eclipseで簡単にhtmlとcssの練習ができる。
eclipseを使うとhtmlやcssの練習ができます。eclipseは総合開発環境です。
eclipseの入手先は下記のサイトになります。
Pleiades All in One Eclipse ダウンロード

eclipseはphpのフルバージョンを選択します。
eclipseの特徴
visualstudioも似たようなものかもしれませんが、eclipseはまずプロジェクト単位で管理します。(プロジェクトとはhtmlファイルやcssファイルなどが入ったグループのようなもの)プロジェクトを1個つくってその中でhtmlとcssをリンクさせることができます。

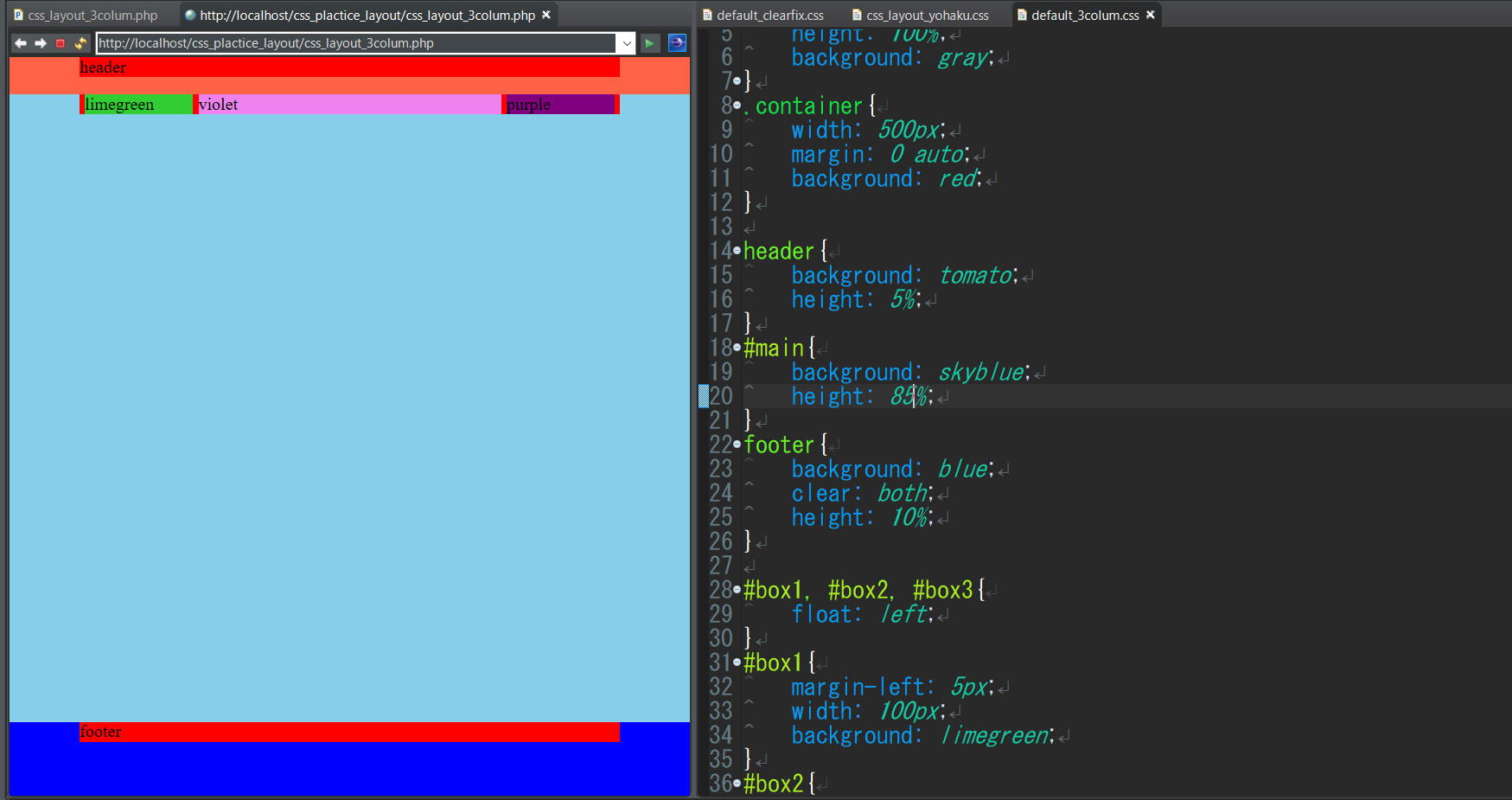
このように画面分割を行うこともできます。
ダークテーマにするには、「ウインドウ」→「設定」→「外観」→「ルック&フィール」で(ダーク)を選びます。
atomエディターにある「マルチカーソル機能」がeclipseにはありませんでした。マルチカーソル機能があったら最強です。どうにかして実現できるみたいですがやり方がわからなかった。
htmlやcssのデバッグにeclipseのシステムブラウザを使う
eclipseについてくるxamppというものを使ってアパッチとmysqlを起動させると、システムブラウザが使えるようにります。仕組みはよくわかりませんが、すぐに確認できるのがよいです。システムブラウザを使うと実際のwebページのようにhtmlコードがどのように表示されるか確認することができます。
参考リンク
xamppの設定の仕方はテックアカデミーのサイトがわかりやすかったです。
Eclipseのインストール方法【PHPアプリケーション開発環境構築編】 | TechAcademyマガジン
htmlやcssを基本から学ぶにはドットインストールがおすすめです。
CSSレイアウト入門 (全15回) – プログラミングならドットインストール
eclipseのショートカットキーに関しては下記のサイトにまとめています。
elclipseのエディターでショートカットを全部おしてみてわかったこと

コメント