- Cocoonで特定のカテゴリーの新着記事を表示する方法
- 新着記事表示用のショートコード「new_list」のパラメターター
Cocoonで特定のカテゴリーの新着記事を表示しようと思ってウィジェットで「[C] 新着記事ウィジェット」を使ってできるのかな?と思ってやってみたらできへんのかい…となっちゃいました。
特定のカテゴリーの新着記事を表示する方法を調べてみると
新着記事表示用のショートコードを使うしかない
ということがわかりました。そして、そのショートコード名は「new_list」になります。逆に言えばCocoonにはこのようなショートコードが設定されているのでありがたいです。Cocoonテーマ以外では「new_list」というショートコードは使えないので注意してください
Cocoon新着記事ショートコードのパラメーター
ショートコード名は「new_list」です。これを使ってショートコードのパラメーターを設定してカスタムhtmlかブロックを使って貼り付ければ表示されるようになります。
公式サイト
Cocoon新着記事ショートコードを解説している公式サイトは以下↓です。

ただこちらの公式サイトの解説はパラメーターを見出しごとに解説しているので見にくいです。
Cocoonのnew_listのパラメーター
個人的に公式サイトのパラメーター解説は見にくいきがしたのでテーブルにします。
| パラメータ | 何をするのか | 可能な値 | デフォルト |
|---|---|---|---|
| count | アイテムの表示数を設定します | 整数 | 5 |
| type | 新着記事の見た目を決めます | 文字列↓ default border_partition border_square large_thumb large_thumb_on | default |
| arrow | カードの矢印を表示するか | 1(真) 0(偽) | 0 |
| class | リストのラップ要素に独自のclass属性を指定したい時に記入します | 文字列 | 空 |
| cats | 表示するカテゴリをカンマ区切りで指定します。 | 整数 または all | all |
| children | 子カテゴリの内容を含めて表示するかを指定します。 | 1(真) 0(偽) | 0 |
| horizontal | horizontalは、デフォルトで縦並びだったリストを横並びに表示します | 1(真) 0(偽) | 0 |
| tags | 表示するタグをカンマ区切りで指定します | 整数 | 空 |
| modified | 更新日順にカードを並び替えます | 1(真) 0(偽) | 0 |
| order | 表示順を切り替えます | 文字列↓ asc desc | desc |
| offset | ずらすページの数 | 整数 0 | 0 |
| sticky | 「固定表示」設定がされている記事の表示を切り替えます | 1(真) 0(偽) | 1 |
| snippet | 説明文を表示するかどうかを切り替えます | 1(真) 0(偽) | 0 |
| post_type | 表示する投稿タイプを選択します | 文字列↓ post page カスタム投稿名 | post |
| taxonomy | よくわからないので省略 | – | – |
| author | 特定のユーザーが書き込んだ記事のみを表示 | 整数 | 空 |
わたしの場合はカテゴリー別新着記事が表示したかったので「cats」を使います。
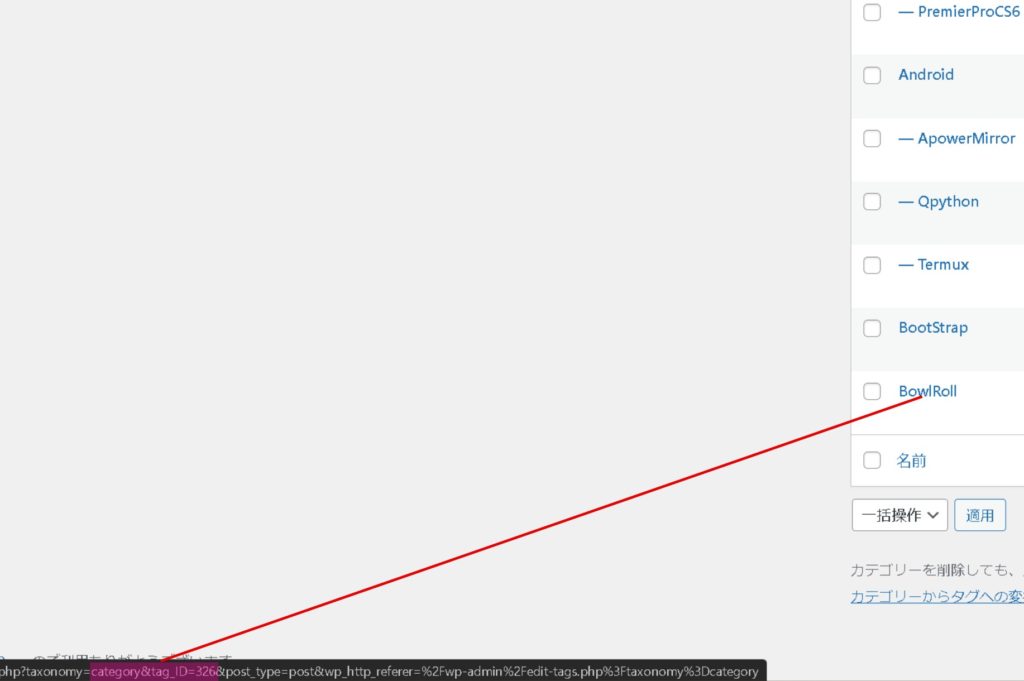
「cats」パラメーターの値は表示したいカテゴリーのカテゴリーidです。カテゴリーidの調べ方はwordpress管理画面の「カテゴリー」→カテゴリーのリンクにホバーしてブラウザの左下に表示されるurlからカテゴリーidを確認してください↓

Cocoonの新着記事ショートコードの使用例
カテゴリーid231の新着記事を子カテゴリーも含めて10件表示する例↓
[new_list count=10 cats=231 children=1 post_type="post,page"]
参考
今回はCocoon専用のショートコード「new_list」を使ってカテゴリー別新着記事を表示する方法を紹介しましたが、これとは別のやり方で表示している記事のカテゴリーに対してそのカテゴリーの新着記事を自動で表示したい場合があります。これに関しては非公式のやり方ではありますが一応実現できます。以下の記事で解説しているので参考にしてみてください。
Cocoonテーマで表示中記事のカテゴリー自動で取得しそのカテゴリーの新着記事を自動で表示する方法

コメント