Progateを使ってJavaScriptを学ぶコース3

プロゲートはプログラミングが学べるサービスになります。今回のコース3からはおそらく有料会員にならないと先に進めなくなると思います。前回前々回の内容がみたい人はこちらの記事をごらんだください↓
JavaScriptはオブジェクトが結構ポイントになってくるのかなと思います。
本で学びたいっていう方はこちらの本をおすすめします。
「JavaScript Web開発パーフェクトマスター」は筆者も購入していますが、JavaScriptの基礎が学べると思います。最後のほうにJQueryのことも書いています。
それではコース3の内容をかいていきます。
関数
JavaScriptではメソッドではなく関数とよんでいます。関数とは処理をひとまとめにしていろんなところで使えるようにしたものです。よく使う処理は関数にまとめてコードを少なくすることができます。書き方は
【 const 関数名 = function(){//処理}; 】のように書きます。
constは定数で使うキーワードですがletやvarでもエラーにはなりませんProgateではconstを使うことを推奨しているようです。
let method = function(){
console.log("hello");
};
method();//hello
関数の代入
関数の代入は先ほどの例にもあるように変数に関数を代入している形になります。
//hello定数に関数が代入されている
const hello = function(){
console.log("こんにちは");
};
アロー関数
アロー関数は書き方がすこし違うだけで機能的には通常の関数と同じように代入します。書き方はfunctionがなくなって
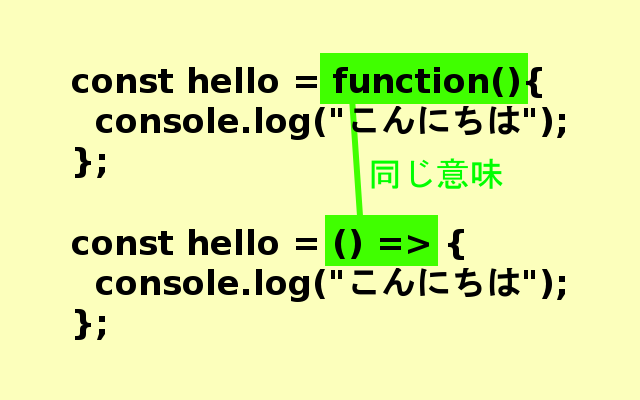
【const hello = () => {//処理;};】のように書くようです。ちょっとわかりにくいので図にします。

ようするにfunctionの書き方もアロー関数の書き方も同じく変数に代入してつかうということですね。
const hello = function(){
console.log("こんにちは");
};
hello();//こんにちは
const hello2 = () => {
console.log("こんにちは");
};
hello2();//こんにちは
ちなみにProgateではアロー関数を使用することを推奨しているようです。
引数ありの関数
引数とはなにかというと、関数にもたせるパラメーターで、このパラメーターを関数の中で使えるように記述します。関数の呼び出し時は自分で好きなパラメーターをわりふることができます。書き方は
【 const 関数名 = function(引数){//処理;}; 】のように書きます。ここから先はアロー関数も一緒にかいておこうと思います。
const greet = (name) => {
console.log("こんにちは、" + name + "さん");
};
greet("ひつじ仙人");//こんにちは、ひつじ選任さん
const greet2 = function(name){
console.log("こんにちは" + name + "さん");
};
greet2("すずき");//こんにちはすずきさん
複数の引数をもった関数
複数の引数をもった関数は引数をカンマ区切りで書いていきます
【 const 関数名 = (引数1, 引数2) => {//処理;}; 】
const add = (number1, number2) => {
console.log(number1 + number2);
};
add(5,7);
const add2 = function(number1, number2){
console.log(number1 + number2);
};
add2(5,7);
戻り値をもった関数
戻り値とはなにかというと関数の処理結果を値としてうけとりたいときに使います。戻り値をうけとるには関数の中でreturn キーワードを使います。
【 const 関数名 = () => {return 値;}; 】のように書きますがちょっとわかりにくいので実際の構文をみてもらったほうがいいかもです。
const half = (number) => {
return number / 2;
};
const result = half(130);
console.log("130の半分は" + result + "です");//130の半分は65です
const half2 = function(number){
return number / 2;
}
console.log("130の半分は" + half2(130) + "です");//130の半分は65です
関数の戻り値を真偽値でうけとる
真偽値とはtrueやfalseのことですね以下は関数の戻り値を真偽値としてうけとりそれを条件分岐構文に使用した例です。
const check = (number) => {
return number % 3 === 0;
};
if (check(123)) {
console.log("3の倍数です");//〇
} else {
console.log("3の倍数ではありません");
}
const check2 = function(number){
return number % 3 === 0;
}
if (check2(4)) {
console.log("3の倍数です");
} else {
console.log("3の倍数ではありません");//〇
}
ProgateでJavaScriptコース3まとめ
JavaScripotのコース3はメソッドだけだったのであっさり終わりました。アロー関数も通常の関数も変数に代入するのがポイントですね。呼び出しは関数名();で。

コメント