wordpressのダッシュボードにプラグインなしでメモ帳を追加します。
wordpressで作業をしていると、作業を中断して次に再開するときに何をどこまでやったかわからなくなることがあります。これを覚えておくために記事のピン留めみたいな機能はないのかなあと思ったのですがどうもないっぽいので、じゃあなにかダッシュボードにメモ欄を追加できないかと思いました。
投稿の下書きでもまあいいんですが、下書きがたくさんあった場合にそのメモ用の下書きを見つけるのが大変かなと思います。
プラグインでダッシュボードにメモ欄を表示する
今回の方法はプラグインなしでwordpressのダッシュボードにメモ欄を追加する方法なのですが、とりあえずプラグインありの方法も見ておきましょう。
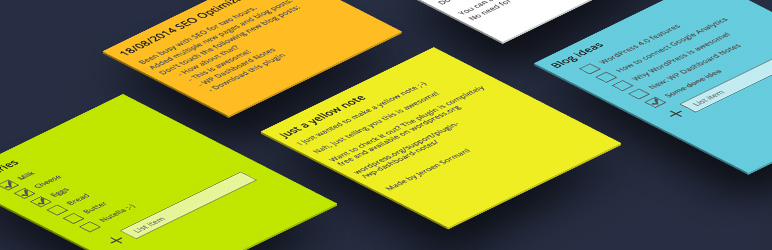
WP Dashboard Notes

ウェブサイトで複数の人と一緒に作業していますか? メモを取りたいですか? WP Dashboard Notes を使用すると、まさにそれが可能になります。優れたユーザーエクスペリエンスを備えた美しいメモを作成します。
https://wordpress.org/plugins/wp-dashboard-notes/
このプラグインを使用するとメモ帳に色をつけることができて複数のメモを作成できるようです。また公開範囲も自分だけにするか全員に公開するかを選べるようです
プラグインなしでwordpressのダッシュボードにメモ欄を実装する
プラグインを使うのもいいんですが、ただの書留にだいそれたコードは必要ありません。
以下のコードをfunctions.phpに書いて保存します。
function custom_dashboard_widget() {
wp_add_dashboard_widget(
'custom_dashboard_widget', // ウィジェットのID
'メモ欄', // ウィジェットのタイトル
'custom_dashboard_widget_callback' // コールバック関数
);
}
add_action('wp_dashboard_setup', 'custom_dashboard_widget');
function custom_dashboard_widget_callback() {
// ウィジェットのコンテンツを出力
echo '<form method="post">';
echo '<textarea style="width: 100%; height: 150px;" id="custom_dashboard_notes" name="custom_dashboard_notes">' . esc_textarea(get_user_meta(get_current_user_id(), 'custom_dashboard_notes', true)) . '</textarea>';
echo '<p><input type="submit" class="button button-primary" value="保存"></p>';
echo '</form>';
}
function save_custom_dashboard_widget_notes() {
// メモの内容を保存
if (isset($_POST['custom_dashboard_notes'])) {
update_user_meta(get_current_user_id(), 'custom_dashboard_notes', sanitize_textarea_field($_POST['custom_dashboard_notes']));
}
}
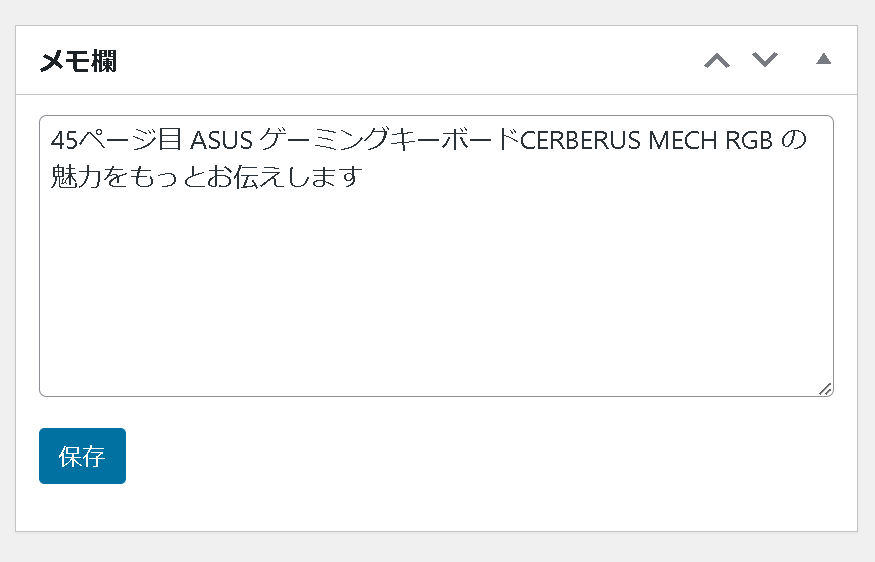
add_action('admin_init', 'save_custom_dashboard_widget_notes');こちらのコードを実装すると、wordpressのダッシュボードにメモ欄のウィジェットが追加されます。画像は以下のとおりです↓

保存ボタンをおすとデータベースのusermetaテーブルに「custom_dashboard_notes」というmetakeyが保存されてそのmetavalueはテキストエリアに書いた文字が保存されます。こちらは実際にデータベースにアクセスしてみると正常に保存されていることが確認できます。
なぜ削除ボタンを実装しないのか
削除ボタンを実装しようと思いましたが削除ボタンは必要ありません。なぜならメモ欄はただの書留に使うからです。ちなみに削除したい場合はテキストエリアを空にして保存すればいいだけです。
ただこのメモ欄が完全に必要なくなった場合はデータベースにいらないデータが残り続けることには注意が必要です。←まあはっきりいってまったく気にしなくていいレベルではありますが。
まとめ
今回はプラグインを使わずfunctions.phpにコードを書いてwordpressのダッシュボードにメモ欄を実装しました。ほんとにただのメモ・書留みたいに使用することができます。

コメント