android:layout_belowが効かないときはheightにmatch_parentを設定していないかどうか確認する
Android Studioのactivity_main.xmlファイルはxmlのコードを書くことでデザインを記述できます。そのコードのひとつに
android:layout_below=””というものがあって、あるウィジェットの下に配置するという設定ができます。
具体的にはTextViewウィジェットの下にButtonウィジェットを設置したい場合は以下のように書きます
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:text="hello world" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:id="@+id/button1" android:text="button" />
heightにmatch_parentを設定しないか確認する
android:layout_below=””という属性に各ウィジェットのidを指定してやることで、あるウィジェットの下に配置できます。
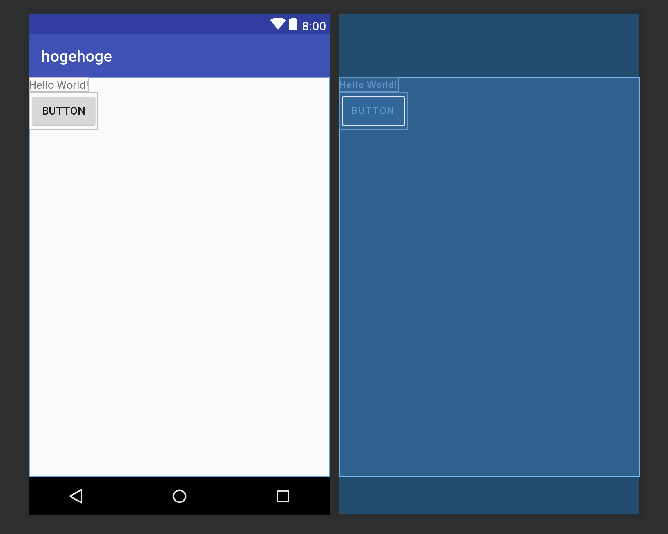
この画像はきちんとテキストビューの下にボタンが配置されています。
ところがTextViewやButtonの height属性 android:layout_height=””に match_parent を設定すると layout_belowは効かなくなります。
android:layout_height=”match_parent”にすると親要素の縦幅いっぱいにウィジェットを配置します。そのためlayout_belowは無効化されます。
まとめ
android:layout_below=””が効かないときは、ウィジェットのheight属性をmatch_parentにしてないか確認しましょう。

コメント