ブックマークレットで簡単にリンクを作成する方法を紹介していきます。対象読者は世の中の人全員です。たぶんほとんどの人が知っているとは思いますが一応紹介していきたいと思います。
ブックマークレットとはなにか?
ブックマークレットはブラウザのブックマークからプログラムを起動できる仕組みのことを言います。ただ、このブックマークレットの歴史については意外に小難しいはなしになるのでとりあえずブックマークレットとはなにかについて引用しておきます。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
ブックマークレットを考案したのは、外人のようですね。そこはいいとして、ブックマークレットはプログラミング言語のJavascriptで作成します。Javascript以外を使うやり方もあるかもしれませんが、見聞きしたことがないので、Javascriptを使うもんだとおもっておいてよいでしょう。
ブックマークレットの作り方
ブックマークレットを作成するには、Javascriptのコードをブラウザのお気に入りに記述します。つまりは、ブックマークにJavascriptのコードを記述して、そのブックマークをクリックするとブックマークレットに記述したJavascriptのプログラムが実行されるということになります。
たとえばChromeブラウザのブックマークをつかってブックマークレットを作成する例をみてみましょう。
- Chromeブラウザの設定アイコンをクリック→ブックマーク(B)→ブックマークマネージャーへとすすみブックマークマネージャーをたちあげる
- ブックマークマネージャーの適当な場所で右クリックして、新しいブックマークの追加をクリックする
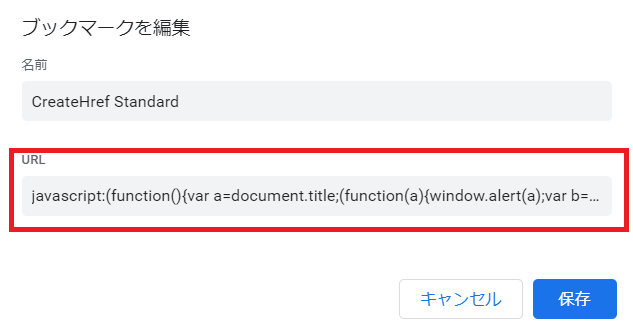
- あるいは既存のブックマークを右クリックして、編集を選ぶ
とりあえずどんな画面がでてくるかは↓を参照

↑上記の例は既存のブックマークを編集した例。画像を見ればわかると思いますが、URLの部分にJavascritpのコードを記述しているのがわかると思います。これがブックマークレットの仕組み及び作り方になります。ChromeのブックマークレットはURLの先頭に『Javascript :』と記述する必要がありますね。このあたりは少し難しいかもしれないのではじめはコピペして、改変していくのが簡単かと思います。それとJavascriptのコードは半角スペースがあるとブックマークレットとして登録できませんのでそのあたりも知っておく必要があります。
作ったブックマークレットの使い方は?
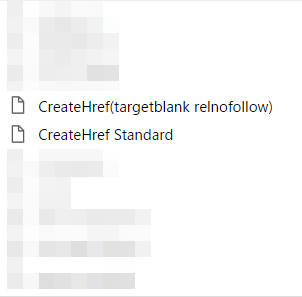
作ったブックマークレットはChromeブラウザで見ると、通常のお気に入りのような、形で表示されます。たださきほどみてきた事からもわかるように、どこかのサイトにつながるのではなく、Javascriptのプログラムが実行されます。ブックマークレットはJavascriptのプログラムですが、いろいろなブックマークレットがネット上で公開されています。基本的には日常でつかう機能はあまりないかもしれませんが、さがすと便利なものもあるかもしれません。

↑上記は実際にChromeブラウザに表示されるブックマークレットになります。これをクリックするとプログラムが実行されるというわけです。今回紹介するリンク作成用のブックマークレットなので名前は「CreateHref」にしています。アイコンがないのがブックマークレットの特徴といってもいいでしょうか。
リンクを作成するブックマークレットの紹介
リンクは自分でつくってもよいのですが、htmlコードをいちいち記述するのはめんどうですよね?なので下記のリンク作成用のブックマークレットを紹介します。使い方としては、閲覧しているページで、ブックマークレットを実行すると、閲覧ページリンクが作成されます。
通常のリンク作成ブックマークレット
まずは、通常のリンク作成ブックマークレットを紹介します。こちらはhref属性のみでリンクを作成するようにしているプログラムになります。
javascript : (function () {
var a = document.title;
(function (a) {
window.alert(a);
var b = document.createElement("textarea");
b.value = a,
document.body.appendChild(b),
b.select(),
document.execCommand("copy"),
b.parentElement.removeChild(b)
})("<a href='" + location.href + "'> " + a + "</a> " + "")
})();
target属性とrel属性を追加したリンク作成ブックマークレット
これはtarget属性に_blankを設定しているので、別窓でひらかせるリンクを作成したい場合にこちらを使うとよいと思います。rel属性にかんしては、ここでは割愛しますが、消したいならばプログラムを改変すればよいだけです。
javascript : (function () {
var a = document.title;
(function (a) {
window.alert(a);
var b = document.createElement("textarea");
b.value = a,
document.body.appendChild(b),
b.select(),
document.execCommand("copy"),
b.parentElement.removeChild(b)
})("<a href='" + location.href + "' target='" + "_blank" + "' rel='" + "nofollow" + "'> " + a + "</a> " + "")
})();
Javascriptを圧縮するサービスなど
ブックマークレットとして使用しやすいコードの形にするために、Javascriptを圧縮するサービスを利用する手があります。このようなサービスを使うことによって通常どおりJavascriptのコードを記述したあとそれをコピペするだけで勝手に圧縮してくれます。以下にそのようなサービスを行っているサイトを書いておきます。
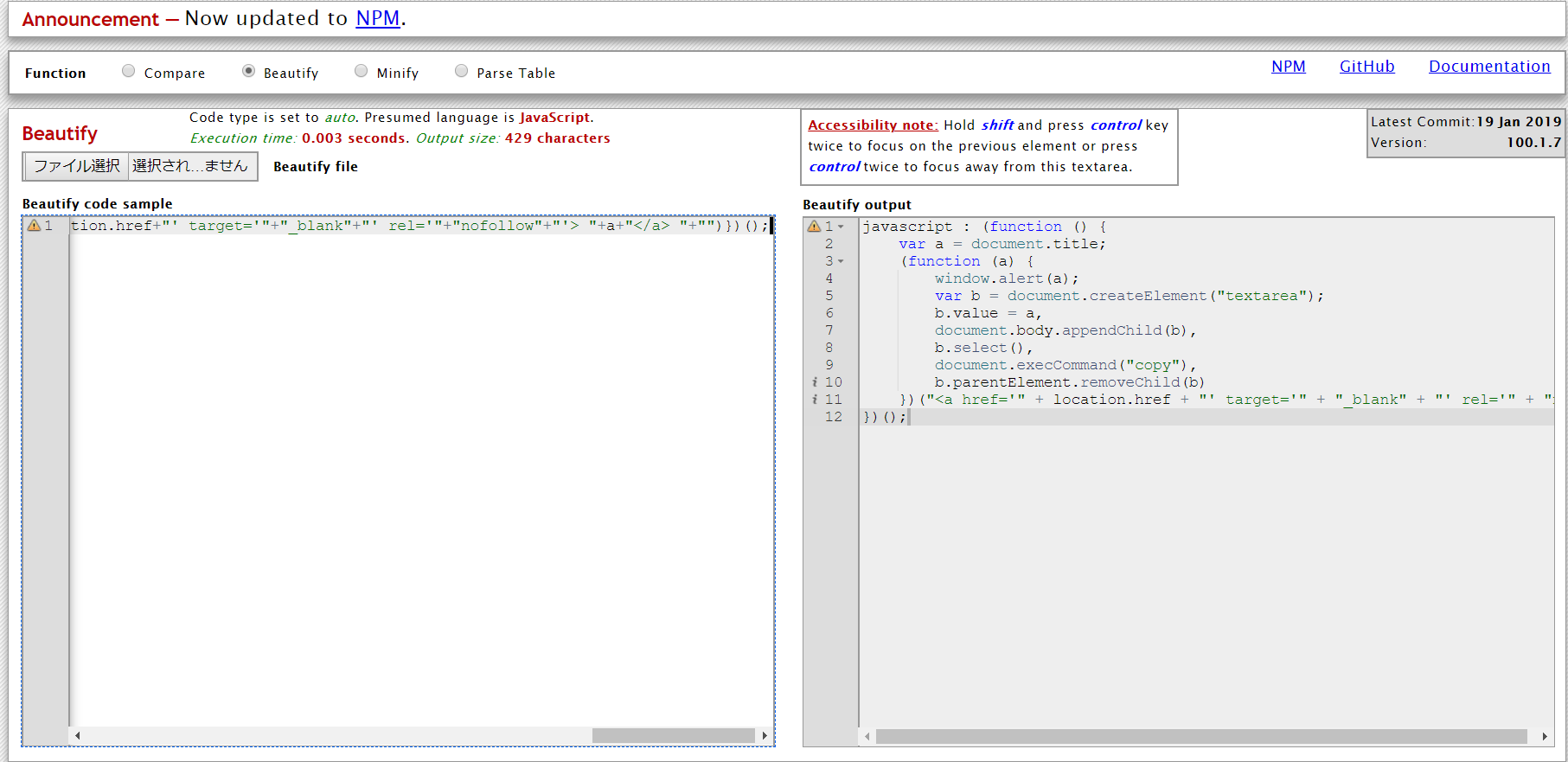
Pretty Diff
こちらは、JavaScriptでもCSSでもOK。圧縮されたコードを貼り付けると元のコードに戻してくれます。

右側にJavascriptのコードを貼り付けると圧縮してくれます。
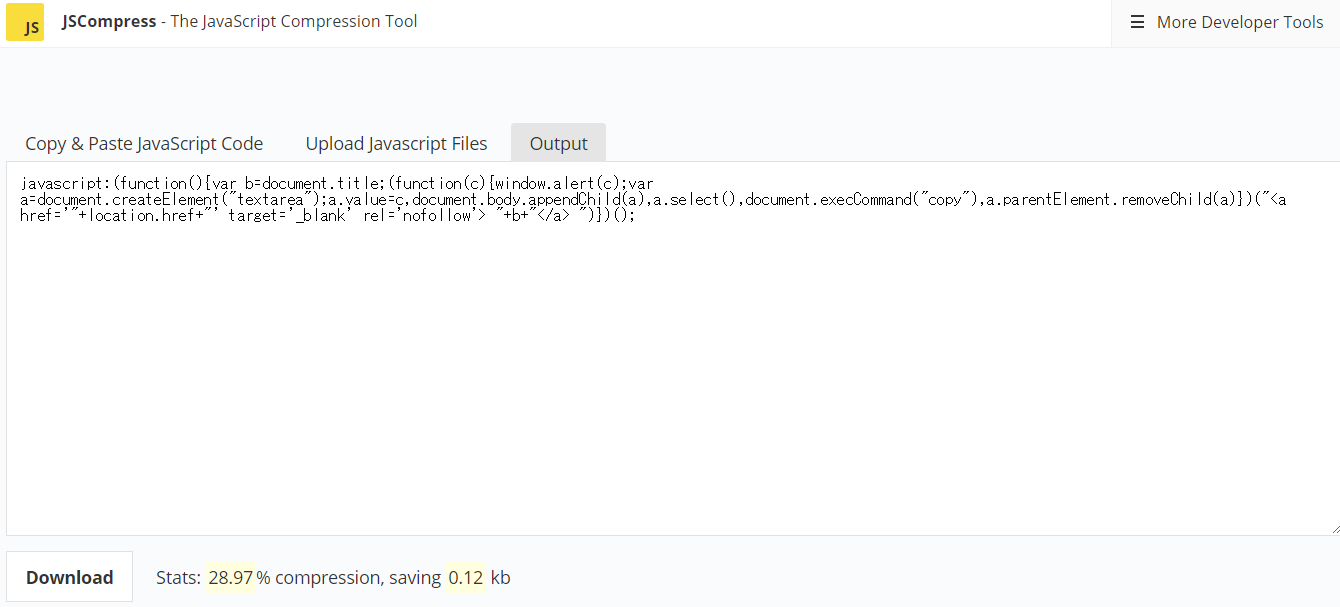
JSCompress
こちらはJavascriptを圧縮してくれるサービスになります。

CSS Minifier
ブックマークレットとまったく関係ないけど CSSを圧縮してくれるサービス『Minifier』もしっておくとよいかもしれないです。

ブックマークレットでリンク作成する方法まとめ
- ブックマークレットとはお気に入りからプログラムを実行するしくみである
- ブックマークレットをつくるには、URLにJavascriptのコードを記述
- urlに記述するjavascriptは半角スペースなどが入っていると登録できないのでJavaScriptを圧縮するサービスを使う
上記がまとめになります。以上。


コメント