PremiereProCS6で基本的な動画作成に便利な画像を読みこむ方法を紹介します。サンプル画像に矢印を使う。矢印を使って基本的なアニメを作成する。他の動画も読みこんでみる。
はじめに: PremiereProCS6の矢印について
はじめに言っておきますがPremiereProには「小道具」という概念はありません。
なにが言いたいかというと、矢印オブジェクトはありません。これは残念なことです。矢印をつかうにはPremiereProに内蔵されているエディターをつかって矢印を作成するか、もしくは他のソフトウェアで作った矢印画像を読みこむ。もしくはネット上に公開されている矢印の画像をダウンロードして使うしかありません。
この記事では矢印の画像を読みこんでアニメーションを作成してみます。
PremiereProで矢印画像を使う
PremiereProで矢印画像を読みこんでみます。ここで注意することは、画像の背景が透明になっていることです。今回は次の画像を使用してみます。
この画像は枠線が表示されているので背景が白に見えますが、実際には背景は透明です。
もしPremiereProで読み込む画像が大きすぎる場合は手軽に画像サイズが変換できるウェブサービスがあります。
オンラインで様々な画像を瞬時にサイズ変更
このサービスは企業によって運営されていますが、こういったウェブサービスを使うのをきらうひとは使用を控えたほうがよいでしょう。
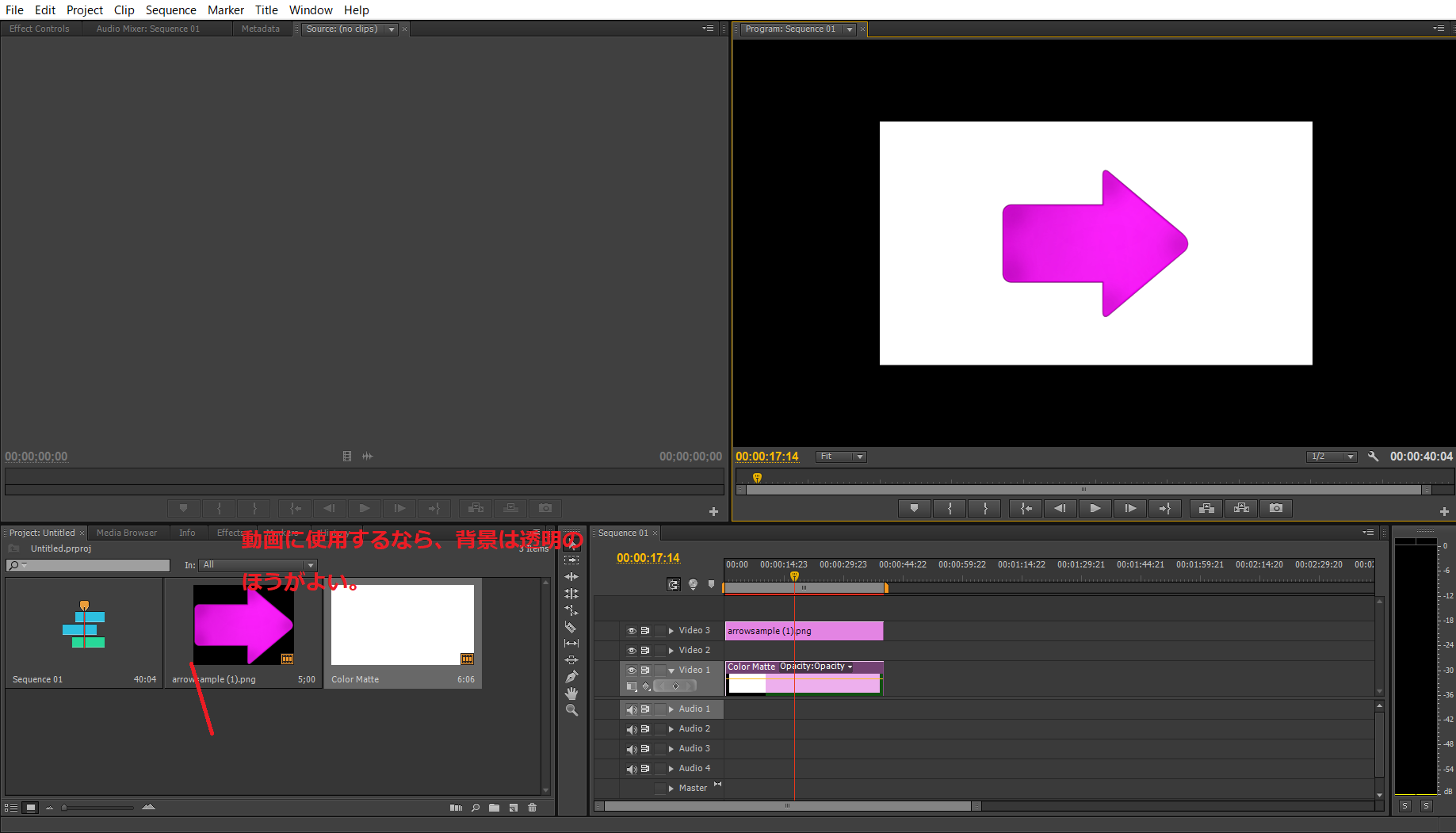
とりあえずさきほどの画像をPremiereProのプロジェクトパネルもしくはタイムラインにドラッグ&ドロップする
カラーマットを使用して背景を白にすることもできる。矢印の画像もカラーマットも簡単にサイズを調整することができる。
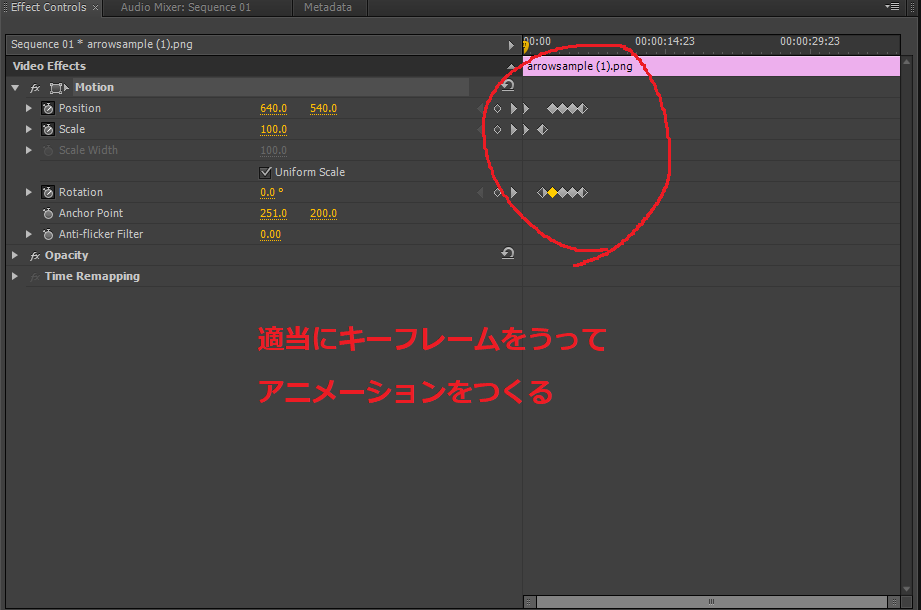
キーフレームを使って矢印をアニメーションさせてみる
適当にキーフレームを矢印のアニメーションをつくってみます。PremiereProはキーフレームでアニメーションをつくっていくので非常にアニメーション作成しやすいです。Aviutlでも同じようなことはできますが、少しクセがあり設定もめんどうです。(この記事を読んでいる人はAviutlとかどうでもいいとは思いますが)
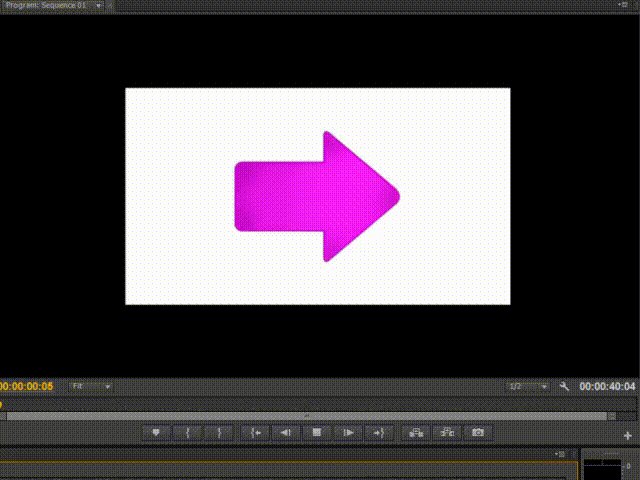
とりあえずキーフレームを作ったらアニメーションさせてみます。
人の画像も読みこむことができますね。
動画になじませるには画像の背景を透明にしておくことが必要ですが、これはGimpとかPhotoshopを使えば簡単に背景を透明にすることができます。
PremiereProCS6 で矢印画像を読み込んで動画に使用する方法まとめ
ぶっちゃけるこの記事でいいたかったことは、「PremiereProにデフォルトで矢印オブジェクトはない」ってことでした。
それだと記事の内容が薄くなってしまうので、簡単に画像を読みこむ方法を解説してみました。実はPremiereProで画像をスケールさせたときに縦横比をかえずにスケールさせましたが、当然ながら縦横比を変えることもできます。なので細長い矢印を作ろうと思えばScaleWidthを設定して簡単にPremierePro側で細長い矢印をつくることもできます。
以上でこの記事は終わりにします。

コメント