Cocoonにアドセンスコードを設置する例を紹介していきます。
Cocoonにアドセンスの自動広告を使う
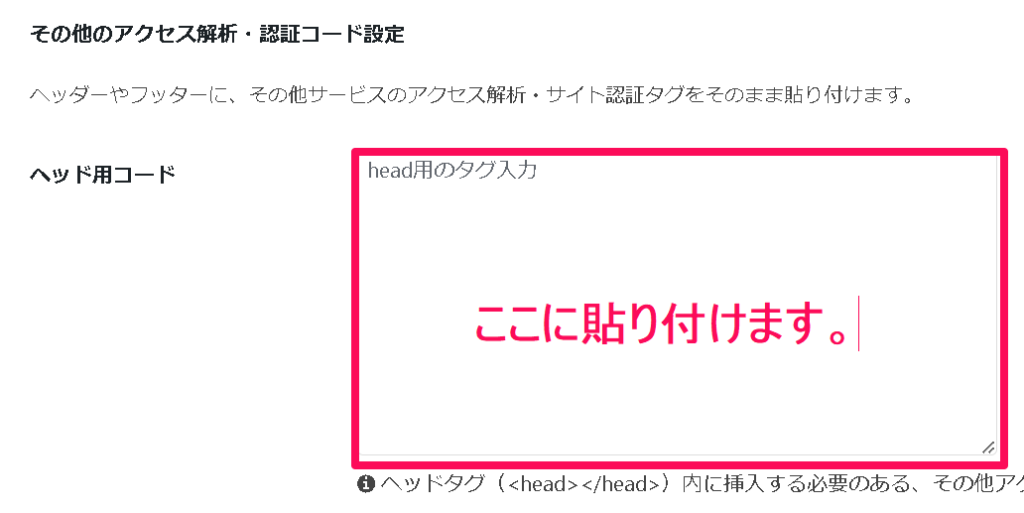
Cocoonにアドセンスの自動広告を使うにはまず「Cocoon設定」→「アクセス解析・認証」にすすみヘッド用コードに自動広告のコードを貼り付けます。

さて、自動広告なんですが残念ですがこれはこれでいいのですが、自動広告は思い通りの位置に表示されないことがあります。また後半に説明するAICPという広告不正クリック対策のプラグインが自動広告に対応していないということもあります。
では自動広告を使わないとして手動でCocoonにアドセンスコードを配置していくにはどうしたらいいかを解説します。
Cocoonでアドセンスの広告ユニットの設定
アドセンスの広告ユニットは表示したい場所に手動で広告コードを貼り付けてもいいのですが、うれしいことにCocoonには手っ取り早く広告コードを設置できる機能がテーマに内蔵されています。
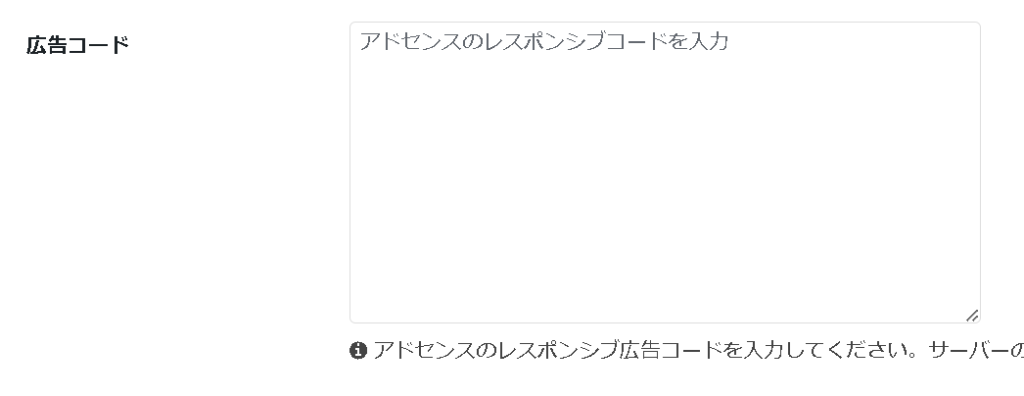
まず「Cocoon設定」→「広告」へとすすみ レスポンシブのディスプレイ広告コードを貼り付けます。

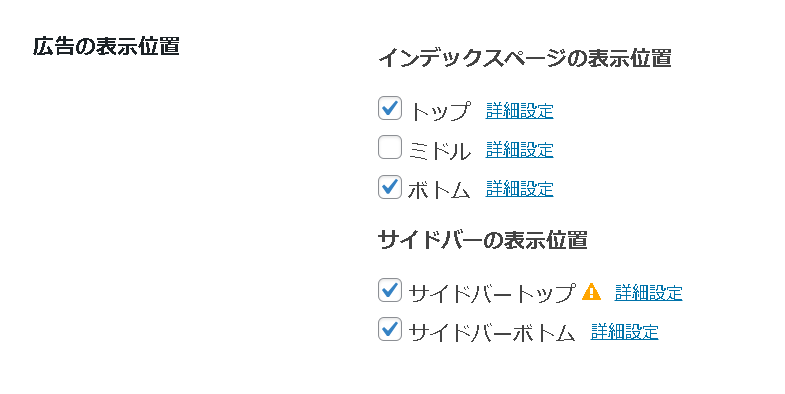
あとは表示位置を設定するだけです。チェックが入っていれば表示されます。詳細設定でどのような広告を表示するか設定できます。

本文の見出しの上に広告を表示したい場合も詳細設定で実現できます。
AdSense Invalid Click Protectorプラグインを使った広告コードをCocoon設定で設置できるか

AdSense Invalid Click Protectorはアドセンスの不正クリック対策プラグインですが、Cocoon設定で広告コードを貼り付けた場所には ショートコードが使えます。
まず普通にプラグインをダウンロードします。しかしこのプラグインはインストールしただけでは機能しません。これはちょっと調べればわかります。
具体的にはaicp専用のタグで広告コードをラップする必要があり、aicpの関数を使ってphpの条件分岐を実装する必要があります。Cocoonにはショートコードを作成するテンプレートはありますがphpコードが使えないので、残念ですがfunctions.phpにショートコードを作成するコードを記述します。
以下がそのコードです
function get_aicpad() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>';
return $adCode;
} else {
return '';
}
}
add_shortcode('aicpad', 'get_aicpad');これでショートコード aicpad が使えるようになります。
Cocoonの広告設定でショートコードを貼り付けます。

まとめ
Cocoonは広告ユニットが簡単に設置できる機能が内臓されており、ショートコードも使えるので自動広告はオフにしてAICPを使ったショートコードで広告を設置しました。

コメント