Progateを使ってJavaScriptを学ぶコース4

プロゲートはプログラミングが学べるサービスになります。今回のコース4からはおそらく有料会員にならないと先に進めなくなると思います。前回前々回の内容がみたい人はこちらの記事をごらんだください↓
- ProgateでJavaScriptを学ぶ【コース1は文字列、数値、変数、条件分岐】
- ProgateでJavaScriptを学ぶ【コース2は繰り返し、配列、オブジェクト】
- ProgateでJavaScriptを学ぶ【コース3は関数】
コース4はJavaScriptのクラスを学んでいくようですね。
本で学びたいっていう方はこちらの本をおすすめします。
「JavaScript Web開発パーフェクトマスター」は筆者も購入していますが、JavaScriptの基礎が学べると思います。最後のほうにJQueryのことも書いています。
それではコース4の内容をかいていきます。
オブジェクトの復習
オブジェクトはキーと値にがセットになっているもので。
【 オブジェクト.キー名 】として、ピリオドでキーを指定することでその値にアクセスできるのでした。
オブジェクトの値には関数をもたせることもできてその例が↓になります
const animal = {
name: "レオ",
age: 3,
greet: () => {
console.log("こんにちは");
}
};
console.log(animal.name);//レオ
animal.greet();//こんにちは
クラス
JavaScriptには昔はクラスがなかったらしいのですが、最近はクラスを定義できるようになったようです。
クラス定義は【 class クラス名{} 】というよう書けばよいようです
class User{
}
インスタンスを生成する
インスタンスとはなにかというと物です。クラスが設計図だとするとインスタンスは実際の物になります。といってもだいたいピンとこないことが多いのでとりあえずそういうものか程度にして
インスタンスの書き方は【 const 変数名 = new クラス名(); 】
以下はクラスに何も定義していない状態でインスタンスを生成した例ですがJavaScriptでは空のインスタンスを出力すると【空のオブジェクト】がかえってきているのが確認できます
class Animal {
}
const animal = new Animal();
console.log(animal);//Animal {} 空のオブジェクト
コンストラクター
コンストラクターとはなにかというとクラスからインスタンスを生成したときに自動で呼ばれる関数(メソッド)のことをいいます。JavaScriptのコンストラクターは
【 constructor(){} 】と書けばよいようですね。
以下はコンストラクターを使った例です。
class Animal {
constructor(){
console.log("インスタンスを生成しました");
}
}
const animal = new Animal();//自動で呼ばれる→インスタンスを生成しました
引数をもったコンストラクター
引数をもったコンストラクターをよく値を初期化するときに使います。
【 constructor(引数1, 引数2){} 】のような書き方です。
以下ではプロパティの値をコンストラクターで初期化する例です。プロパティとはなにかというのは後述しています。
class Animal {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
const animal = new Animal("モカ", 8);
console.log(`名前: ${animal.name}`);//モか
console.log(`年齢: ${animal.age}`);//8
クラスにプロパティを追加する
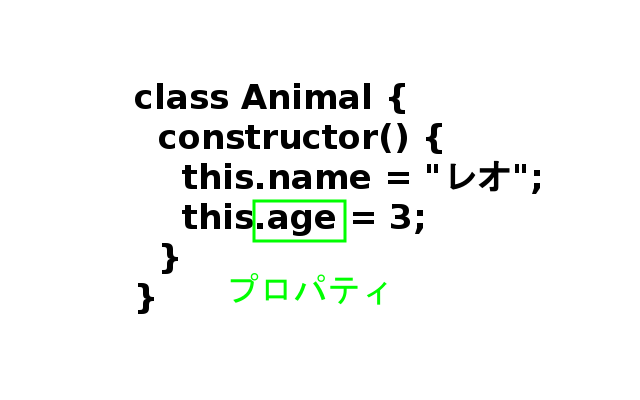
プロパティとはなにかというとクラスで使える部品のようなものです。他の言語だとフィールドとかインスタンス変数とよばれていたりしますが、JavaScriptの場合は少し考え方が違う可能性があります。とりあえずあまりピンとこないと思うので図を↓

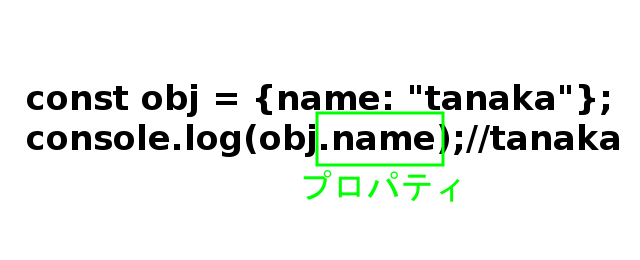
クラスの中でthisキーワードを用いてプロパティを定義していますね。ここで定義したプロパティはインスタンスに対して使うことができます。ついでにもう一枚図を↓

これはオブジェクトですがこれもプロパティです。いままでこのブログではキーといったりしてきましたがJavaScriptではプロパティとよぶんですね。
そういうわけでクラスにプロパティを定義したコードが以下です↓
class Animal {
constructor() {
this.name = "レオ";
this.age = 3;
}
}
const animal = new Animal();
console.log("名前:" + animal.name);
console.log("年齢:" + animal.age);
インスタンスに対してプロパティをよんでいるのがわかるかと思います。
メソッド
メソッドはコードをひとまとめにしていろんな場所で使えるようにしたものですが、JavaScriptの場合はクラス内で定義した関数のことをメソッドと呼ぶようです。ちょっとこの考え方だとわかりくいので完全に別ものだとおもっていたほうがいいかもしれません。メソッドはfunctionやアローなどを使わずそのまま定義できるようです↓
class Animal {
constructor(name, age) {
this.name = name;
this.age = age;
}
//メソッド定義
greet(){
console.log("こんにちは");
}
}
const animal = new Animal("レオ", 3);
console.log(`名前: ${animal.name}`);
console.log(`年齢: ${animal.age}`);
animal.greet();//こんにちは(メソッド呼び出し)
クラス内でプロパティを使うあるいはメソッドを使う
クラス内でプロパティやメソッドを用いる場合はthisキーワードをつかってプロパティやメソッドを呼び出します
class Animal {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log("こんにちは");
}
info() {
// greetメソッドを呼び出してください
this.greet();
console.log(`名前は${this.name}です`);
console.log(`${this.age}歳です`);
}
}
クラス定義ファイルと処理ファイルの分割
JavaScriptの場合はどちらのファイルにもクラスを読みこませるための構文をかかなければならないようです。
- クラスが定義されたファイル: export default クラス名
- 処理するファイル: import クラス名 from “ファイル名”
クラスの継承
クラスの継承とはなにかという新しい機能をもったクラスを作りたいときに1から作るのが面倒なので親クラスの部品(メソッドとかプロパティ)を引き継いで新しく子クラスを作るというものです。JavaScriptの継承はファイルを分割している場合はまず親のクラスファイルを読み込んでから行います。
継承をおこなうには【 class 子クラス名 extends 親クラス{} 】のようにextendsキーワードを使います。
import Animal from "./animal.js";
class Dog extends Animal{
}
継承されているメソッドを使う
Animalクラス
class Animal {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log("こんにちは");
}
info() {
this.greet();
console.log(`名前は${this.name}です`);
console.log(`${this.age}歳です`);
}
}
export default Animal;
Animalクラスを継承したDogクラス
import Animal from "./animal.js";
class Dog extends Animal {
}
export default Dog;
mainのファイル
import Dog from "./dog.js";
const dog = new Dog("レオ", 4);
dog.info();
オーバーライドとsuper()
オーバーライドとはなにかというと子クラスで親クラスのメソッドを上書き換えることをいいます。メソッドだけじゃなくてコンストラクターもオーバーライド(上書き)することができます。
super()とはなにかというと親クラスのコンストラクターをよぶためのものになります。そのほかsuper.関数名とすることで親クラスの関数をよびだすことができるようです。
以下はオーバライドやsuperを使った例です(ちょっと長いです。)
class Animal{
constructor(name, age){
this.name = name;
this.age = age;
}
printWeight(){
console.log("犬の体重は5kgです");
}
info(){
console.log("名前:" + this.name);
console.log("年齢:" + this.age);
}
}
class Dog extends Animal{
//オーバーライド
constructor(name, age, breed){
super(name, age);//superで親のコンストラクター呼び出し
this.breed = breed;
}
printWeight(){
super.printWeight();//親のメソッドを呼び出す
}
info(){
super.info();//親のinfo呼び出し
console.log("犬種:" + this.breed);
}
}
const dog = new Dog("レオ", 7, "チワワ");
dog.printWeight();
dog.info();
/*
犬の体重は5kgです
名前:レオ
年齢:7
犬種:チワワ
*/
Progate JavaScriptコース4まとめ
ProgateのJavaScriptコースは実はこのコース4で終わりになります。結構学んだことが多かったように思います。
| クラス | クラスとは設計図 |
|---|---|
| インスタンス | インスタンスはもの const 変数名 = new クラス名(); |
| コンストラクター | インスタンス生成で自動で呼ばれる constructor(){} |
| クラスプロパティ | クラスのプロパティでconstructorで宣言する constructor(name){this.name = name;] |
| メソッド | クラスで定義された関数 メソッド名(){} |
| 継承 | 親クラスの機能をひきつぐ class 子クラス extends 親クラス{} |
| exportとimport | クラスファイルを分けるばあいはexport構文とimport構文が必要 |
| オーバーライドとsuper() | オーバーライドは子クラスで親クラスのメソッドを書き換える super()は親のコンストラクターを呼び出す super.メソッド名は親のメソッドを呼び出す |
以上。

コメント