この記事はMovableTypeをはじめて使用する方向けに書いた記事になります。
筆者もWEB制作の仕事で突然MovableTypeを使用することになり勉強をかねて記事を執筆しています。
MovableTypeでサイトの更新が反映されないときの対処方法
MovableTypeでhtmlを変更したあと更新されるのですが、なぜか更新がうまくページに反映されないことがあります。しかしこれはMovableTypeのあるあるのようなものらしく、以下の方法をとれば解決するようです。
それは
「再構築」を行うことです。
MovableTypeの再構築がどのような仕組みなのかまではわからないのですが、以下の文献が参考になりました。
Movable Typeは、記事やウェブページなど、サイトを構成するページをHTMLファイルに出力し、サイトの訪問者はそれを閲覧します。
そのため、管理画面でさまざまな操作/設定の変更などを実施した際には、サイトを再構築する必要があります。
この操作により、サイトが新しいHTMLに出力され、情報が更新されます。
※ 記事の作成などを実施すると、関連するページのみ自動的に再構築されます。
※ 管理画面で「設定を有効にするために再構築してください」のメッセージが表示された場合は、必ず実施してください。
MovableTypeで再構築を行う手順
再構築ときくとなんだかいろいろなものを壊してしまうのではないかという恐れもありますが、前述の引用のとおり、実際には新しいhtmlを出力するための作業のようなものだと思っていれば問題ないと思います。

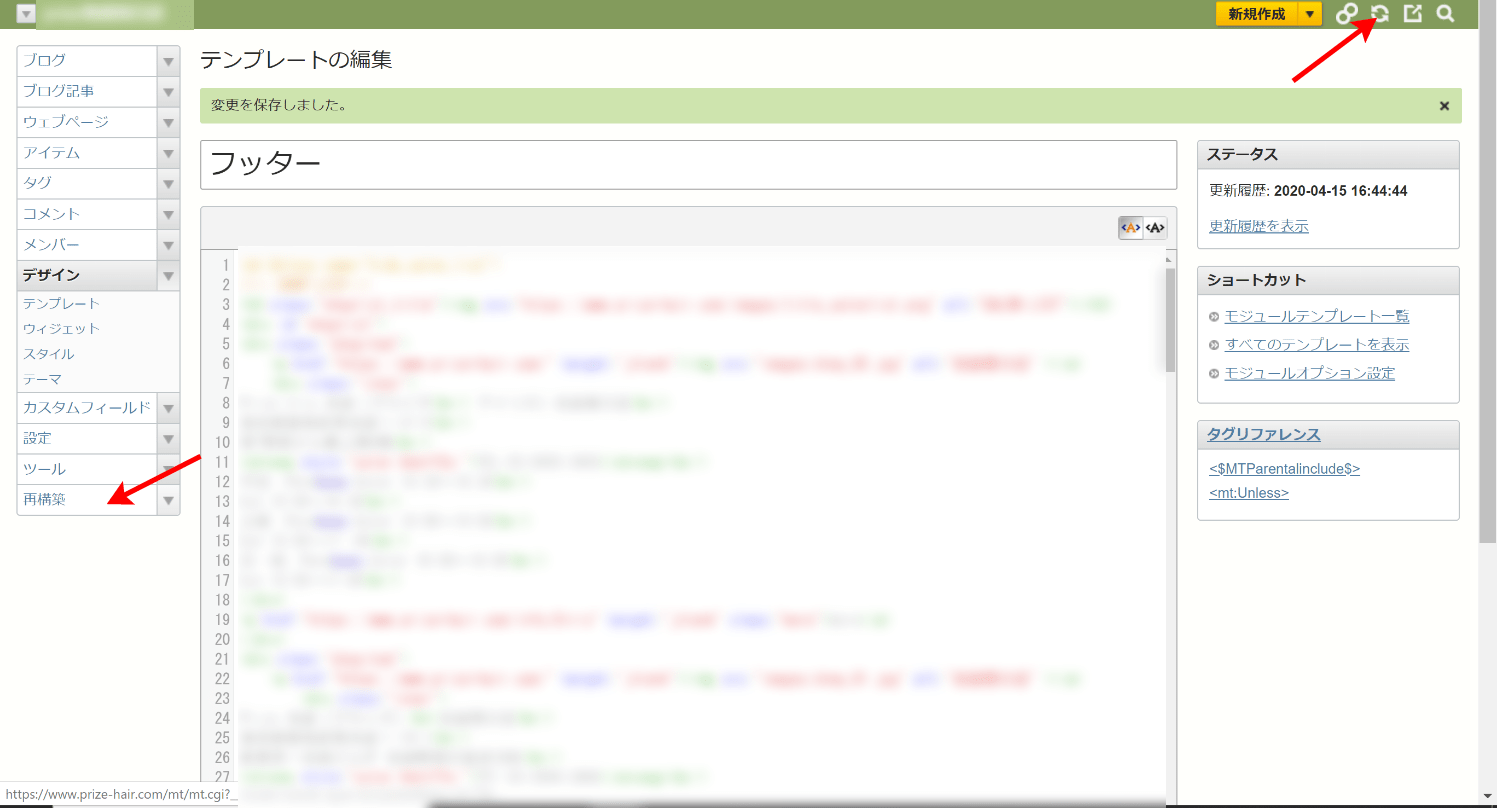
再構築はMovableType管理画面の2か所から行うことができます。ひとつは右上の再構築マーク、もうひとつは左サイドバーの再構築メニューから。どちらも同じページに推移します。
手順は以下です。
- 再構築ページへいく。
- 再構築したいファイルを選ぶ
- 再構築する
詳しく説明しなくてもたぶんわかるかと思います。
画像がうまく更新されないときはスーパーリロードを使ってみる
htmlのソースを変更せずに画像ファイルのみを変更・上書きしたい場合があります。この状況で画像ファイルを上書きしたのに、なぜかページに表示されている画像が上書きする前の画像の状態のときがあります。
そのときはブラウザのスーパーリロードをつかってみましょう。
おそらく解決するはずです。
まとめ
MovableTypeで更新が反映されないときは「再構築」を行う
以上がまとめになります。
MovableTypeをまったく使ったことがない方向けに以下の記事も執筆しています。よろしければ参考にしてください。
MovableTypeの画像アップロード方法

コメント