WordPressのwp_insert_post()発火タイミングについていろいろ考えた妙なコードができあがりましたので紹介したいと思います。
この記事のみどころというかポイントのようなものは以下です。
- PHPで実装した
- 最近はnode.js + seleniumでWordPressで自動ログインできる方法おぼえたものの迷走中
- wp_insert_post()の発火タイミングについて
WordPressだけどもnode.js + seleniumをつかうなど迷走してます。node.js + seleniumでWordPressにログインするコードサンプルはこちらです。気になった方はごらんください。
node.js + seleniumでWordPressに自動ログインするコードサンプル。
wp_insert_post()とはなにか
wp_insert_post()はWordPressで自動投稿するための関数になります。
<?php wp_insert_post( $post, $wp_error ); ?>
こちらのwp_insert_post()関数ですが、このブログで説明するよりも 関数リファレンス/wp insert post – WordPress Codex 日本語版 をみたほうがよいと思いますので省略します。こちらのwp_insert_post()を使うと下書きを自動投稿できたり、普通に自動投稿できたりします。パラメーターがいっぱいあるので、やりたいことに応じて調べる必要があります。
wp_insert_post()の発火タイミングについて
それでこのwp_insert_post()でどうやって実行させるの?って疑問があり、調べていたのですが、wp_insert_post()の発火タイミングについて解説している記事はまったくありませんでした。解説されてない理由については、おそらく
- wp_insert_post()をいつつかうかは用途によりけり
- 常識すぎて解説されていない
のどちらかだと思うことにしました。ひとまずここからは私がいろいろやってみたことを書いておきます。
wp_insert_postをfunction.phpに生書きするとどうなるのか?
たとえば以下のコードをfuction.phpに生書きしてみます。
$my_post = array( 'post_title' => 'My post', 'post_content' => 'This is my post.', 'post_status' => 'draft' ); // 投稿をデータベースへ追加 wp_insert_post( $my_post );
上記のコードはwp_insert_post()で下書きを自動投稿するコードです。しかしこれをfunction.phpに記述すると、ページを更新するたびに下書きが3つ同時くらい投稿されるのです。正直あせりました。
wp_insert_post()の発火タイミングを考える
最初に考えたのはJavascriptからPHPを呼び出そうというものでしたが、実際にやろうとするとかなり難しいことがわかりました。できないことはないようです。<script src=”http://xxx.com/xxx.php”></script>みたいな感じで書くとjavascriptから.phpファイルを呼び出せるようです。しかしこれが難しくてなかなかうまくいきませんでした。
次に考えたのがPHPでの実装です。しかしPHPをあまりさわったことがないので、そもそもPHPのクリックイベントってないのかなあ?みたいな方向ばかり考えていましたが、PHPでそういうようなイベントを処理するにはformから送信されたものを処理するようにすればいいということがわかりました。
wp_insert_post()は結局ボタンで処理することにした
WordPress管理画面のダッシュボードにボタンを追加し、それをクリックしたら、wp_insert_post()を実行するようにするようにしました。function.phpに以下のようなコードを追加しました。
function add_dashboard_widgets() {
wp_add_dashboard_widget(
'dashboard_widgets',
'MyTool',
'dashboard_widget_function'
);
}
function dashboard_widget_function() {
if (isset($_POST["insert"])) {
$my_post = array(
'post_title' => 'My post',
'post_content' => 'This is my post.',
'post_status' => 'draft',
);
// 投稿をデータベースへ追加
wp_insert_post( $my_post );
}
echo '
<form method="POST">
<button type="submit" value="val" name="insert">下書きインサート</button>
</form>
';
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets');
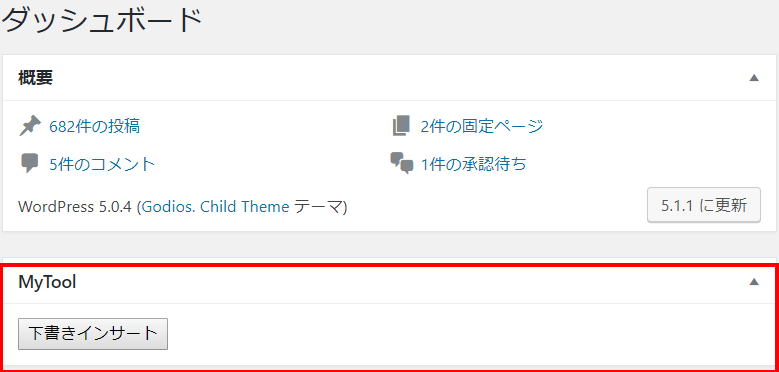
wp_add_dashboard_widget();でダッシュボードにウィジェットを追加しています。ボタンでフォームを送信して、wp_insert_post()が発火させるようにしました。ダッシュボードには下記のようなボタンが表示されます。
下書きインサートボタンをおすと、wp_insert_post()が発動し、下書きがひとつ投稿されます。
今回実装したコード雑感
下書き保存ボタンがあるのに、そんなのいらなくねえか?と思ってしまいましたが、これはこれで前進したようなしてないようなそんな雑感でした。なんだか自分の技術のなさが浮き彫りになったような感じがしたので、もっといろいろ吸収していきたいところです。

コメント