AndroidStudioでボタンをデザインする
AndroidStudioでボタンをデザインする方法は筆者の見解になりますが大きく分けて2つります。下記に示します。
- Javaのプログラムコードでボタンをデザインする方法
- activity_main.xmlのxmlを編集してデザインを行う方法
状況によりけりかとは思いますが、通常はactivity_main.xmlを編集してデザインするのがいいかと思います。
activity_main.xmlを編集してデザインを行う手順
- まずはデザインのリソースとしてxmlファイルを作成する(ここでデザインを記述)
- リソースとして登録したxmlファイルにデザインを記述
- buttonビューにリソースを登録する(activity_main.xmlで行う)
まずはデザインのリソースとしてxmlファイルを作成する(ここでデザインを記述)

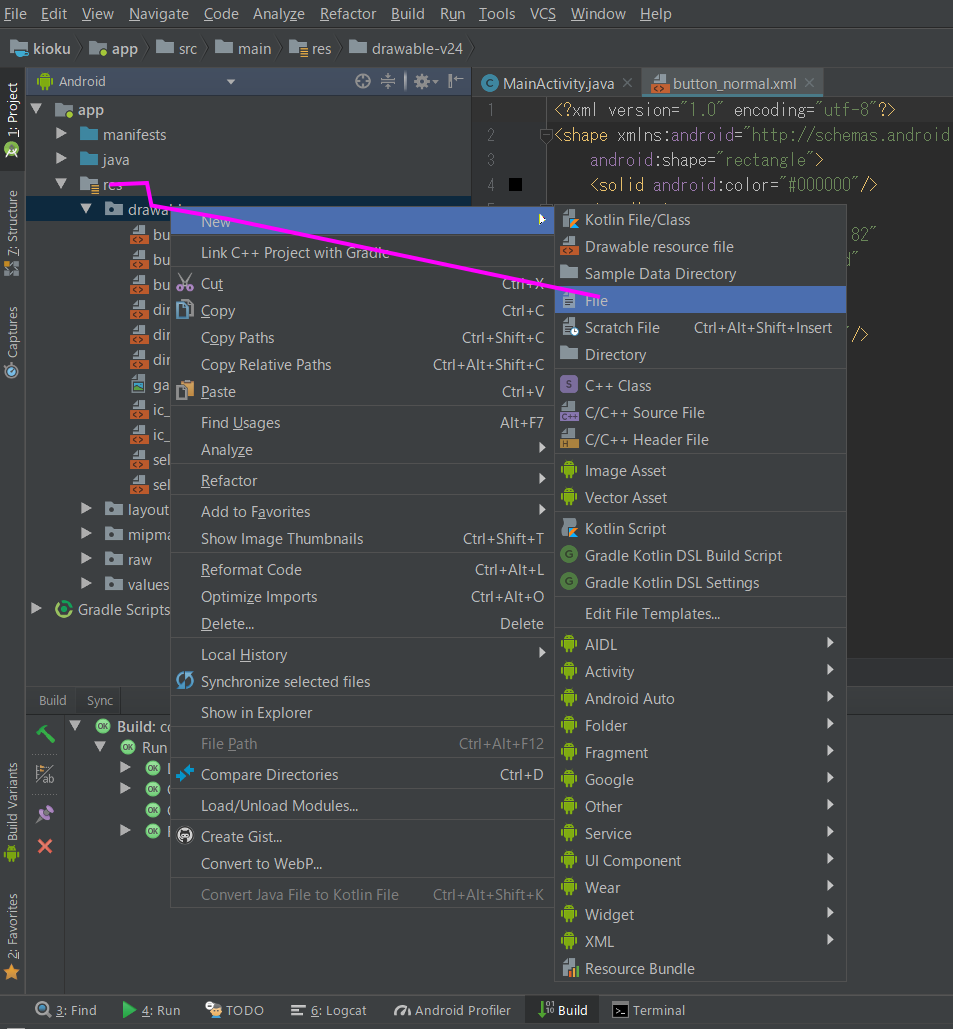
xmlファイルを作成する場所は「res」→「drawable」です。ここで右クリックしてファイルを作成します。ファイルを作成するときは名前に拡張子.xmlを含めて作成します。
リソースとして登録したxmlファイルにデザインを記述

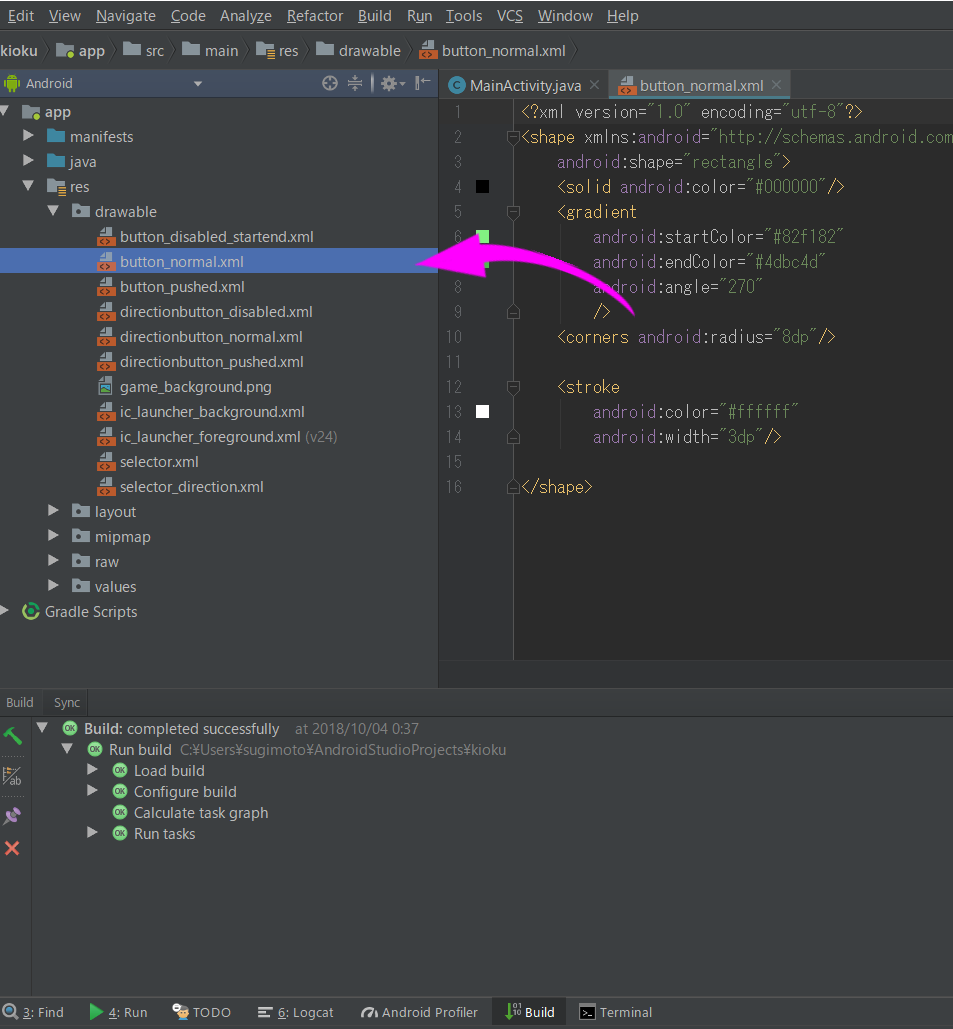
この画像ではbutton_normal.xmlというリソースを編集してみることにします。ここに以下のコードを記述します。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#82f182"
android:endColor="#4dbc4d"
android:angle="270"
/>
<corners android:radius="8dp"/>
<stroke
android:color="#ffffff"
android:width="3dp"/>
</shape>とりあえず解説はあとで。
buttonビューにリソースを登録する(activity_main.xmlで行う)
activity_main.xmlのボタンビューにリソース.xmlを登録します。先ほどつくったものはbutton_normal.xmlです。
<Button
android:id="@+id/end"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="34dp"
android:text="END"
android:background="@drawable/button_normal"
/>ここまでの作業をまとめると、まずデザインのリソース.xmlファイルを作成して、それをactivity_main.xmlのボタンに登録しているだけです。
ボタンのデザイン
ボタンのデザインはリソース.xmlファイルで行うわけですが、shape属性を最初に記述してその中に書いていく決まりのようです。android:shape=””である程度の形を決定できるようです。
| rectangle | 長方形 |
|---|---|
| oval | 楕円形 |
| ring | 円形 |
| line | line |
その他の属性の効果は下記のとりです
| <solid android:color=””/> | ボタンの色 |
|---|---|
| <gradient androidStartColor=””/> | ボタンの色(グラデーション)90度間隔で方向指定 |
| <corners android:radius=””/> | ボタンの角を丸くする |
| <stroke android:color=”” android:width=””/> | ボタンに枠線を描く |
solidとgradientは同じのボタンの色ですので共存はできません。
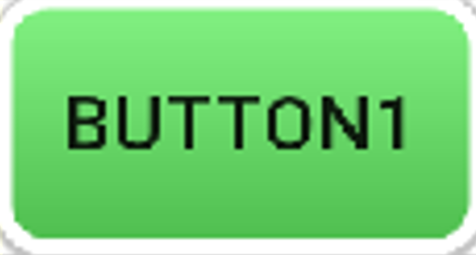
例をあげると
このボタンは下記のようなコードになります。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#82f182"
android:endColor="#4dbc4d"
android:angle="270"
/>
<corners android:radius="8dp"/>
<stroke
android:color="#ffffff"
android:width="3dp"/>
</shape>まとめ
とりとめのない記事になってしまいました。ボタンのデザインはちょっとめんどくさいですがリソースファイルを作って、ボタンビューにリソースを指定するという手順をふみます。作ったリソースファイルはJavaのコードで直接使用することもできます。
ステートリストという機能があり。通常時やボタンタップ時の色を変えることも可能ですが、ちょっと長くなりそうなのでまた別の記事で書きたいと思います。

コメント