ヘッダーモバイルメニューが微妙なのでカスタマイズしていきます。
※要点だけおさえたcssを紹介するので実際にはうまくいかないことがあります。
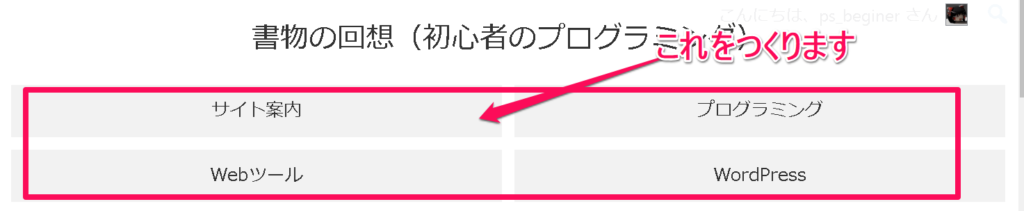
ちなみにこういうのをつくります↓

よくやりがちなこと
メニューでよくやりがちなことがあるのですが、それはリストをボーダーで囲ってメニューっぽくしようというやつです。別にこれでも問題ないのですが、メニューのみためとしてあまりよろしくないのと、リストのcssでボーダーを設定するときに線が重なってしまうので「なんちゃらchild」みたいな疑似クラスをつかわないといけないとかいろいろめんどうなことができます。
ちなみに線の重なりについては親要素にdisplay:table;とborder-collapse: collapse;を指定して子要素にdisplay:table-cell;を使用すればわりと楽にクリアできるのですが、この場合は横1列になってしまいます。2段にもできるのですが、まずやらない対応ですので省略します。
見た目をメニューのボタンっぽくする
見た目をボタンっぽくすためulにpaddingを指定したあとli要素同士の間隔を確保します。リストの背景色を灰色にすればまあなんとなくそれっぽいヘッダーモバイルメニューのできあがりです。
#navi .navi-in>.menu-mobile {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 10px;
padding: 0px 10px 10px 10px;
}
#navi .navi-in>.menu-mobile li {
width: 100%;
}
.navi-in a{
background-color: #f2f2f2;
}ちなみにCocoonはヘッダーモバイルメニューに切り替わるブレイクポイントは1000なんぼですが、このコードは@media (max-width: 834px)のところに書いてます。
Cocoonのヘッダーモバイルメニューはデフォルトではオフ
ちなみに今回はCocoonのヘッダーモバイルメニューについて解説してきましたが、Cocoonのデフォルトではヘッダーモバイルメニューは存在しないので、設置したい場合はまずメニューを作る必要があります。
ヘッダーモバイルメニューを有効にしているサイトはなかなかみかけないのでなんかの参考になればなあと思います。ちなみにヘッダーモバイルボタンというのもあるのですがこれはまったくべつものですので注意してください

コメント