
wordpressで自作のwebツールを公開したいんだけど、エディターにコードを貼り付けてもなんだかうまくいかないんだけど…。
この記事ではこのような悩みを解決するための記事です。今回の記事は以下のような状況を想定して記事を書いていきます。
それでははじめていきます。
一般的にはカスタムHTMLを使って自作のコードを貼り付け
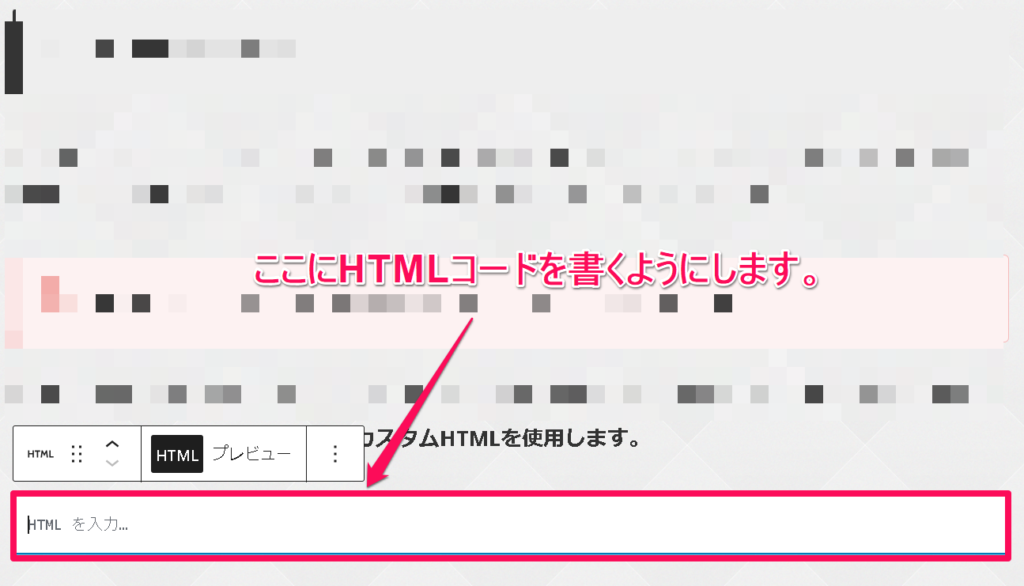
WordPressのブロックエディターはコードエディターに切り替えることができて、エディターに直接htmlコードを貼り付けてもエディターの自動整形機能によってうまくいきません。ではどうすればいいのか。WordPressでhtmlコードを貼り付けてブラウザで表示したときにツールを動作させるにはブロックエディターのカスタムHTMLを使用します。
ブロックエディターからカスタムHTMLをえらびそこにコードを貼り付けるようにします。

カスタムHTMLにコードを貼り付けてもうまくいかない?

カスタムHTMLにコードを貼り付けてもうまくいかないんだけど

カスタムHTMLにコードを貼り付けてもうまくいかない場合があります。
わたしが確認したところではHTMLエンティティが勝手にエスケープ処理されていました。HTMLエンティティが勝手にエスケープされる理由はわかりませんでしたが、おそらくWordPress自体がその部分まで配慮が行き届いていない可能性があります。わたしの場合は他のコードに書き換えて対処しました。私の場合はjavascriptのif文に使く比較演算子の「&&」がブラウザでみてみると「&&」に書き換えられていました。これではjavascriptが正しく動作しないのでうまくいきません。わたしはこれをどうやって解決したかというとif文を「&&」という文字を使わないように別の形で書き換えました。
カスタムテンプレートを使う方法もある
WordPressで自作のコードを貼り付けてデモを公開したい場合、カスタムHTMLを使う方法以外では「カスタムテンプレート」を使う方法があります。
- カスタムテンプレートつまりはphpファイルを作成します。
- FTPソフトなどをつかってWordPressのテーマフォルダにアップロードします。
- 固定ページや投稿ページでカスタムテンプレートが表示されるようになるので適用します。
具体的な説明
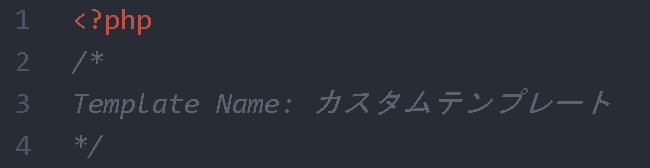
具体的に説明します。まずカカスタムテンプレートは以下のようにコメントアウトで「Template Name」とかいてその次にテンプレート名を書きます。これでカスタムテンプレートとして認識されるようになります。

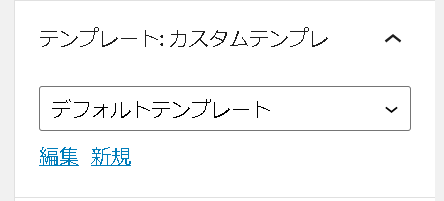
テーマフォルダにアップロードしたら投稿ページなどでカスタムテンプレートを適用します。

カスタムHTMLでつくった成果物の例
まとめ
WordPressで自作のhtmlコードやスクリプトを公開してデモを動作させるには一般的にはカスタムHTMLを使用しますが、HTMLエンティティがエスケープ処理されてコードがうまく動作しない場合があるのでブラウザの検証ツールでエラーを確認して自分でエラーの解決をする力が必要になります。カスタムテンプレートを使う方法もありますが、ひと手間かかるうえにphpファイルを作成することになるため管理も複雑になります。


コメント