このブログのテーマはCocoonですがLuxeritasテーマを使用したブログを運営する機会があったのでメモしておこうと思います。
ちなみにアドセンスに合格している前提で話を進めていきます。
Luxeritasにアドセンスの広告を貼る方法
アドセンスの自動広告を使う
Luxeritasにアドセンスをはるときになにかとくべつなこだわりがなければ、アドセンスの自動広告を使うことをおすすめします。自動広告はコードひとつはるだけで自動的に広告が配信されるようになります。
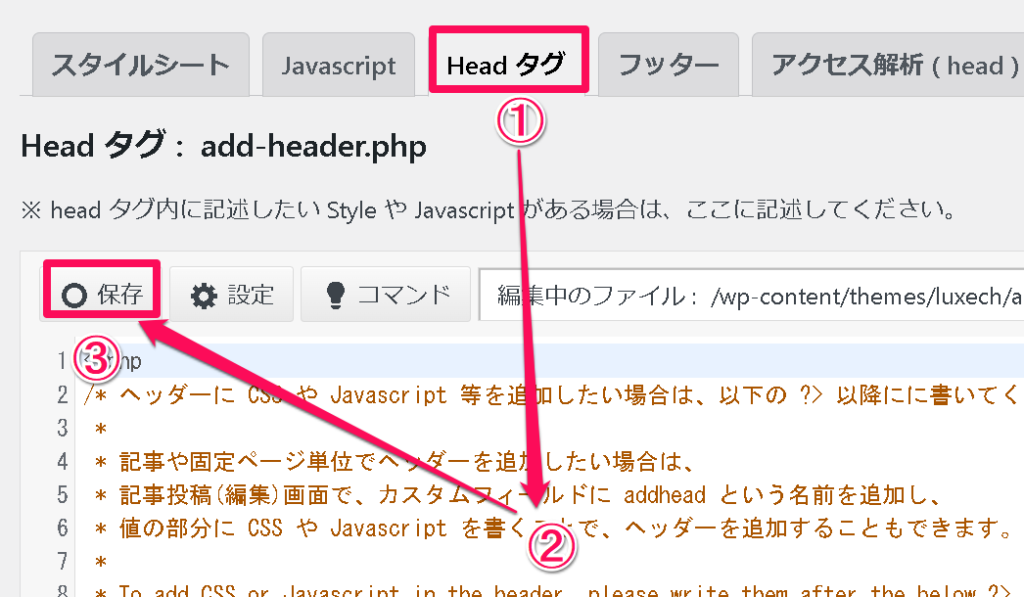
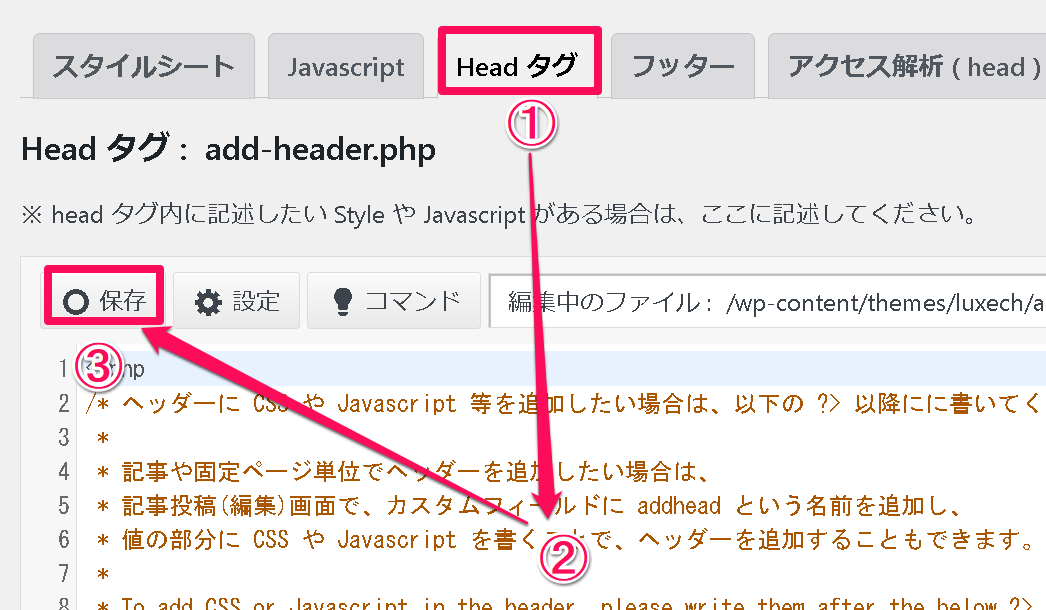
まずWordPressの管理画面メニューから「Luxeritas」→「子テーマの編集」→「headタグ」に自動広告のコードを貼り付けます。貼り付けた保存します。これで広告が配信されるようになります。

指定した場所に広告を表示させたい場合は広告ユニットを作成
自動広告ではなく自分で広告を選んで表示したい場合は、広告ユニットを作成してコードを取得したあとに表示したい場所に広告コードを貼り付ける必要があります。
Luxeritasでグーグルアナリティクスを設定する方法
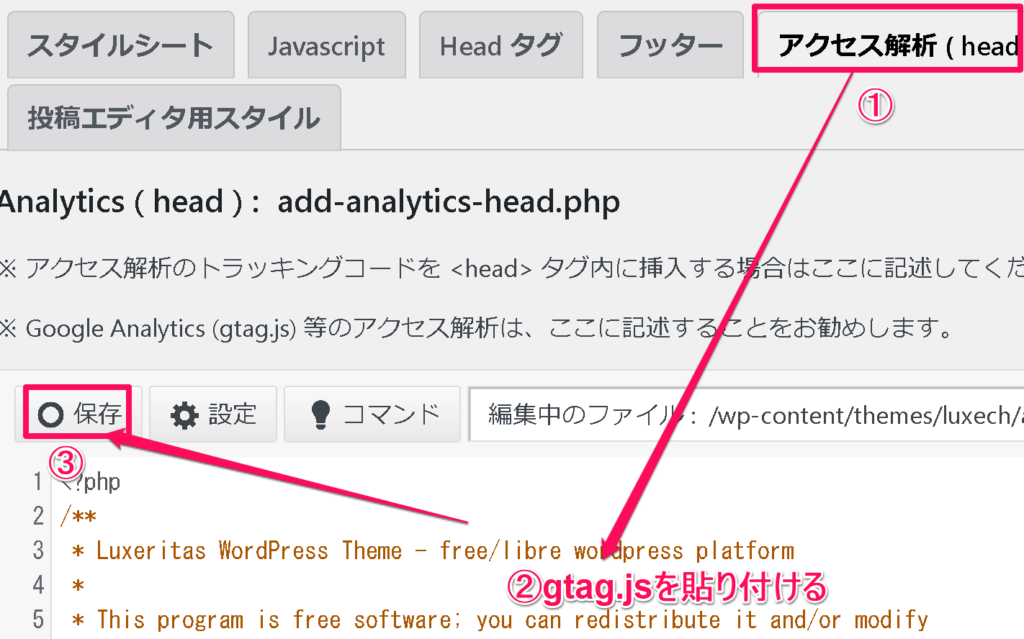
Luxeritasにグーグルアナリティクスを設定する場合はまずグーグルアナリティクスで新規プロパティを作成してgtag.jsのコードを取得して「アクセス解析(head)」に貼り付けます。
まずWordPressの管理画面メニューから「Luxeritas」→「子テーマの編集」→「アクセス解析(head)」に進みgtag.jsを貼り付けます。コードを貼り付けた保存します。

ちなみに「Headタグ」でコードを貼り付けてもよいですが、アドセンスとアナリティクスのコードはそれぞれ別の場所に貼り付けておいたほうが管理がしやすいと思いますので、とくにこだわりがなければ「アクセス解析(head)」の欄に貼り付けるようにしましょう。
Luxeritasでサーチコンソールも設定する?
サーチコンソールを使う場合はまずサーチコンソルで新規プロパティを作成する必要がありますが、そのときにサイトの所有権を確認するためにmetaタグを貼り付ける必要があるんですが…
実はこれはgtag.jsを貼り付けていた場合は省略できます。
さきほどアナリティクス用のgtag.jsを「アクセス解析(head)」の部分にコードを貼り付けたのでサーチコンソール側で新規プロパティを作成するだけで所有権の確認作業はありません。
まとめ
LuxeritasはCocoonのようにアクセス解析専用の設定画面が実装されてないので各グーグルのサービスからコードを取得して指定箇所に貼り付ける必要があります。



コメント