PhotoshopCS6のスライスツールとスライス選択ツールの機能と使い方を解説します。ウェブ用に保存するところまで解説、この記事でスライスツールの全体像を把握することができます。
そもそもスライスツールとはなにをするものなのか?
Photoshopのスライスツールは細かく分割して画像を切り出すときに使用されます。クロップツールに似ているところはあるかもしれませんが、クロップツールの機能はあくまで切り抜きです。スライスツールは表示されている描画を必要な分だけ切り出すことにより、複数枚の画像として出力することができます。
スライスツールで切り出したものはウェブ用に保存を選択すると、GIF、JPEG、SVGのいずれかで出力することができます。
スライスツールの基本的な使い方
ここでは、まずスライスツールの基本的な使い方を解説します。
スライスツールの場所
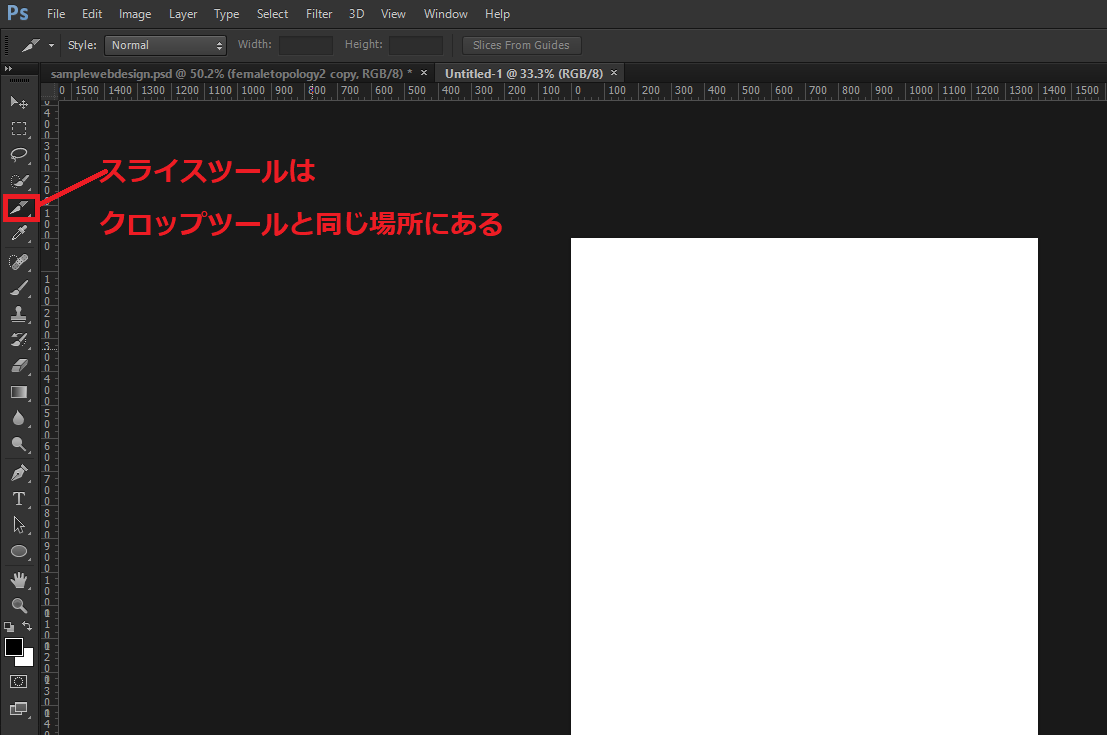
スライスツールは次の場所にあります。
スライスツールはクロップツールと同じ場所にあります。スライス選択ツールも同じ場所にあります。
スライスツールの機能
スライスツールの機能として以下のようなものがあります。
- スライス
- レイヤーからスライス作成→レイヤーで右クリックかメニュー
(CS6にこの機能はない) - ガイドからスライス作成→スライスのツールの機能
- ユーザー定義スライス
- 自動スライス
- スライスされた画像にハイパーリンクを設定することができる
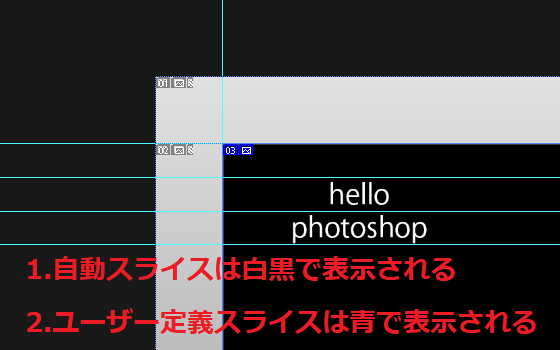
ユーザー定義スライスとは、スライスツールを使って自分で切り出したスライスのことで青色で表示されます。自動スライスとは、自分で作成したスライス以外のスライスのことで、これは白黒で表示されます。
スライスツールの使い方
スライスツールは基本的には切り出したい部分をドラッグ&ドロップで切り出していくだけです。連続していくつも切り出すことができます。自分で切り出したものはユーザー定義スライスになるので青色になります。
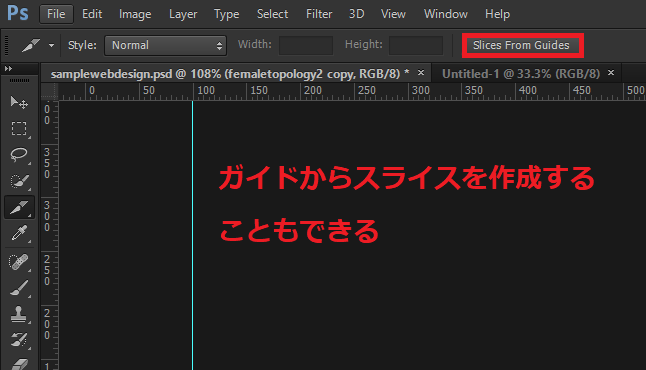
ガイドからスライスを作成することもできて、そのときは次のボタンを押します。
スライス選択ツールの基本的な使いかた
スライス選択ツールのつかいかたも見ておきましょう。スライス選択ツールはざっくりかくと、スライスをあとから編集できる機能です。スライス選択ツールはスライスツールと同じ場所にあります。
スライス選択ツールの機能
スライス選択ツールの機能としては以下のようなものがあります。
- スライスの選択、移動、拡大・縮小
- スライスの重なり順→スライスセレクトツールの機能として提供されている。
- 自動スライスの表示・非表示→スライスセレクトツールの機能として提供されている
- スライスの削除→スライスを選択してDeleteまたはBackSpace
- スライスの分割
- 自動スライスをユーザースライスに。
スライス選択ツールはスライスを編集するための機能です。スライスを移動させたり、拡大・縮小させたりすることが主な機能になります。
スライス選択ツールの使い方
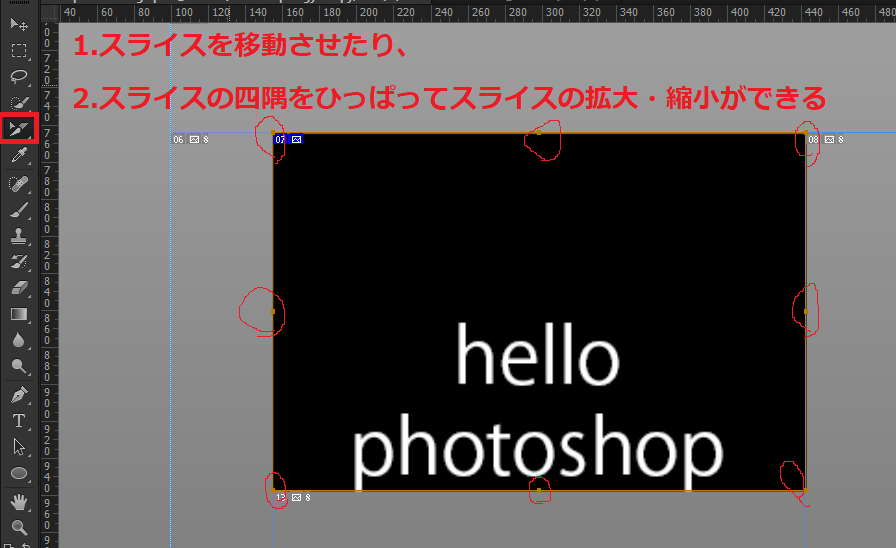
スライス選択ツールでスライスを選択すると、だいだい色にかわり枠が表示されます。このときにドラッグして移動したり、四隅をドラッグすることでスライスの拡大や縮小を行うことができます。
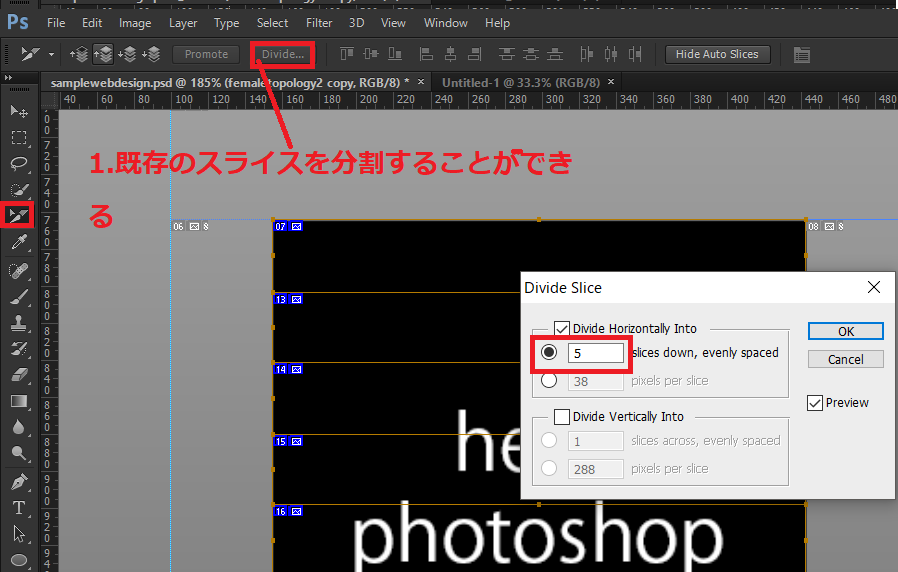
スライス選択ツールの便利な機能として既存のスライスを分割する機能があります。次のボタンをクリックするといくつに分割するかを決定するダイアログが表示されます。この機能は右クリックのメニューから呼び出すこともできます。
水平または垂直どちらに分割するかをまず決定し、分割数もきめたらOKをクリックします。
スライスの表示が邪魔だった場合は、HideAutoSliceをおすと一時的にスライスを隠すことができます。
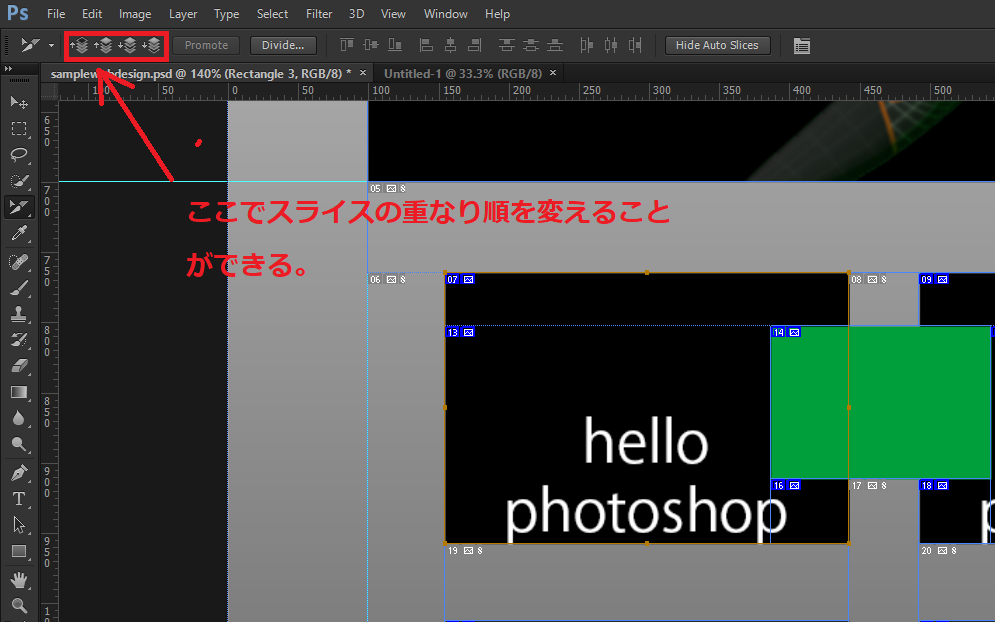
スライス選択ツールにはスライスの重なり順を変える機能もあります。次の場所で重なり順を変えることができます。
ウェブ用に保存する
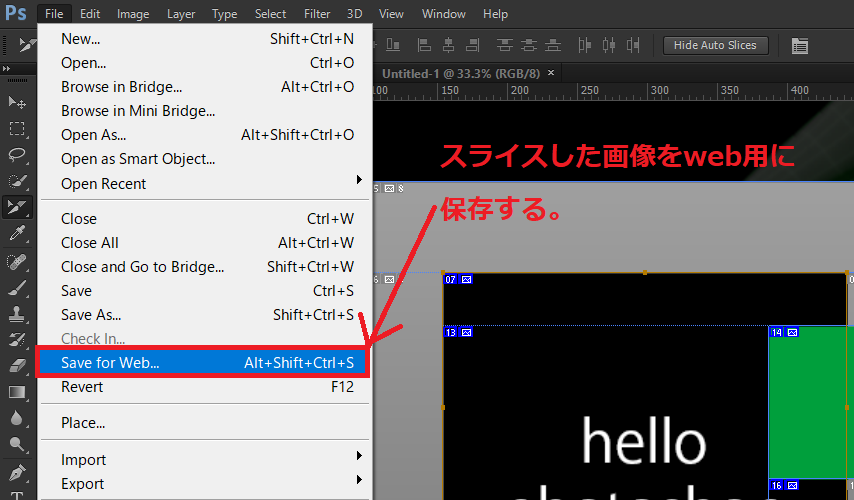
スライスした画像はウェブ用に保存することができます。メニューのFile→SaveforWebから保存を実行することができます。
スライスをウェブ用に保存するときの設定項目
スライスをウェブ用に保存する時にはいくつかの設定項目がありますのでそれを書いておきます。
- GIF、JPEG、SVGいずれかのファイル形式で保存
- すべてのスライスを保存
- ユーザー定義スライスのみ保存→保存時の設定
- 選択中のスライスのみ保存
- htmlとImage、Imageのみ、htmlのみのいずれかを選び保存する。
htmlとImageを出力した場合、たしかにhtmlファイルとスライスした画像が出力されますが、出力されたhtmlファイルは、はっきりいって使い物になりませんので注意が必要です。この部分については後述します。
フォトショップのスライスとウェブ用保存は使い物にならない?
これはやってみるとわかるのですが、フォトショップのウェブ用保存で吐き出したhtmlファイルはそのままでは、ほぼ使い物にならないため注意が必要です。まずhtmlのソースがめちゃくちゃかつ、ブラウザで確認するとスライスした境目で白い線が入ることがあります。ちょっとこのあたりはスライスの基本からはずれるので、別記事にしたいと思います。
実際はフォトショップだけでウェブページ作成を完結させることはありえないと言ってもよいかと個人的には思っています。そのためウェブ用保存の用途として現実的には、ウェブページの素材として画像を切り出す用途にしかおそらく使わないでしょう。ここらへんは個人的見解なんで、ほかの人にとってあてはまるかはわかりませんが。
進化したフォトショップの機能 アセット
PhotoshopCC2014からレイヤーをそのまま画像として書き出すことができる。「アセット」という機能が追加されました。このことにより、スライスがほぼ不要になったのではないでしょうか。PhotoshopCS6には残念ながらアセットの機能はありません。アセットの機能の詳細についてはここでは解説しません。
Photoshopのスライスツールまとめ
Photoshopのスライスツールは画像を切り出すことができますが、結局のところそれだけでウェブページの作成が完結するわけではなくコーディングが必要になるかと思います。ウェブページの素材として画像を切り出す場合にはスライスツールは役に立つかと思います。
ここからは完全な推測になりますが、おそらく実際の仕事では、デザイナーとコーダーがわかれていて、デザイナーはウェブ用保存ではなく、フォトショップのファイル形式である.psdファイルでコーダーにデータを渡し、コーダーは受け取ったデザインをもとにコーディングしていくのではないかと思います。このあたりの全貌が見えない理由は、ネット上に体系的な情報を提供している人が存在しないからです。
youtube動画でフォトショップのウェブデザインを検索すると、自社サービスを売るためだけの無価値な動画しかでてきません。海外にはいくつかスライスツールの使い方を解説している動画はあるものの、コーディングまでしている人物はほとんど存在しません。とはいえデザインとコーディングをしている動画も小数ですが存在しました。こういうこともあってフォトショップのウェブデザインがどういうものかを把握することが難しくなっています。.psdだけつくってウェブデザインっていわれても、わたしは?はてな、な感じしかしないのですが・・・。
デザインとコーディングが終わってウェブページを公開するにしても、サーバーだったりドメインだったりが必要になります。このあたりのやり方に関しても、今はどんどん新しいサービスがでてきているので、いろいろなやり方があるかと思います。ウェブページの公開方法はさすがにフォトショップの話からはずれるのでここまでにしておきます。
とにかくフォトショップのスライスツールだけでウェブページをつくることはありえないということです。まとめると、素材の切り出しにはスライスツールは使えるが、ウェブページのコーディングは別途必要ということです。これがまとめになります。といってもわたしは別にその道のプロでもないので、この情報を信じるかどうかは読者にゆだねます。

コメント