font-awesomeの使い方
ドットインストールでサイト制作の練習ができます。そこでwebフォントを簡単に利用でき、また配布しているサイトに「fontawesome.io」というサイトがあります。(フォントオーサム)。
こちらの使い方としては
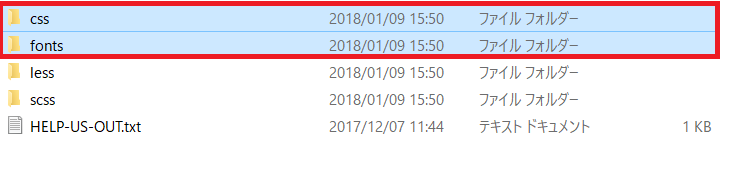
ダウンロードしたzipフォルダから、「cssフォルダ」と「fontsフォルダ」をお使いのエディタのフォルダなりプロジェクトなりに入れてあげます。

エディタに
<link rel=”stylesheet” href=””>でhref=””の中にcssのファイル名を入れてやります。(font-awesome.min.css)
fontawesomeと似たようなサイトに注意
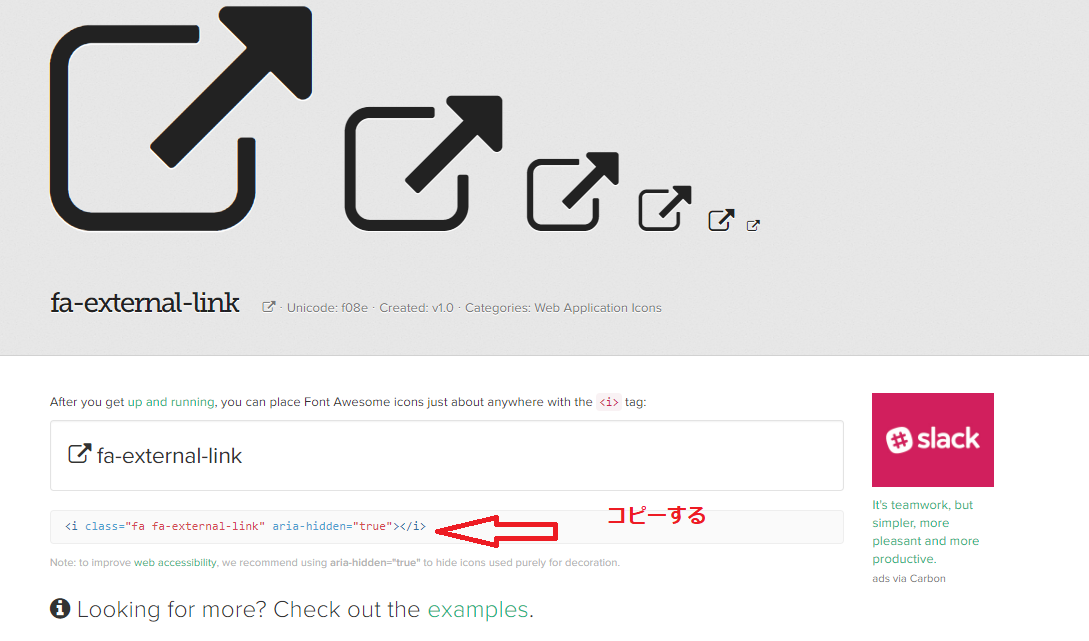
cssを適用してやることでfont-awesomeのiconのサイトにいきタグをコピーして自分のhtmlに貼り付けるとアイコンが使えるようになるのですが、↓

似たようなサイトがあったので若干往生しました。
| 正しいサイト | Font Awesome |
|---|---|
| 違うサイト | Icons | Font Awesome |

コメント