javascriptのtry catch finallyの使い方

意外とハマるのがtry catch分です。ハマるとは熱中でなくて、解決できなくことですが。
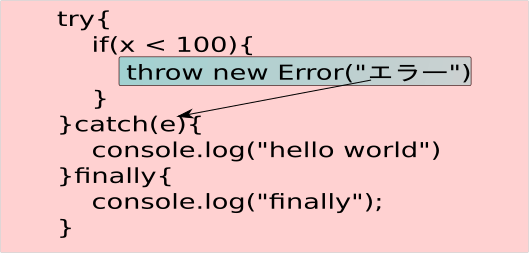
javascriptのtry
- 例外がおきるとcatch(e){}ブロックに処理がうつる
- 例外がおきなかったらそのままtry文を終了する。ただしfinallyがあっ場合はfinallyに処理が移動する
- throw new Error(“”)は別に使わなくてもよい
javascriptのcatch(e){}
- (e)は省略できない。eはただの変数でthrowで投げられたものが入っているだけ。投げなくても書かなくてはならない。
- 例外がおきた場合の処理を書く
javascriptのfinally
finallyは省略可能です。finallyはtryで例外が起きても起きなくても実行されるブロックです。
わかりにくいので動かしてみるのがいいですね。
例外処理と結構覚えること多くて大変ですよね。3つの単語だけなんだけどいろいろパターンがあるので難しいです。ノンプログラマーが使用するとしたら try catch(e)だけつかって例外を無視することくらいでしょうか?
javascriptは先が見えないです。
まとめ
catchの(e)は省略できない。
throwはなくても例外がおきたらcatchに処理がうつる
コメント