WordPressのトップページにカデコリーのリンクを設置

WordPressのテーマでカデコリーのリンクを設置したくなるときがあります。デフォルトでカデコリーのリンクが入っているテーマならよいのですが、なかには入ってないテーマもあるかと思います。
当ブログで使っているWordPressテーマはXeory Baseですが、このテーマはトップページにカデコリのリンクはありませんでした。
それでは解説したいと思います。
カデコリーのリンクを設置する方法
カデコリーのリンクを設置する方法ですがindex.phpのテーマを編集します。これを編集するにはWordPressのダッシュボードから
「外観」→「テーマの編集」→「index.php」と順次開きます。
WordPressにはカデコリーの情報を取得するための構文が決定されているようで、それが以下になります。
<?php $cat = get_the_category(); // 情報取得 $catId = $cat[0]->cat_ID; // ID取得 $catName = $cat[0]->name; // 名称取得 $link = get_category_link($catId); // リンクURL取得 ?>
こちらの構文はカデコリーの情報を取得するためのものですので、どこに記述しても構わないとは思いますが、リンクより前のほうに記述しておいたほうがいいかと思います。
カデコリーのリンクを表示するためのhtml文を記述する
上記情報を取得したうえでhtml文を記述します。それが下記になります。
<div id="<?php echo $catId; ?>"> <i class="fa fa-folder-open"></i> <a href="<?php echo $link ?>" title="<?php echo $catName; ?>"><?php echo $catName; ?></a> </div>
となっている部分はよくあるカデコリーのアイコンを表示させるためのものです。aタグに関してはphp文も使用しています。このhtml文は設置したい場所に書けばよいのですがトップページですのでループ内に書く必要があります。
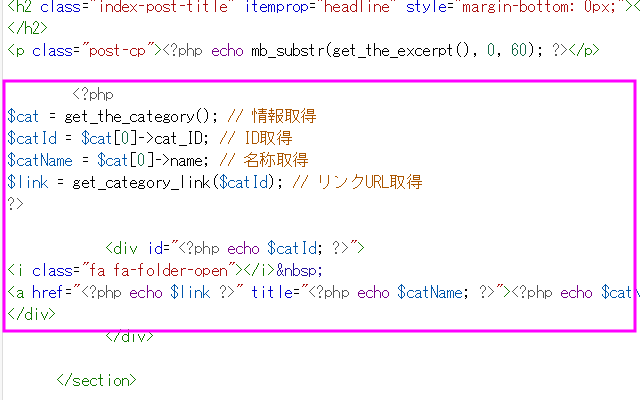
参考画像

筆者の場合はこんな感じで設置しています。変数宣言を記述しているのであまりスマートではないかもしれませんが、一応これでちゃんとトップページにカデコリーリンクが表示されているので間違いはないと思います。
カデコリーリンクのhtml文はループ内に設置するわけですが、エディターのところでCtrl + Fを押して「loop」と検索をかけるとどこからどこまでがループになっているのかがわかると思います。
WordPressのカデコリーリンクまとめ
トップページにカデコリーのリンクを表示させたい場合は、テーマの編集でindex.phpを編集し、カデコリー情報取得のためのphp構文とカデコリーリンク表示のためのhtml文をループ内に追加します。状況によってはデザインの関係でCSSも編集しないと見た目が悪くなることもあるかもしれないですが、そのときは適時修正すればよいかと思います。

コメント