WordPressからスクレイピングを行い、スクレイピングしたものを記事として投稿する策例を考えましたのでここに記しておきます。
対象読者はとくにさだめておりません。必要なことはカバーするつもりですが、はしょられている感じる部分もあるかもしれません。
- PHPでスクレイピングできることはわかったけどWordPressでスクレイピングしたい
- WordPressでスクレイピングしたいけど、どうやればいいかよくわからん
- プラグインもあるが、PHPの生コードでスクレイピングしてみたい
- スクレイピングしたのものを記事として投稿できるのだろうか?
こんな感じの人が対象になるかとは思いますが、これ実は全部自分です。※ここに書いてあることはすべて個人的な見解になります。
PHPでスクレイピングを行う最小テストについては、phpQueryというライブラリを総合開発環境のEclipseのプロジェクトに入れて小さいなコードでスクレイピングしてみるのがおすすめです。そちらの実践については以下の記事にまとめてあります。
PHPでWEBスクレイピングする最善策はなにか?策の決定から実戦まで解説
WordPressからスクレイピングするためにまず何をはじめるべきなのか
※ここに書くことは個人的な見解で、ほんの一例にすぎません。もっと良いやり方があるかもしれないこと、またセキュリティ的な視点で見た場合どうなのかということは一切考慮してないことに注意してください。
今回はphpQueryというライブラリを使ってWordPressからスクレイピングします。ということはなんらかの形でphpQueryのファイルをサーバーにアップロードする必要があるのです。phpQueryのライブラリはphpファイルでphpQuery-onefile.phpという名前になっています。以下がそのファイルです
これをまずはサーバーにアップロードすることからはじめるわけですね。
どこにアップロードすればいいのか?
それではphpQueryのライブラリをサーバーのどこにアップロードすればいいのかという問題が発生します。WordPressのfunction.phpにスクレイピングプログラムを記述したい場合は結局のところfunction.phpあるフォルダと同じ場所にphpQuery-onefile.phpを配置します。実質的にはWordPressで自分がつかっているthemeフォルダの中に配置する形になりますね。
function.phpでrequeire_onceを使って読みこむ
require_onceを使う場合は以下のような書き方で読み込みます。
require_once locate_template('temp/phpQuery-onefile.php', true);
tempフォルダはfunction.phpと同じ場所に、phpQuery-onefile.phpを設置する場合は書かなくてもよいです。ただ自分でアップロードした.phpファイル等はわかりやすくしておくことも大事かと思いますので、tempのようなフォルダを自分で作成しておき、そこにphpファイルを入れて、上記のような書き方で読み込むようにします。
function.phpにincludeで読み込む
includeを使用する場合のコードは以下のような書き方になります。
include( get_template_directory().'temp/phpQuery-onefile.php' );
※includeとrequireの違いについてはご自分で検索されてみてください。
WordPressからスクレイピングするコード
さて、これでphpQueryを使ってWordPressからスクレイピングをする準備ができたことになります。スクレイピングしたものを投稿するにはいろいろなやり方があると思いますが、下記のようなコードを作ってみました。
/*---------------------------------------------------------------------------
ダッシュボードウィジェット追加 スクレイピングボタン function.phpに記述しています。
*---------------------------------------------------------------------------*/
function add_dashboard_widgets_scrape() {
wp_add_dashboard_widget(
'dashboard_widgets2',
'MyTool2',
'dashboard_widget_scrape_function_scrape'
);
}
function dashboard_widget_scrape_function_scrape() {
if (isset($_POST["scrape"])) {
$html = file_get_contents("https://xn--u9j207iixgbigp2p.xn--tckwe/");
$doc = phpQuery::newDocument($html);
$text = $doc->find("h1")->text();
$my_post2 = array(
'post_title' => $text,
'post_content' => $text,
'post_status' => 'draft'
);
// 投稿をデータベースへ追加
wp_insert_post( $my_post2 );
}
echo '
<form method="POST">
<button type="submit" value="val" name="scrape">scrapeinsert</button>
</form>
';
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets_scrape');
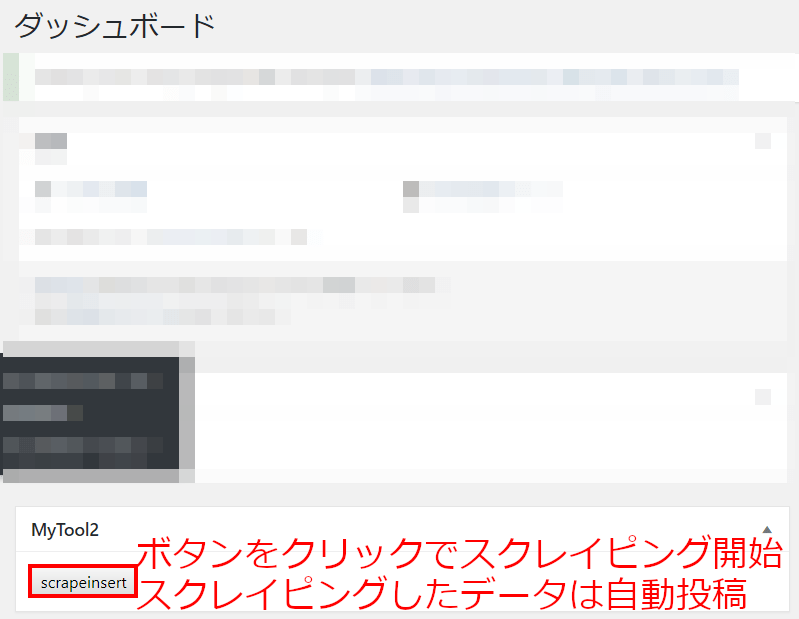
わたしの認識ではPHPにイベントを処理するような機能がないので、WordPressのダッシュボードにフォームボタンを作って、それを送信したら、スクレイピングをするようにしました。つまりはボタンをおしたらスクレイピングが開始するというコードになります。スクレイピングしたデータはwp_insert_post()関数を使って自動で下書きとして投稿されるようになっています。
ダッシュボードの外観としては以下のようなボタンとして表示されます。
上記のコードは当サイト「初心者のプログラミング」の<h1>タグのテキストを取得するようにしています。h1のテキストはそのまんま「初心者のプログラミング」ですから、これが下書きのコンテンツとタイトルして下書き保存されます。
なんの証拠にもなりませんがちゃんと取れてました。
WordPressからスクレイピングするコード策例の雑感とまとめ
非常に小さなコードになるとは思いますが、WordPressからスクレイピングすることができました。ただなにかをしたくなった場合にWordPress側でプログラムのトライ&エラーを繰り返すのはなにか気が引けます。ですので、PHPのスクレイピングコード自体はローカルで作成するほうがよいかとは思います。
最後になりますが、ここに書いてあることは全て個人的な見解になります。この記事の情報は以上になります。


コメント