わたしはWEB制作者のはしくれです。
MovableTypeをまったく使ったことがないのですが、案件でどうしてもMovableTypeを使う必要がでてきました。そのためメモがてらMovableTypeの画像アップロード方法をメモしておきます。
MovableTypeで画像をアップロードする手順
WordPressに慣れている人がMovableTypeをいきなり使うと混乱しますが、まずMovableTypeで画像をアップロードするときに知っておきたいのは、メディアという概念はなく「アイテム」という概念で画像が管理されているということです。

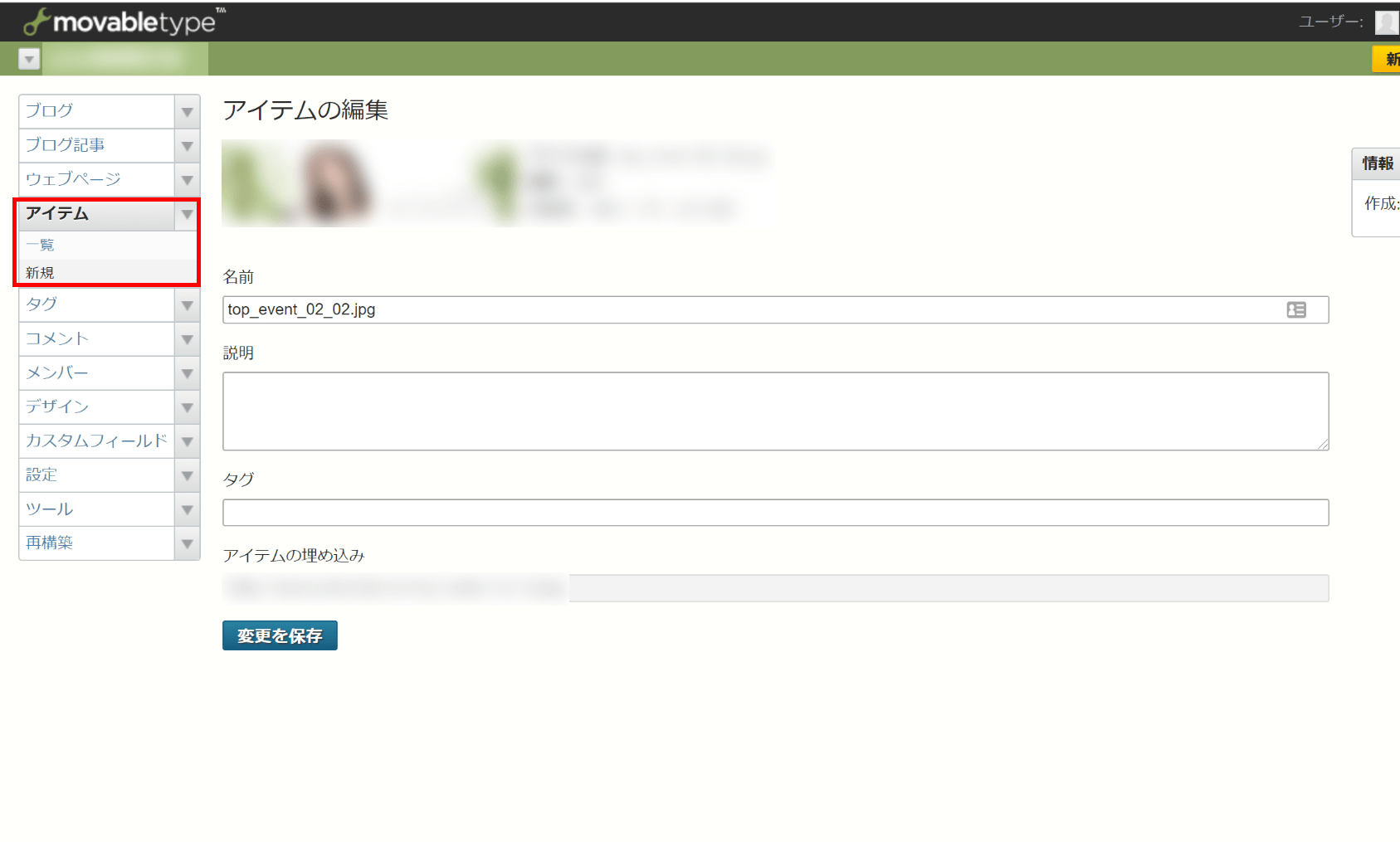
- 左サイドバーのアイテムの右の下矢印アイコンをクリックしてドロップダウンメニューを表示させます。
- 「新規」をクリックします。
- ファイルを選択して画像をアップロードします。
MovableTypeの画像アップロードは、どこでやればいいかさえわかればあとはWordPressとほぼ同じ要領で画像をアップロードします。ファイルを直接選択してもよいですし、ファイルをドラッグ&ドロップしてもよいでしょう。
MovableTypeが画像アップロード先はどこ?
MovableTypeの画像アップロードで疑問がのこる場合があります。それはさきほどの手順でアップロードした画像はどこで管理されているのかということです。
結論から書くと、
ルート直下にアップロードされるようです。
しかしこのアップロード先は設定で変更することもできるようなのですが、MovableType6.2からしかこの機能は使えないようです。
MovableTypeのバージョンを確認する方法
MovableTypeのバージョン確認方法は簡単です。
- MovableTypeの管理画面にログインします。
- 管理ページの最下部に移動します。
- フッターにMovableTypeのバージョンが書かれているので確認します。
わたしが使用しているMovableTypeは5.2でした。アイテムのアップロード先を変更する設定項目がないのもうなずけます。
バージョンが低いMovableTypeで画像アップロード先を変えたい
クライアントの中にはバージョンが低いMovableTypeをいまだに使用していることがあります。さきほどの説明通り、バージョンが低いMovableTypeは”画像アップロード先を変える設定項目自体がない”のです。
この場合、任意のフォルダごとに画像(アイテム)を管理したい場合にこまります。ですので低いバージョンのMTでアップロード先を変更したい場合はFTPソフトを使用して、サーバーにアクセスするしか方法はないでしょう。
FTPソフトはcyberduckやWinSCPがおすすめです。

コメント