wrodpressのautooptimizeプラグインとは
autooptimizeというプラグインを使用すると、簡単にwordpressのウェブページを高速化することができます。
今回実際に当サイトはautooptimizeプラグインをインストールしてみました。みなさんはどのようにしてページの速度をはかっているのだろうかと思い調べてみたらグーグルのウェブサービスで速度を測れるサイトがありましたので、それを使用して速度を計測してみました。
ウェブページの速度を測れるサイトのリンクは下記に書いてます。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
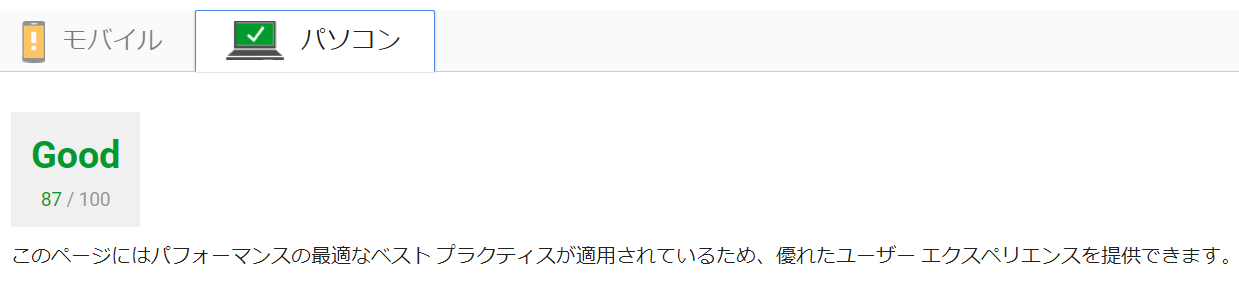
autooptimizeプラグインを有効化する前のページスピードもスクリーンショットをとっておくべきでしたが、今回は結果のみお知らせます。CSSの圧縮のみ行った結果、読み込み速度はあまり変わりませんでした。

画像では良い結果になっていますが、これはやるたびに良い結果になることもあれば、悪いことになることもあります。
autooptimizeにはデメリットもある。
autoopitimizeにはデメリットもあります。CSSやJavascriptを圧縮することにより、サイトの表示が崩れたり、Javascriptで動いているものが動かなくなったりすることがあります。そのほかには要素の検証をしてもcssの中身がみれなくなるのも不便です。
ですのでautoopitimizeを使用する必要があるのかは少し疑問ですが、とりあえず少しでもサイトを軽くしたいという方が使用したらいいのではないでしょうか。

コメント