
JavaScript


JavaScriptのメソッドおさらい(変数、配列、プロパティパターン)
javascriptのメソッド 他のプログラム言語でもできるのかもしれませんが、javascriptは変数や配列にメソッドを仕...

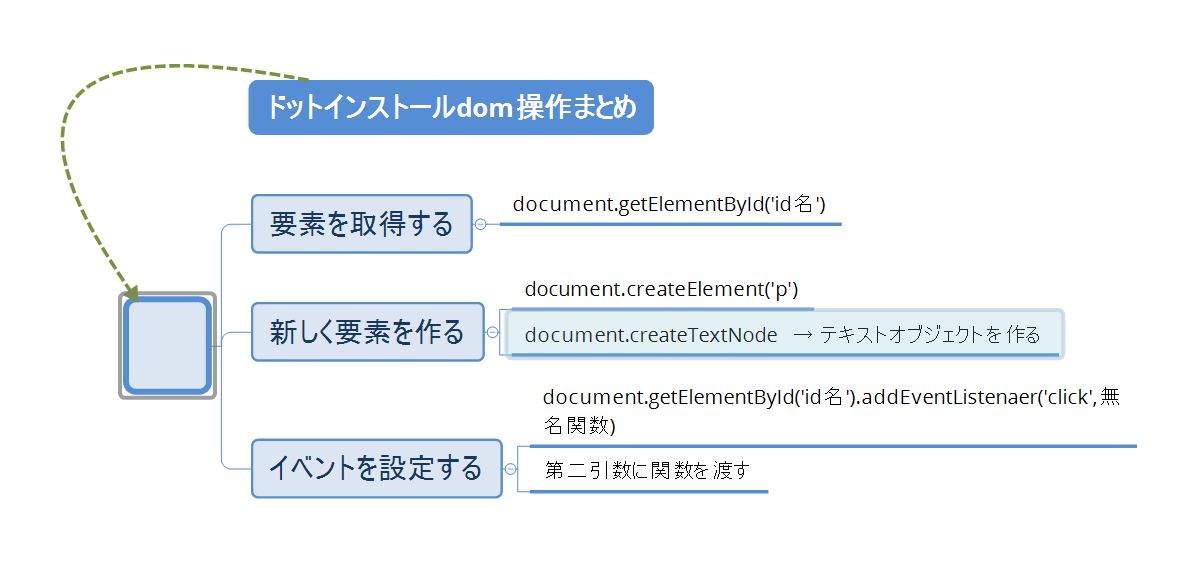
ドットインストールJavaScript dom操作まとめ
JavascriptのDOM操作とはなにかDOM = document object modeldocument object...

JavaScriptの組み込みオブジェクト、注意点など。
javascriptの組み込みオブジェクト、注意点とは? syntaxhighigterでjavascriptを表示しようとす...

