WordPressの管理画面のcssを変更しました。意外に使えます。しかしはたしてそこまでやる必要はあったのか?という結果になりましたので、その方法や結果、雑感などをお伝えできればよいかなと思います。
WordPressの管理画面cssを変更しようと思った経緯
WordPressの管理画面で操作しているとかんじることなんですが、記事の下書きとか公開ボタンがあります。それがやたらとおいのでマウスを動かす操作がやたらおおくなることがあるんです。以下に記事公開ボタンの画像を添付してます。これがやたら右のほうにあるんでこまったもんです。
ここまでめんどくさがりな人っているのかな?って感じですが、ネットで検索してみるとやはり同じような問題をかかえている方はいらっしゅるようなんです。
色々試した結果
カテゴリのチェックボックスを選んでEnter(すでにチェックしていても同じところを2クリックする)タイトルの最後の文字の後ろにカーソルを持っていってEnter結局マウス使うんかい!ってなってしまいました。
引用元: word pressの編集画面で上書き保存のショートカットキーはどれ?
いやあこのコメントは言いたいことはよくわかります。はい。
WordPressの公開をショートカットキーで行えるようにする方法があるが
WordPressの公開をショートカットキーで行う方法はあるにはあるんですがたとえばこのプラグインなんかがそうらしいです。 Ctrl-S – WordPress plugin | WordPress.org
しかし、保存をするためだけにプラグインをぽんぽんいれるのも気が引けるんですよね。他の方法としては、function.phpにコードを書いてCtrl + sで保存できるようにするという方法もあるみたいです。そのコードはこのサイトで公開されてます。 【WordPress】Ctrl+Sで投稿を保存できるようにするプラグイン at softelメモ
コードはコピペでも動くんでしょうけども今のわたしの知識だとコードを読解することができなかったので、これもなんだかきもちがわるいということでみおくることに。
管理画面のcssを変更する
上記のような紆余曲折があり、結局管理画面のcssをいじるほうこうで対策をうつことに。今回の問題点はWordPress投稿管理画面で公開・更新ボタンの位置がとおくてマウスを動かす量がおおいこと。それでまずは管理画面のcssを変更する方法ですが、function.phpに以下のコードを書いてやればいいそうです。
function custom_admin_style() {
?><style>
/* カテゴリーの2段組を解除 */
hoge{
fuga: hogera;
}
</style><?php
}
add_action( 'admin_head', 'custom_admin_style' );
これならわりかしすっきりしたコードですね。
結果的にはこうしました↓。
position: fixed; right: 300px; top: 95px; z-index: 10; padding: 10px; height: 660px; width: 30px;
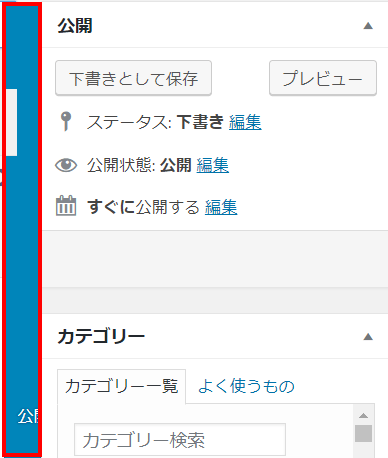
するとどうなったかっていうと、こうなりました↓
わらってしまうようなボタンになっちゃいました。
そこまでやる必要あるのって感じ?

コメント