クソ記事を量産中です。
必要となる知識や準備等
必要となる知識
- いろんあグラフが使えるGoogle Visualization API
- Google Visualization APIは基本 JavaScript で使います
- pythonで試みるとはいえ、実質Jsonを用意するだけ
- なんかJson用意すればとりあえずそれが使えるっぽい
- ネット接続が必須
Google Visは多機能っぽいのに、ネットが必須ってのではっきり萎えました。やる気0です。でも試す価値はあるかもしれません。
pythonとGoogle Visを連載させるための準備
Anaconda Promptで以下。
pip install gviz_api
はっきりいってたぶんpythonいらん。javascriptだけでいい。でもそれでもやりたいって人はどうぞ。
- 参考_1: 【旧版】Google Chart Tools入門 (全12回) – プログラミングならドットインストール
- 参考_2: Data Source Python Library | Charts | Google Developers
- 参考_3: Data Queries | Charts | Google Developers
- 参考_4: GitHub – google/google-visualization-python: Automatically exported from code.google.com/p/google-visualization-python
pythonでGoogle Vis用のソースを全部吐き出す
正直いうとこちらは上記のgithubサンプルコードのトレースです。なんかJsonが鍵っぽいです。
ちょっとアレンジ加えました。htmlファイルを作って、それをwebbrowser.open(”)で開くようにしました。終わったらos.remove()でファイルを削除します。こんなアホなコードかくの自分くらいじゃねえかと思えてくる。
import os, webbrowser
import gviz_api
page_template = """
<html>
<head>
<title>Static example</title>
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script>
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawTable);
function drawTable() {
%(jscode)s
var jscode_table = new google.visualization.Table(document.getElementById('table_div_jscode'));
jscode_table.draw(jscode_data, {showRowNumber: true});
var json_table = new google.visualization.Table(document.getElementById('table_div_json'));
var json_data = new google.visualization.DataTable(%(json)s, 0.5);
json_table.draw(json_data, {showRowNumber: true});
}
</script>
</head>
<body>
<H1>Table created using ToJSCode</H1>
<div id="table_div_jscode"></div>
<H1>Table created using ToJSon</H1>
<div id="table_div_json"></div>
</body>
</html>
"""
def main():
# Creating the data
description = {"name": ("string", "Name"),
"salary": ("number", "Salary"),
"full_time": ("boolean", "Full Time Employee")}
data = [{"name": "Mike", "salary": (10000, "$10,000"), "full_time": True},
{"name": "Jim", "salary": (800, "$800"), "full_time": False},
{"name": "Alice", "salary": (12500, "$12,500"), "full_time": True},
{"name": "Bob", "salary": (7000, "$7,000"), "full_time": True}]
# Loading it into gviz_api.DataTable
data_table = gviz_api.DataTable(description)
data_table.LoadData(data)
# Creating a JavaScript code string
jscode = data_table.ToJSCode("jscode_data",
columns_order=("name", "salary", "full_time"),
order_by="salary")
# Creating a JSon string
json = data_table.ToJSon(columns_order=("name", "salary", "full_time"),
order_by="salary")
# Putting the JS code and JSon string into the template
with open("sample.html", "w") as f:
f.write(page_template % vars())
webbrowser.open("C:/Users/xxxxxx/Desktop/sample.html")
input("Is Delete?: ")
os.remove("sample.html")
if __name__ == "__main__":
main()
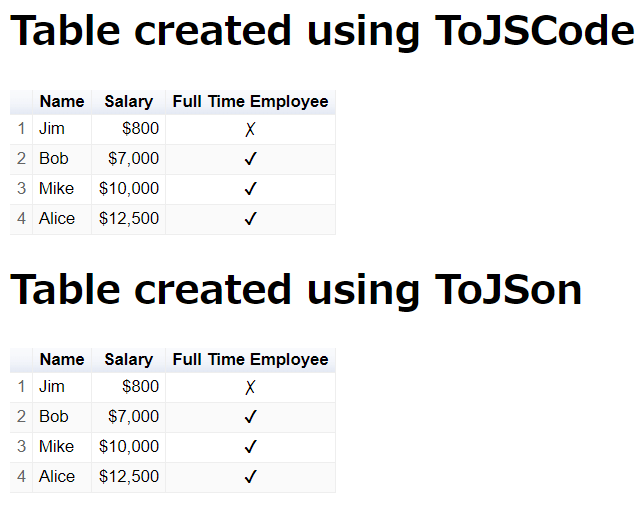
結果

なんでネット環境がないとだめなの?オフラインでも使えるようにしてよグーグル。
雑感
だるい。
Google Visで試したいのは一個だけ。それやったら終わり。

コメント