WPテーマのCocoonでフローティングコメントボタンを作成して追加します。
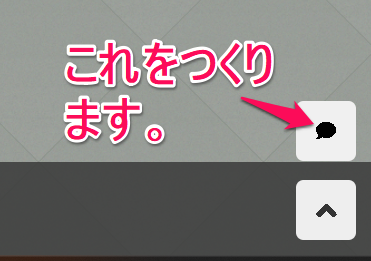
ちなみに今回つくるものはこれです↓

ちなみにWordPressテーマのCocoonをタイトルに含めていますが、Cocoonじゃなくてどのサイトでも使えるテクニックです。
フローティングコメントボタンのhtml
要素のクラス名とかid名とかはなんでもいいのですが、今回はコメントエリアに近づいたら、ペンシルアイコン(書き込みボタン)にするような構成でつくっていきますので以下のようなhtmlにします。
<div id="floating-comment-container">
<button id="btn-comment"><i class="fas fa-comment"></i></button>
<button id="btn-comment-post"><i class="fas fa-pencil-alt"></i></button>
</div>tmp-user/footer-insert.phpにhtmlを追記
Cocoonの場合簡単にfooterに要素を追加できるようにユーザー用のphpファイルが用意されているのでそこに追記します。
WordPressの「テーマファイルエディター」→「tmp-user/footer-insert.php」に以下のコードを記述します。
<?php
if (is_single()){
echo '
<div id="floating-comment-container">
<button id="btn-comment"><i class="fas fa-comment"></i></button>
<button id="btn-comment-post"><i class="fas fa-pencil-alt"></i></button>
</div>';
}
?>コメント欄は投稿ページしか表示されないのでis_single()で条件をつくります。
フローティングコメントボタンのcss
/* フローティングコメント */
#floating-comment-container{
position: fixed;
bottom: 63px;
right: 10px;
}
#floating-comment-container button{
border: none;
border-radius: 5px;
width: 40px;
height: 40px;
}
#btn-comment-post{
display: none;
}書き込みボタンは最初非表示にしておきます。ちなみにフローティングコメントコンテイナーはfixedで追従させます。
コメントエリアが可視範囲に入ったら書き込みボタンに変化させる
今回の課題で一番重要なのはjqueryのコードでしょう。
コメントエリアが可視範囲に入ったら書き込みボタンに変化させるにはざんねんですがjqueryを使用します。
コメントエリアが可視範囲に入ったらという条件はこれです。
if ($(window).scrollTop(); + $(window).height() >= commentAreaOffset)全体のコードは以下のようになります↓
$(document).ready(function() {
$("#btn-comment").click(function() {
$("html, body").animate({
scrollTop: $("#comment-area").offset().top
});
});
$("#btn-comment-post").click(function() {
var windowHeight = $(window).height(); // ウィンドウの高さ
var commentHeight = $("#comment").outerHeight(); // #commentの高さ(内容と余白を含む)
var commentOffset = $("#comment").offset().top; // #commentのオフセット位置
//スクロールで該当要素をウインドウの中心に位置させる
//var scrollTo = commentOffset + commentHeight - (windowHeight/2) + (commentHeight/2);
var scrollTo = commentOffset + commentHeight - (windowHeight/2);
$("html, body").animate({
scrollTop: scrollTo
});
});
$(window).scroll(function() {
var commentAreaOffset = $("#comment-area").offset().top; // #comment-areaのオフセット位置
var windowHeight = $(window).height(); // ウィンドウの高さ
var scrollTop = $(window).scrollTop(); // 現在のスクロール位置
if (scrollTop + windowHeight >= commentAreaOffset) {
// #comment-areaが可視範囲に入った場合
$("#btn-comment").hide(); // btn-commentを非表示
$("#btn-comment-post").show(); // btn-comment-postを表示
} else {
// #comment-areaが可視範囲外の場合
$("#btn-comment").show(); // btn-commentを表示
$("#btn-comment-post").hide(); // btn-comment-postを非表示
}
});
});少し長くかんじるかもしれませんが特段難しい処理はしていません。
コメントエリアが可視範囲にはいったら、コメントボタンを書き込みボタンに変化させます。ちなみに書き込みボタンをクリックするとテキストエリアにスクロールさせます。テキストエリアのidは#commentです。
書き込みボタンをクリックすると#comment、つまりはテキストエリアにスクロールさせますが、ここの部分はスクロールしたときにテキストエリアがウインドウの中心にくるようにスクロールさせています。テキストエリアがウインドウの上端にくるようにスクロールさせると不自然だからです。
補足
ちなみにscrollTopで要素がウインドウの中心に配置されるようにスクロールさせるにはどうすればいいのかですが以下の記事で詳しく解説していますので参考にしてください↓
まとめ
Cocoonの場合footer-insert.phpがあるのでわりと楽に実装できます。
ただ注意点として、このフローティングコメントボタンを追加したからといってコメントが増えるわけではないということに注意してください。要するに今回の実装は自己満足に近いものがあります。
こういう実装が役に立つのはユーザーが頻繁にまたは日常的にコメントをするようなサイトです。
追記
テキストエリアにfocus()させる処理を忘れてました。
$("#btn-comment-post").click(function() {
//...省略...
$("html, body").animate({
scrollTop: scrollTo
});
$("#comment").focus()
});focus()を追加してください

コメント