ProgateでJQueryを学ぶコース3

Progateはプログラミングが学べる学習サービスで今回の記事ではJQueryのコース3で学んだことをまとめていこうかと思います。Progateは最初のうちは無料で学べるのですが、コース2の途中から有料になってしまうので、先に進みたいひとは980円払う必要があります。
もし前回の内容がみたい方はこちらをご覧ください
それではJQueryコース3をすすめていきます。
JQueryの配列
JQueryの要素指定は一致したものが配列のようになっていてインデックス番号を指定することで合致したもので特定の要素だけを変化させることができます。実際には配列ではないらしいのですが細かいことは気にしなくてよいでしょう。
インデックス番号を指定するには【 eq() 】を使えばよいようです。
以下はli要素の3番目【 eq(2) 】の文字を赤色に変化させています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charaset="utf-8">
<title>JQueryコース3</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<ul>
<li>こんにちは</li>
<li>こんにちは</li>
<li>こんにちは</li>
</ul>
<button id="button">ボタンを押す</button>
<script>
$(function () {
$("#button").click(function () {
$("li").eq(2).css("color", "red");
})
});
</script>
</body>
</html>
スライド
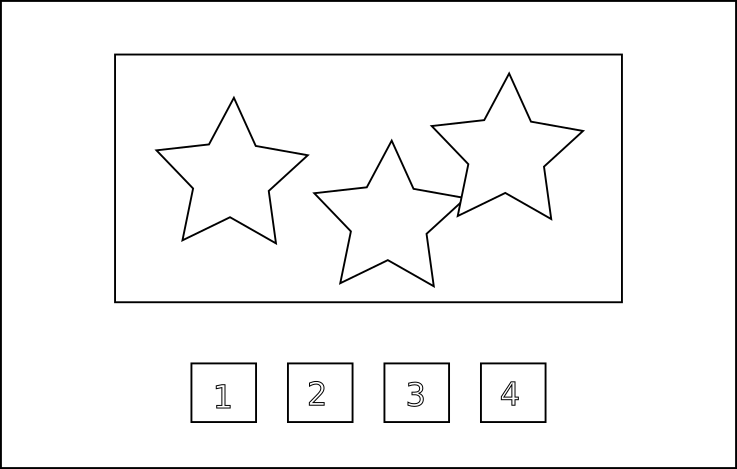
スライドとはなにかというとスライドアップとかスライドダウンとかをイメージしてしまいがちですが、ボタンを押したら画像が切り替わるやつのことですね。


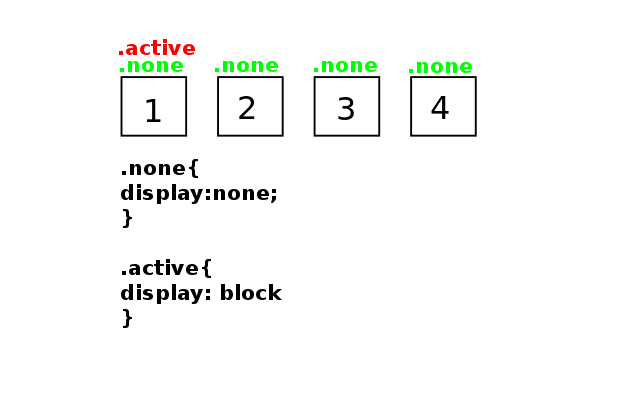
これは最初はボタン1の画像が表示されていますが、他のボタンをおすと画像が切り替わるというやつですね。これはどういう仕組みで動いているのかというと↓のようになっているんですね。

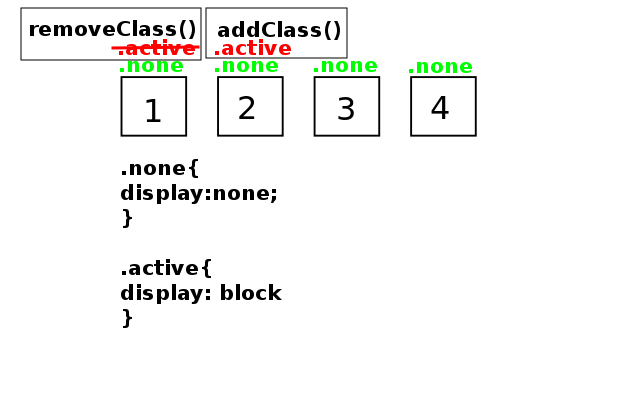
全部の要素がdisplay:none;になっているのだけれどCSSは下に書いたCSSが優先されるようになっているので、一番目の要素だけにdisplay:block;をもつクラスを設定しておく。他のボタンが押されたら。Classを削除して、押されたボタンの画像に表示用のクラスを付け足す。頭の中で考えると難しいけど絵にするとわかりやすいですね。
index()メソッド (スライドのつづき)
index()メソッドとthisキーワードを使うことによって何番目の要素が押されたのかを知ることができます。あるいは、特定のクラスやidを持った要素はindex番号何番目なのかを知ることができます。
以下は簡単なindex()メソッドを使った例です。
<body>
<ul>
<li>こんにちは</li>
<li class="sample">こんにちは</li>
<li>こんにちは</li>
<p id="1"></p>
<p id="2"></p>
</ul>
<button id="button">ボタンを押す</button>
<script>
$(function () {
$("li").click(function () {
var index = $("li").index($(this));
$("#1").text("あなたは" + (index + 1) + "番目のli要素を推しました");
var index2 = $("li").index($(".sample"));
$("#2").text(".sampleクラスのindex番号は" + index2 + "です");
})
});
</script>
</body>
- こんにちは
- こんにちは
- こんにちは
li要素を押してください
li要素を推してください
このindex()を使うことによってスライドを実現します。htmlコードはないですがスライドのサンプルです↓
$(function() {
$('.index-btn').click(function() {
$('.active').removeClass('active');
var clickedIndex = $('.index-btn').index($(this))
$('.slide').eq(clickedIndex).addClass('active');
});
});
- ボタンを押す
- .activeクラスを消す
- 変数clickedIndexに$(‘.index-btn’)の押された要素番号を格納
- clickedIndex番号に対応する画像に.activeクラスを追加
prev() next()メソッド
perv()はひとつ前の要素。next()はひとつ先の要素にアクセスする
<body>
<style>
.img {
width: 100%;
height: 300px;
}
.none {
display: none;
}
.active {
display: block;
}
.index-btn-wrapper {
display: flex;
justify-content: space-between;
list-style: none;
}
.index-btn {
width: 20%;
height: 35px;
border: solid 1px;
text-align: center;
}
.change-btn-wrapper {
height: 50px;
width: 100%;
}
.change-btn {
width: 10%;
height: 50px;
border: solid 1px;
overflow: hidden;
text-align: center;
}
.prev-btn {
float: left;
}
.next-btn {
float: right;
}
ul {
padding: 0;
}
</style>
<div>
<div class="change-btn-wrapper">
<div class="change-btn prev-btn">← 前へ</div>
<div class="change-btn next-btn">次へ →</div>
</div>
<ul>
<li class="none active">
<div class="img" style="background: blue;"></div>
</li>
<li class="none">
<div class="img" style="background: red;"></div>
</li>
<li class="none">
<div class="img" style="background: yellow;"></div>
</li>
<li class="none">
<div class="img" style="background: purple;"></div>
</li>
</ul>
<ul class="index-btn-wrapper">
<li class="index-btn">1</li>
<li class="index-btn">2</li>
<li class="index-btn">3</li>
<li class="index-btn">4</li>
</ul>
</div>
<script>
$(function () {
$(".index-btn").click(function () {
$(".active").removeClass("active");
var index = $(".index-btn").index($(this));
$(".none").eq(index).addClass("active");
})
$('.change-btn').click(function () {
var $displaySlide = $(".active");
$displaySlide.removeClass("active");
if ($(this).hasClass("next-btn")) {
$displaySlide.next().addClass("active");
} else {
$displaySlide.prev().addClass("active");
}
});
});
</script>
</body>

前へ次へボタンを消す
- 前へ戻るボタンをdisplay:none;で非表示にしておく
- activeクラスをもっているindex番号をうけとる
- 前へ戻るボタン次へ戻るボタンを.show()で表示させる
- if(index === 0)だったら前戻るボタンを消す
- else if(index === 3)だったら次へボタンを消す
$(function () {
$(".index-btn").click(function () {
$(".active").removeClass("active");
var index = $(".index-btn").index($(this));
$(".none").eq(index).addClass("active");
var noneindex = $(".none").index($(".active"));
$(".change-btn").show();
if(noneindex === 0){
$(".prev-btn").hide();
}else if(noneindex === 3){
$(".next-btn").hide();
}
})
$('.change-btn').click(function () {
var $displaySlide = $(".active");
$displaySlide.removeClass("active");
if ($(this).hasClass("next-btn")) {
$displaySlide.next().addClass("active");
} else {
$displaySlide.prev().addClass("active");
}
var noneindex = $(".none").index($(".active"));
$(".change-btn").show();
if(noneindex === 0){
$(".prev-btn").hide();
}else if(noneindex === 3){
$(".next-btn").hide();
}
});
});

なぜ最初の1番のボタンを押しても前へ戻るボタンが表示されないのか→その先の条件分岐がきいているから。
関数にまとめる
同じ処理は関数にまとめて使用する。
書き方は 【 funciton 関数名(){} 】
呼び出しは 【 関数名(); 】
lengthプロパティ
JQueryで指定してセレクタにlengthプロパティを使用すると、合致している要素の数を取得できる。これを使うことによってスライドの画像が増えたときでも対応できるようにする。
ゲット
text().html().css()メソッドは引数を空にするとjQueryで指定した要素の値を取得することができる。css(“プロパティ名”)メソッドはプロパティのみ引数に持たせる詳細は以下
| text() | jQueryで指定したセレクターのテキストを取得する |
|---|---|
| html() | jQueryで指定したセレクターのhtml要素を取得する |
| css(“プロパティ名”) | jQueryで指定したセレクターのcssプロパティの値を取得する |
<div style="border: solid 1px; padding: 13px;">
<script>
jQuery(function(){
$("#btn").click(function(){
var testtext = $("#test").text();
$("#hoge").text(testtext);
})
})
</script>
<p id="test">こんにちはJQuery</p>
<p id="hoge" style="background: yellow;">ここが変わる</p>
<button id="btn">おしてください</button>
</div>
こんにちはJQuery
ここが変わる
ProgateのJQueryコースはまだまだあるのですが記事がながくなりすぎたのでここで一旦おわります。
続きは→「ProgateでjQueryを学ぶコース3続き【フォーム、animate()など】」
今回のコース3は学んだ知識としては多くないのですが応用が難しいですね。

コメント