WordPress Related Postsってなに?

WordPress Related Postsはブログ内の関連記事を自動で選別し、表示させてくれるWordpressのプラグインです。プラグインを導入するだけで簡単におすすめ記事を表示してくれるのでかなり簡単です。
Wrodpressの関連記事を表示してくれるプラグインはいろいろあるとは思いますが、今回はWordpress Related Postsが一番簡単に導入できるでこれを使ってみます。
WordPress Related Postsの通常の設定

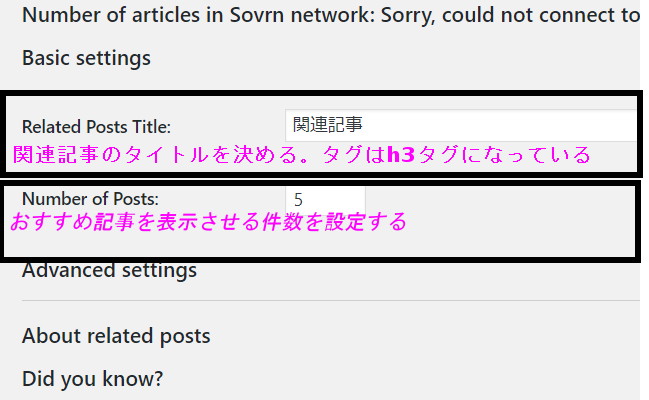
wrodpress related posts の通常の設定項目は2つあります。
- 関連記事のタイトル
- 関連記事の表示件数
関連記事の表示件数は重要な項目かと思いますので、ここは必ずセッティングしておいたほうが良いかと思います。
WordPress Related Postsの高度な設定
WordPress Related Postsの設定画面でAdvanced Settingをクリックすると詳細な設定ができるようようになります。こちらの設定項目にもいくつか重要な項目がありますので忘れずに設定しておきましょう。
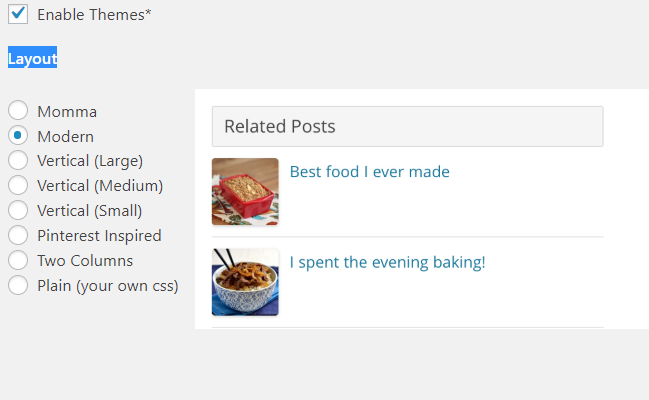
関連記事のLayout(レイアウト)を決める

関連記事のlayout(レイアウト)を決める重要な項目です。画像をみてもわかるように、選択式になっており、右側にプレビュー画面が表示されるので設定をかえたときにどういうレイアウトになるかが想像しやすいです。よくある画像とタイトルが横並びになるようにするには「Modem」を選択します。
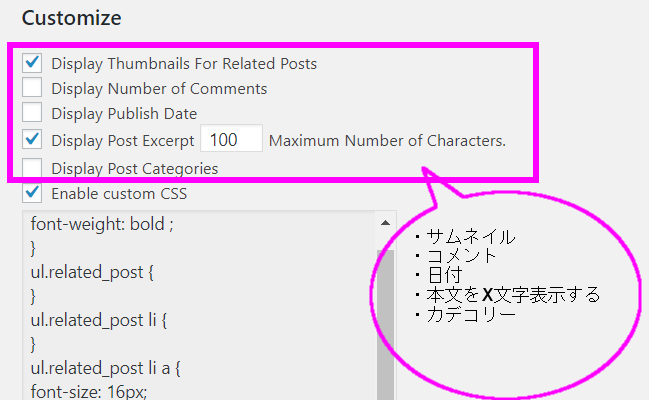
関連記事表示のカスタマイズ

WordPress Related PostsのCustomize という項目があるのですが、ここは関連記事の表示をカスタマイズすることができます。具体的には上の画像をみてほしいのですが、上から順に次のようになっています。
- サムネイルを表示する
- コメントを表示する
- 日付を表示する
- 本文を表示する。何文字表示するかも設定できる
- カデコリーを表示する
次の項目にEnabled cssという項目がありますが、こちらにチェックをつけるとWordpress Related PostsのCSSを直接いじれるようになります。ここでCSSを設定してもよいですし、Wordpress自体のカスタマイズでCSSを設定してもよいです。
WordPress Related Posts全体の表示位置を変更する

WordPress Related Posts の OtherSetting という項目で関連記事全体の表示位置を変えることが可能になっています。例えばWordpress Related Postsを何も設定してない状態だと、記事本文の下に関連記事全体が表示されるようになっています。ところがグーグルアドセンスの広告を本文の下で一番最初に表示させたい場合に困ることがあります。
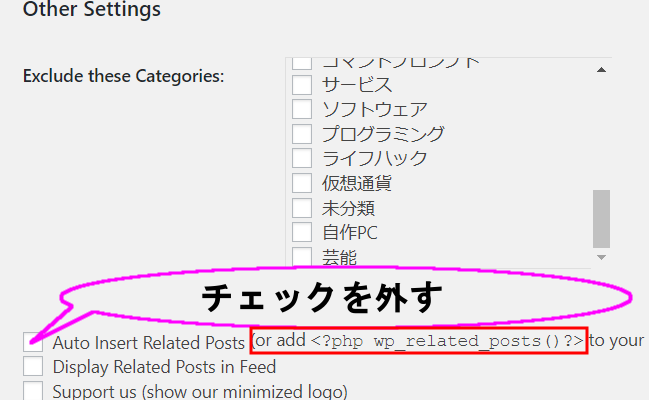
関連記事全体の表示位置を変更するには、画像にあるとおり、「Auto Insert Related Posts」のチェックをはずします。チェックを外したら。次の構文を個別投稿のphpに組み込む必要があります。
<?php wp_related_posts()?> //この構文を個別投稿のテーマの表示させたい位置に貼り付ける。
これで広告表示位置もバッチリ設定できますね。
WordPress Related Postsのまとめ
WordPress Related PostsはhtmlはWebの知識がなくても、プラグイン導入するだけで関連記事を表示させることができるプラグインです。詳細な設定だと若干htmlの知識が必要な部分がありますが、簡単に導入できるのでおすすめです。
設定項目がわからないと思ったらまたこの記事をみにきてください。

コメント