WordPressでFavoriteプラグインをつかってお気に入り機能を実装する方法を書いていきます。
Favoriteプラグインをダウンロードする
WordPressのお気に入り系プラグインは『WP Favorite Posts』と『Favorite』の2つがある。導入の敷居が低いのは後者のFavoriteのほうです。

プラグイン検索でFavoriteを検索し導入します。
Favorites – WordPress プラグイン | WordPress.org
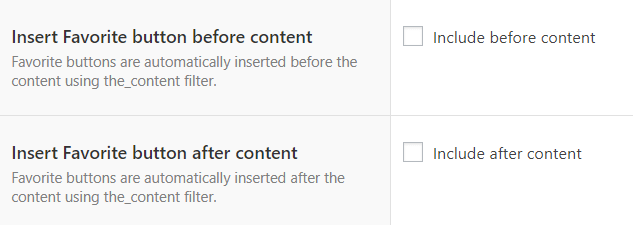
お気に入りをどこに表示するか決める

「Include after content」は投稿本文の後にお気に入りボタンが表示されます
「Include before content」は投稿本文の前にお気に入りボタンが表示されます。
任意の場所にお気に入りボタンを表示する
任意の場所にお気に入りボタンを表示したかった場合は、以下のコードを好きな場所に記述します。
get_template_part('tmp/date-tags')
登録したお気に入り一覧を表示させる
登録したお気に入り一覧を表示させるには以下のショートコードを記述します。とくに設定をおこなっていない場合、ユーザーのブラウザキャッシュを利用してお気に入りが保持されます。
[user_favorites user_id="" site_id="" post_types=""]
ブラウザのキャッシュを削除すると登録したお気に入りはすべて削除されます。
登録したお気に入りを全て削除する
登録したお気に入りを全て削除するには、ブラウザのキャッシュを消去すればよいですが、別途「お気に入り消去ボタン」をもうけることもできます。その場合は以下のショートコードを追加します。
[clear_favorites_button]
お気に入り削除ボタンで確認をもとめる
お気に入り削除ボタンは一回クリックすると全てのお気に入りが削除されます。これはおそらくユーザーにとって不親切です。そのためなんらかの確認をもとめることが必要です。簡単な確認をもうけるには以下のようなコードを記述します。
<script>
$(function(){
$('.simplefavorites-clear').click(function(){
if(!confirm('本当に削除しますか?この操作を行うと全てのお気に入りが削除されます。')){
return false;
}else{
}
});
});
</script>
確認ダイアログの見た目が質素ですが、このようにクッションをもうけることで、ある程度操作ミスを防ぐことができます。

コメント