visual studioでjavascriptを実行できるようにするまでの手順

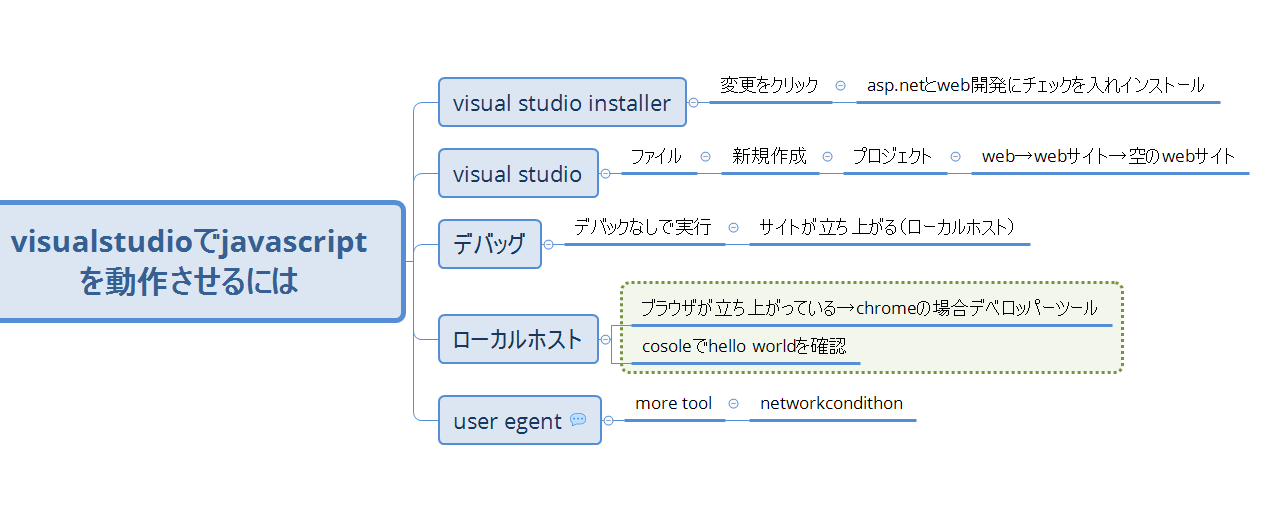
こちらの画像はvisual studioでjavascriptを使用してhello worldと表示できるようにするまでを画像にしています。上から順番に説明していきます。
visualstudioをインストールする
visualstudioはマイクロソフトが開発している開発者用ツールです。visualstudioは下記のサイトで入手できます。この記事で解説しているのはvisual studio2017なのですが、visual studioにはいくつか種類があり、visualstudio2017は無料使用期間は90日間しかないです。この点は注意してください。
visualstudio2017の入手先は下記のサイトです。
ダウンロード | IDE、Code、Team Foundation Server | Visual Studio
visualstudio2017でプロジェクトを立ち上げる
visualstudio2017でjavascriptを動作させるために、何か特別なことをする必要はありません。通常どおりプロジェクトをたちあげて「空のウェブサイト」というものを作ります。具体的にはvisualstudio2017で下記のとおり作業をすすめます。
「ファイル」→「新規作成」→「プロジェクト」→「web」→「webサイト」→「空のウェブサイト」
hello worldを表示させる
空のウェブサイトというファイルができたら、下記のjavascriptコードを記述します。
console.log(‘hello world’)
このコードをかきおわったらデバッグします。デバッグするとブラウザがたちあがります。
ブラウザのコンソールを確認する
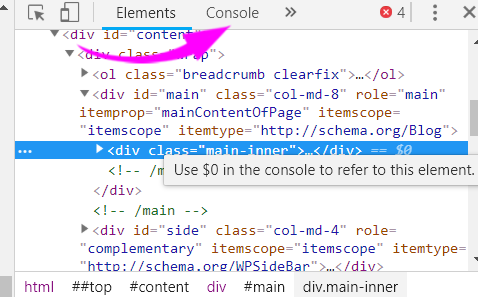
ブラウザのコンソールを確認するには、ブラウザで「要素の検証」を実施します。要素の検証をするにはブラウザでF12ボタンを押します。
ブラウザのコンソールは下記の画像のとおりです。

コメント