
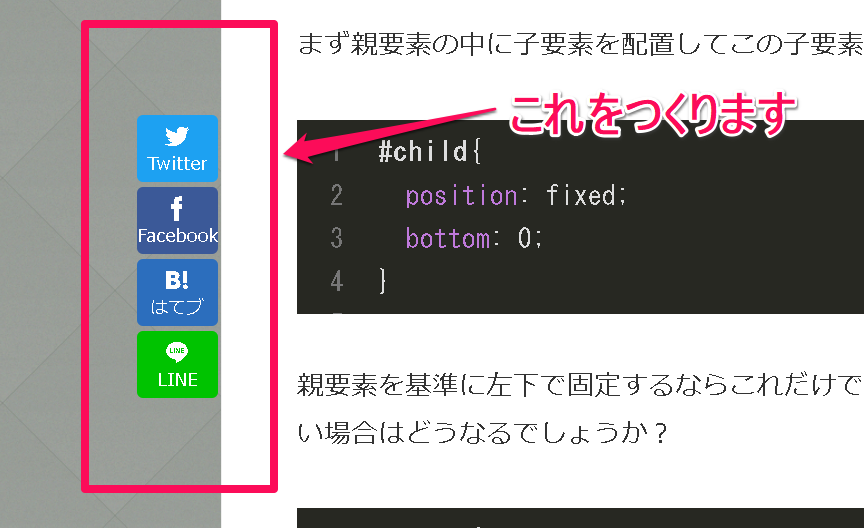
画像のようなフローティングSNSボタンを作成していきます。
ちなみにWPテーマのCocoonをタイトルにしていますが、他のサイトでも使えるテクニックです。
コンテイナーの左に張り付くようにフローティングさせるには(位置決め)
まず要素をフローティングさせて追従させるにはcssのpositionプロパティの値でfixedを使用する必要があります。それで問題はこのfixedの位置をどうやってきめるかです。このサンプルではy軸の値は設定せずy軸は中央に配置しています。
次にコンテイナーの左でフローティングさせるにはどうしたらいいかですが次のようにします
- ウインドウの幅を取得する
- コンテイナーの幅を取得する
- (ウインドウの幅 – コンテイナーの幅)/ 2 の値をleftプロパティの値に設定します。
実際のコード
function adjustPosition() {
// 1. ウィンドウの幅を取得
var windowWidth = $(window).width();
// 2. コンテナーの幅を取得
var containerWidth = $('#content-in').width();
// 3. (ウィンドウの幅 - コンテナーの幅) / 2 を計算
var margin = (windowWidth - containerWidth) / 2;
if ($(window).width() >= 1200) {
$('.article-header .sns-share').css({
'position': 'fixed',
'left': margin - 56 + 'px',
'margin': '0'
});
$('.article-header .sns-share-buttons').css({
'display': 'grid',
'gap': '3px',
'grid-template-columns': '1fr',
'grid-template-rows': '1fr 1fr 1fr 1fr'
});
} else {
$('.article-header .sns-share').css({
'position': 'static',
'display': 'block',
'marginTop': '2em',
'marginBottom': '2em'
});
$('.article-header .sns-share-buttons').css({
'display': 'grid',
'gap': '5px',
'grid-template-columns': '1fr 1fr 1fr 1fr',
'grid-template-rows': '1fr'
});
$('.article-header .sns-share-buttons a').css({
'width': '100%'
});
}
}
function fadeInOnScroll() {
var scrollTop = $(window).scrollTop();
var fadeInPosition = 500; // フェードインさせる位置(上からのスクロール距離)
if ($(window).width() >= 1200) {
if (scrollTop > fadeInPosition) {
$('.article-header .sns-share').fadeIn();
} else {
$('.article-header .sns-share').fadeOut();
}
}
}
// 初回の位置調整
adjustPosition();
// ウィンドウのリサイズ時に位置調整とフェードイン処理
$(window).resize(function() {
adjustPosition();
});
// スクロール時にフェードイン処理
$(window).scroll(function() {
fadeInOnScroll();
});残念ですが位置計算のためにjqueryを使用します。cssだけでも実装できるかもしれませんがかなり難しいと思います。
windowの幅が1200px以上のときだけフローティングさせるようにしています。windowの幅が1200pxより小さいときは元の位置で4列表示にしています。
(ウィンドウの幅 – コンテナーの幅) / 2 の値をleftに設定するとコンテイナーの位置でfixedさせることができますが、要素の幅分をマイナスすることでコンテイナーの隣に要素を配置することができます。
このコードをカスタマイズすればスマホの時でもfixedさせることは可能です。
いつもの
サンプルコードを公開しましたが、最適解ではないかもしれません。(コード的な意味で)
もっといえばフローティングボタンをつくりたいだけならどこぞのwordpressプラグインを使ったほうがいいかもしれません。ですがプラグインはコードがブラックボックスな部分があるので余計なプラグインは極力入れないようようにしています。わたしが。
補足
ちなみにフローティングをフッターにあたったらとめたい場合は、
フッターの位置 – (要素の位置+要素の高さ) ではみ出た分(マイナスの値)を要素のtopの値として設定します。これをスクロールイベントで更新してやります…→と理論的にはこれで要素はフッターの位置で止まるのですがスクロールイベントで値が更新されるので要素がガタガタ動きます。
基本的に要素を止めるには上記のやり方ではなくてposition: absolute;を使用します。しかしposition:absolute;は親要素基準の位置を設定しなければならないため。この方法は要素がfooterの中にあるときにしか使用できないでしょう。
というわけで今回のコードはもうちょっと改良する余地はあるのかなあという感じです。
参考
親要素基準の右下でフローティングさせるサンプルも参考にしてください。こちらはmargin-leftを使った方法です。
追記
今回のコードでfixedのy軸の値を決めなかった場合に中央に配置されるという間違った情報を発信していました。実際にはposition fixedでy軸の値を設定しなかった場合はウインドウに対する現在のy軸位置でfixedするようになります。ちょっと言葉では説明しにくいので以下のhtmlをブラウザで確認してください
<style>
.container {
width: 300px;
background: Coral;
padding: 10px;
}
.fixedcontent {
position: fixed;
left: 0;
}
</style>
<div style="padding: 500px 0">
<div class="container">
<div class="fixedcontent">吾輩は猫であって犬ではない。猿でもなければきじでもなければとりでもない</div>
<div style="height: 5000px"></div>
</div>
</div>今回のフローティングボタンでy軸の中心に位置させたい場合は以下のようにポジションを計算します
var positionY = (windowHeight/2) - (shareWrapHeight/2);この値を.article-header .sns-shareのtopプロパティに指定します。

コメント