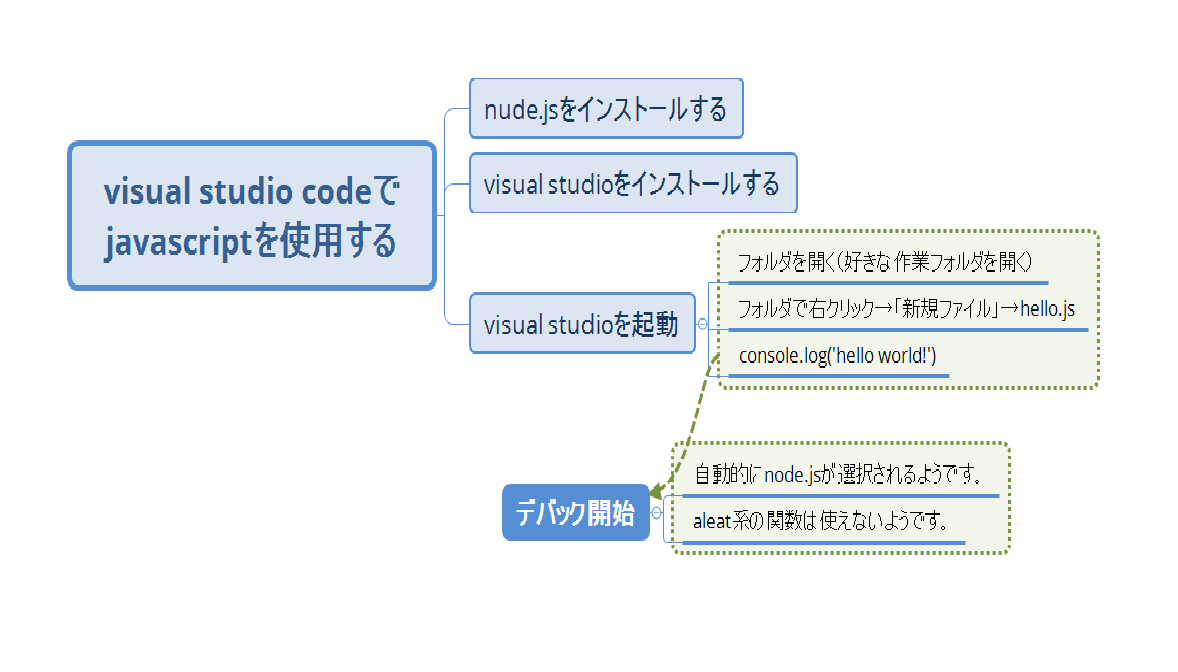
visual studio codeでjavascriptの開発環境をつくる手順
visual studioの2017ではなく今回はvisual studio code(以下 vscode)でjavascriptの開発環境を作る手順を説明します。

vscodeってなに?
vscodeはマイクロソフトが開発している簡易的な開発環境です。
vscodeの入手先は下記のサイトです。
ダウンロード | IDE、Code、Team Foundation Server | Visual Studio
いくつかソフトがあるのですがVisual Studio Codeをインストールします。
visual studio codeのいいところは軽くてはやいのと、色々な言語に対応していることみたいです。(最初から全部使えるというわけではないので、臨機応変に対応していかなければならないとは思いますが。)
node.jsをダウンロードしてインストールする
vscodeをインストールしたら、次に「node.js」をインストールします。node.jsの入手先は下記のサイトです。
ダウンロード | Node.js
vscodeを起動してプログラムコードを記述
vscodeとnode.jsをインストールし終わったらvscodeを起動して、新規ファイルを作成します。ファイルの拡張子は「.js」にしておきます。具体的には下記のコードを記述します。
console.log(“hello world”)
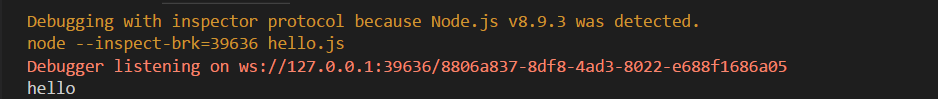
cosole.log(‘hello world’)というコードを書いて保存。→デバックを実行します。

visual studio 2017ではブラウザが立ち上がりましたが、visual studio codeでは、普通に「デバッグコンソール」という場所に表示されます。aleat系といってもわからないかもしれませんが、aleat系の関数は使えないみたいです。
追記(2017,12,14)
vscodeでデバッグするときに違うファイルを実行してもなぜか同じファイルが実行される現象は、jsonファイルに書かれているファイル名を書き換える必要があります。素人にとっては優しくないですね。
まとめ
ここまでよくありがちな、よくわからないコマンド操作(コマンドプロンプトでのインストールなど)は一度もありませんでした。カジュアルにjavascriptを実行していくにはvscodeがいいかもしれません。
色々やるとruby on railsなども実行できるようになるみたいです。eclipseはuiが古すぎて使いにくいので、こちらでできないか模索していきます。


コメント