カエレバを使う理由
Amazonアフィリエイトといえば、WordPressだったらAmazonJSを使う方法があったが、ちょっと昔にAmazonAPIの仕様が変わって使えなくなった。そこで代替え手段として思いつくのが、Amazonリンク作成ツールである「amazlet」と「カエレバ」である。ところがamazletもAmazonAPIに依存していたため、サービスが終了しているようである。(嘘かもしれない。適当に発言してます。)
そこでAmazonのアフィリエイトリンクを簡単に作成する手段として残されたのは「カエレバ」を使う方法である。ところがこの「カエレバ」もサービスが終了したみたいな間違った解釈をしていてそのまま放置して時が流れたがカエレバは何もサービスを終了したわけではない。
カエレバでできなくなったことは
カエレバは国内ショッピングモールを応援するサービスへ生まれ変わりました(2019/1/10)。Amazon検索とAmazonサイトからブックマークレットによるリンク生成はできません。詳しくはカエレバ・ヨメレバ切り替え完了のご報告と確認事項を御覧ください。
Kindleセルフ出版本など、Amazonでしか売っていない商品は、カエレバでは紹介できません。カエレバ風というAmazonの商品をカエレバっぽく紹介するサービスを新たに立ち上げました。ぜひご利用ください。
引用元: カエレバ
カエレバのサイトに書いている文言だが、
- Amazonでしか売ってない商品はカエレバで紹介できない
- ブックマークレットの機能が使えなくなった
この2点だけでなにもカエレバが使えなくなったわけではないということがわかった。ということで新サービスである「カエレバ風」を使う必要もなし(カエレバ風を使えばAmazonでしか売ってない商品でも紹介できるとか、できないとか。)
カエレバのCSSをカスタマイズする
カエレバのCSSは検索すれば大抵でてくるが、コピペしてもテーマのCSSが邪魔してうまくいかないことが多い。なのでめんどくさがらずにカエレバで出力されるhtmlのソースを一回しっかり見ておくことは大事だと思う。

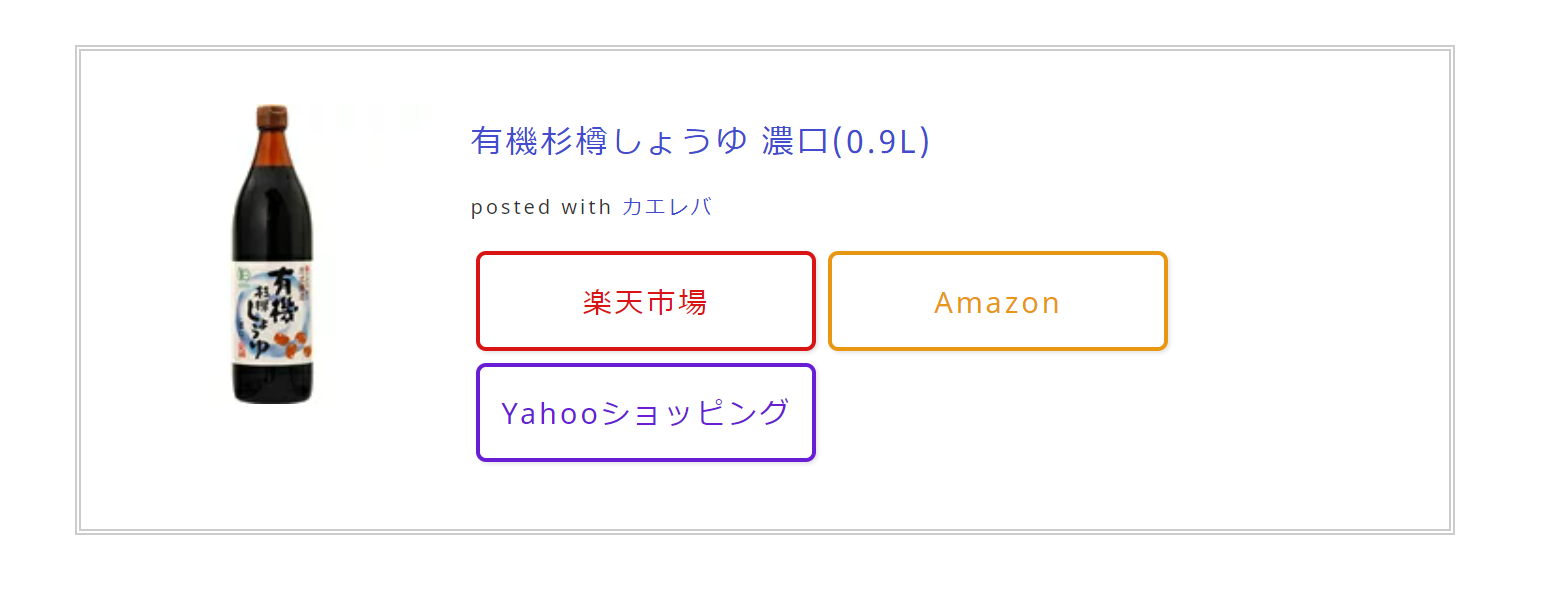
カエレバを紹介しているほとんどのサイトはデザインで「amazlet風-2(cssカスタマイズ用)」をえらんでいるのでとりあえずこれにする。
CSSのコード
/* 基本style */
.kaerebalink-box{
border: 3px double #ccc;
padding: 3%;
margin: 1em 0 2.5em;
overflow: hidden;
font-size: small;
}
.kaerebalink-box a{
text-decoration: none;
color: initial;
}
.kaerebalink-box a[target="_blank"]::after{
content: none;
}
.kaerebalink-image{
max-width: 150px;
text-align: center;
margin: 10px auto!important;
float: none!important;
}
.kaerebalink-name{
font-weight: bold;
font-size: 120%;
line-height: 1.8!important;
margin-bottom: 10px!important;
}
.kaerebalink-name p:empty{
display: none;
}
.kaerebalink-powered-date,
.kaerebalink-detail
{
font-size: 10px!important;
font-weight: normal;
}
.kaerebalink-link1
{
overflow: hidden;
}
.kaerebalink-link1 div
{
background-image: none!important;
margin: 0!important;
padding: 3px!important;
display: inline-block!important;
width: 48.5%;
}
.kaerebalink-link1 div a
{
border-width: 2px;
border-style: solid;
font-size: 90%;
font-weight: bold;
border-radius: 5px;
padding: 0.7em 0.3em;
width: 100%;
text-align: center;
display: block;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.1);
transition: .3s;
}
.kaerebalink-link1 div a:hover{
color: #fff;
box-shadow: 1px 4px 4px rgba(0, 0, 0, 0.15);
transform:translate(-1px, -2px);
}
.kaerebalink-link1 div a:active
{
transform:translate(0, 1px);
}
.kaerebalink-link1 div img{
display: none !important;
}
/* 画面幅768px以上の場合のstyle */
@media only screen and (min-width: 768px) {
.kaerebalink-image{
float: left!important;
margin: 0 1.5em 0.5em 0!important;
}
.kaerebalink-link1 div{
width: 11em;
}
}
/* ▼ボタンカラーここから▼ */
.shoplinkamazon a{
color: #e89713 !important;
}
.shoplinkrakuten a{
color: #d91414 !important;
}
.shoplinkyahoo a{
color: #691ed5 !important;
}
.shoplinkamazon a:hover{
background-color: #e89713;
border-color: #e89713;
color: #fff !important;
}
.shoplinkrakuten a:hover{
background-color: #d91414;
border-color: #d91414;
color: #fff !important;
}
.shoplinkyahoo a:hover{
background-color: #691ed5;
border-color: #691ed5;
color: #fff !important;
}
/* ▼ボタンカラーここまで▼ */
他のサイトで紹介しているcssコードはヨメレバやらトマレバやら使わないやつのcssが入っていてごちゃごちゃしているので、カエレバのcssだけでいい。あとAmazonと楽天とyahooショッピングしか使わないので他のショップのcssコードも消しといた。
消したといっても100行もあるのか・・・。これを追加cssに書くのは微妙だから子テーマのstyle.cssに書くのを進める。
まとめ

うん。いいと思う。


コメント