Android Studioでアプリのアイコンを作成する方法
Android Studioでアプリのアイコンを作成するおおまかな手順を先に示します。
- 「app」→「res」→「drawable」に画像のリソースを登録する
- Android StudioでImage Assetを作成する
- Image Assetに画像のリソースを登録する
- Image Assetのレイヤーを調整する
- デバッグしてアプリアイコンを確認する
まずは画像のリソースを登録するところからはじめましょう
drawableフォルダに画像のリソースを登録する
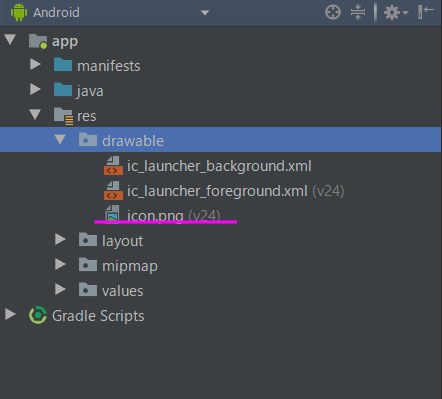
画像リソースファイルの登録はAndroidStudioで行います。「app」→「res」→「drawable」に画像をコピペもしくはドラッグ&ドロップします。![]()
ここではicon.pngというファイルを作成しました。
Android StudioでImageAssetを作成する
ImageAssetは画像リソースをアプリアイコンとして登録するためのものです。

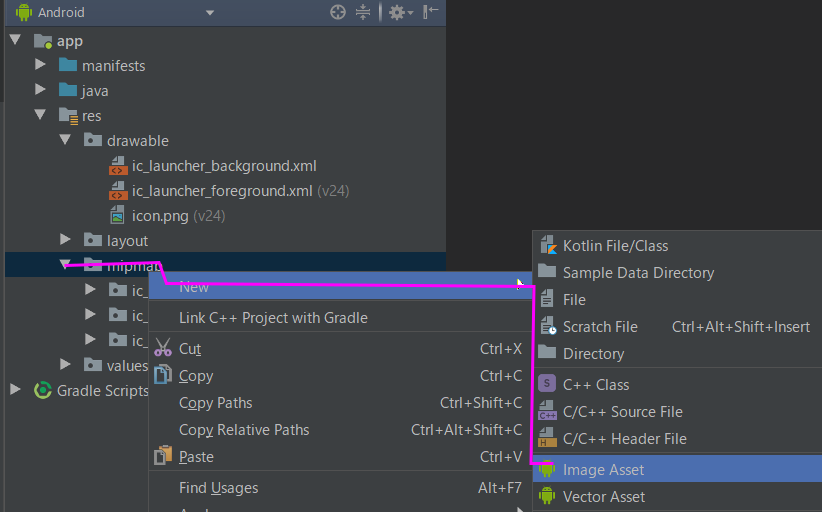
ImageAssetの作成はAndroidStudioの「app」→「res」→「mipmap」で行います。右クリック→「New」→「Image Asset」を選択します。
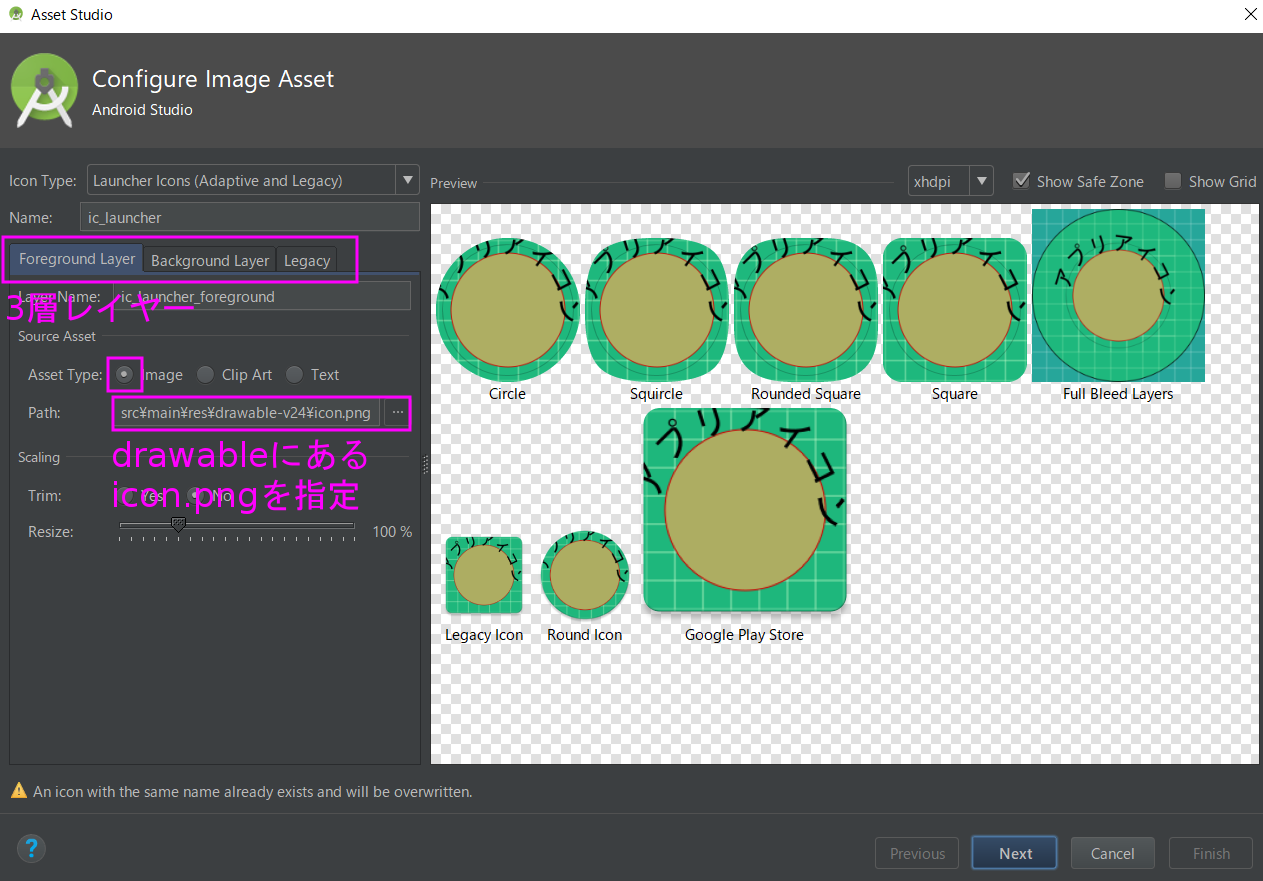
ImageAssetの基本として知っておかなければならないことは、Androidアプリのアイコンは3層のレイヤーで構成されているというこです。
一番上の層から順にレイヤーを述べますと、下記のようになります。
- Foreground Layer
- Background Layer
- Legacy

小難しい話はよいのですが、一番重要なのは一番上の層であるForegroud Layerです。ここに画像を設定します。一番重要といいましたが、他のレイヤーが全く意味のないものかというとそういうわけでもありません3つのレイヤーすべてに意味があります。ここは触って慣れるしかないと思われます。
| Foreground Layer | 一番上のレイヤー。画像か色を指定。基本ここで画像リソースを指定 |
|---|---|
| Background Layer | 2番目のレイヤー。画像か色を指定。基本はここで色を指定 |
| Legacy | 3番目のレイヤー。ここはアプリアイコンの大まかな形を決める Shape/Circleなど |
この3つのレイヤーを調整して。よい感じになったらNextをおし完了させます。
ImageAssetを作成し終わったらスマホ実機でデバッグ
ImageAssetを作ってもスマホ実機でデバッグしないとアプリアイコンは変更できません。実機でデバッグする環境をつくりましょう。
結果は省略いたします。
まとめ
Android Studioでアプリアイコンを作成するには「ImageAsset」を使う。
ImageAssetができたら実機でデバッグする。
これでアプリアイコンの作成は完了です。
Android実機デバッグ環境の作成についてはこちらの記事も参考にされるとよいかと思います。
【Android Studio】AMD製CPUで仮想実行環境が作れない時の対処方法


コメント