WordPress Popular Postsの画像を生成されないようしたいと思った経緯
ちょっと前にロリポップのアップロード可能なファイル数の上限に達してしまったのですがこんな記事を書きました。
WordPressで「ファイルのアップロードに失敗しました。アップロードしたファイルをxxxに移動できませんでした」となる原因
サーバーのディレクトリを検索していると「upload/wordpress-popular-posts」に大量のファイルが見つかったのでいろいろ調べているとWordPress Popular Postsは画像のキャッシュを生成するらしく(個人的にはキャッシュというよりはサムネイルの画像を生成しているだけのように思いますが)これのせいでファイル数がえらいことになっていました。ですので今回はこのファイルを生成されないようにします。
WordPress Popular Postsの画像キャッシュ

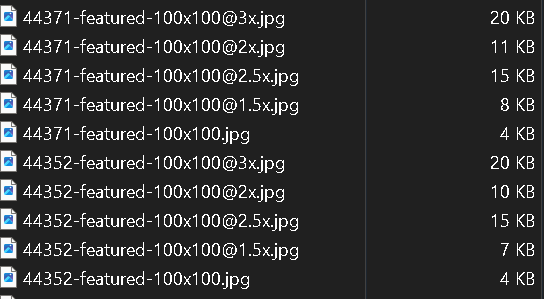
WordPress Popular Postsの画像キャッシュは「wp-content/upload/wordpress-popular-posts」に自動的に生成されていきます。実際のページをWordPress Popular Postsのサムネイルはここにある画像がソースになっていることが確認できます。
一応これが画像キャッシュと言われているのですが、ただの画像ファイルをキャッシュとよぶのもへんだなあーと思うのですがとりあえずそれはおいておきます。@数字x.jpgなどもどのように利用されるのか気になったのですが調べても情報がでてこなかったのでわかりませんでした。とにかく今回の目的はこの画像キャッシュを削除して生成しないようにすることです。
WordPress Popular Postsの画像キャッシュを削除する
WordPress Popular Postsの画像キャッシュはFTPソフトで削除してもいいのですがプラグインのツールから行うことができます。

WordPress管理画面の「設定」→「WordPress Popular Posts」→「ツール」にすすみ「アイキャッチ画像」という項目があるのでここの「画像キャッシュを空にする」をクリックすると画像キャッシュを空にすることができます。
WordPress Popular Postsの画像キャッシュを削除するとどうなるのか?
さきほどの手順でWordPress Popular Postsの画像キャッシュを削除するとやはりファイルは削除されます。しかし、ページにアクセスするとまた画像キャッシュが生成されます。(正確にいえばページにアクセスしたときに表示される人気記事のアイキャッチ画像のキャッシュが再び生成されます)
画像キャッシュを削除しても新しい記事を投稿しつづける限り時間とともにキャッシュが溜まっていきますのでこれを生成しないようにしないといけません。
WordPress Popular Postsの画像キャッシュを生成しないようにする。
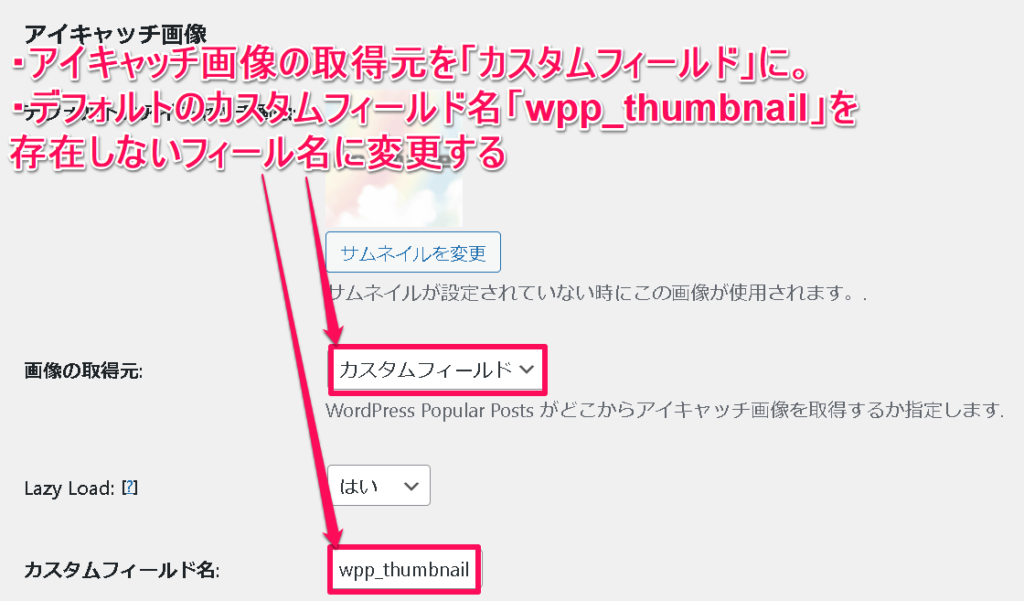
WordPress Popular Postsの画像キャッシュを生成しないようにする方法は公式のやり方ではないですが、一応存在します。それはアイキャッチ画像の取得元を存在しないカスタムフィール名にすることです。

デフォルトのカスタムフィールド名は「wpp_thumnail」になっているので「dummy」など存在しないカスタムフィールド名にします。こうすることで取得できる画像がないので画像キャッシュも生成されないというわけです。
WordPress Popular Postsのサムネイルの取得先変更
画像キャッシュを生成されないようにしたので、この状態だとアイキャッチ画像が表示されなくなりますので、WordPress Popular Postsのサムネイル取得先をWordPressが生成するサムネイルに変更します。まず以下のコードを見てください。
function change_wpp_thumb( $content, $p ) {
$thumb_html = get_the_post_thumbnail( $p->id, 'post-thumbnail' );
preg_match( '!src="([^"]+)"!', $thumb_html, $thumb );
$new_content = preg_replace('!<img(.+?)? src="[^"]+"(.+?)>!', '<img$1 src="' . $thumb['1'] . '"$2>', $content );
return $new_content;
}
add_filter( 'wpp_post', 'change_wpp_thumb', 10, 2 );コード3行目の post-thumbnail を次のキーワードと置き換えることで、サイズを指定できます。(ちなみにpost-thumnailはパラメータなしとなります。)
サムネイルサイズのキーワード
| thumbnail | メディア設定の「サムネイルのサイズ」で指定したサイズ |
| medium | メディア設定の「中サイズ」で指定したサイズ |
| large | メディア設定の「大サイズ」で指定したサイズ |
| full | アップロードした画像の元サイズ |
上記はWordPressで生成される画像ですが、実はこの他にも、テーマ側で生成される画像もあります。私の場合はthumbnailを使用することにしました。
正確なコード
さきほど紹介したコードは記事に画像が存在しなかった場合の処理を書いていないので ”サムネイルがみつからなかったら何もしない” というようなロジックを追加する必要があります。これが修正したコードです↓
function change_wpp_thumb( $content, $p ) {
// 投稿のサムネイルのHTMLコードを取得
$thumb_html = get_the_post_thumbnail( $p->id, 'thumbnail' );
// サムネイルが存在する場合の処理
if ( $thumb_html ) {
// サムネイルのHTMLコードからsrc属性の値を正規表現を用いて抽出
preg_match( '!src="([^"]+)"!', $thumb_html, $thumb );
// $content内の<img>タグのsrc属性を置換して新しいコンテンツを生成
$new_content = preg_replace('!<img(.+?)? src="[^"]+"(.+?)>!', '<img$1 src="' . $thumb['1'] . '"$2>', $content );
// 新しいコンテンツを返す
return $new_content;
} else {
// サムネイルが存在しない場合は何もせず元のコンテンツを返す
return $content;
}
}
// wpp_postフィルターにchange_wpp_thumb関数をフック
add_filter( 'wpp_post', 'change_wpp_thumb', 10, 2 );このコードをfunctions.phpに記述することでWordPress Popular Postsのサムネイル取得先がWordPressで生成した「thumbnail」になります。
まとめ
WordPress Popular Postsは画像キャッシュがどんどんたまっていきますのでロリポップのファイル数上限を回避するために画像キャッシュを生成しないようにしました。手順としてはまずはfunctions.phpでWPPのサムネイル取得先変更の記述をしてから、画像キャッシュを生成しないようするとよいと思います。画像キャッシュを生成しないようにする方法はWPPのアイキャッチ画像の取得元で存在しないカスタムフィールドを指定ですが、これは公式のやり方ではありませんので正解かどうかはわかりません。
参考
参考にさせていただいた記事を紹介しておきます。
WordPress Popular Postsのサムネイル取得先を変更した上でキャッシュしないようにする – 出不精の横好き
コメント