ProgateでJQueryを学ぶコース2

Progateはプログラミングが学べる学習サービスで今回の記事ではJQueryのコース2で学んだことをまとめていこうかと思います。Progateは最初のうちは無料で学べるのですが、コース2の途中から有料になってしまうので、先に進みたいひとは980円払う必要があります。
もし前回の内容がみたい方はこちらをご覧ください
ProgateでJQueryを学ぶ【コース1は基本、css()、イベントなど】
それではJQueryコース2をすすめていきます。
JQueryの読み込み
JQueryの読み込みはまずライブラリの読み込みをhtmlのheadタグの中に記述します。ライブラリの読み込みはインターネット経由での読み込みが一般的だそうです。
JQueryを自分で定義したファイルの読み込みはbodyの閉じたタグの直前で読み込むようにします。
<!-- ライブラリの読み込みはheadタグの中 --> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> </head> <body> <!-- 閉じたタグの直前でscriptファイルを読み込む --> <script src="sample.js"></script> </body>
htmlの読み込みが終わってからJQueryの操作をする
htmlファイルの読み込みが終わってからJQueryを操作するようにするには
【 $(document).ready(function(){}); 】のようにするかもしくは
【 $(function(){}); 】のように省略して書くこともできます。
省略して書いたほうが楽なので省略してかいたほうがいいかもしれないですね。
sample.js↓
$(function() {
});
$(document).ready(function(){
});
モーダル
モーダルはふわっと表示されて背景が暗くなるやつですね。モーダルは最初displayプロパティをnoneにして非表示にしといて、fadeInであとからふわっと出現させるやつですね。背景を暗くしたりするのとかはCSSで実装しているようですね。
モーダルウインドウのCSS↓
.login-modal-wrapper {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
/* display: none;を追加してください */
display: none;
}
.modal {
position: absolute;
top: 20%;
left: 34%;
background-color: #e6ecf0;
padding: 20px 0 40px;
border-radius: 10px;
width: 450px;
height: auto;
text-align: center;
}
.fa-times {
position: absolute;
top: 12px;
right: 12px;
color: rgba(128, 128, 128, 0.46);
cursor: pointer;
}
JQueryはfadeInをつかっているだけです
$(function(){
$("#login-show").click(function(){
$("#login-modal").fadeIn();
})
})
複数の要素にイベントを対応させる
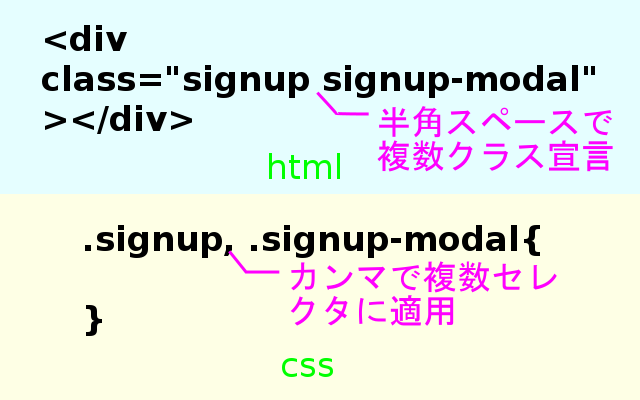
htmlの要素に同じクラスを設定して対応させる方法です。こちらはJQueryというよりはhtmlやcssよりの話になってきます。同じ要素に複数のクラスを定義する場合は以下の図のようにします。

htmlの場合はスペースを設けることで複数のクラスを定義できる。cssはセレクタをカンマ区切りにすることで複数のセレクタにcssを適用させることができます。
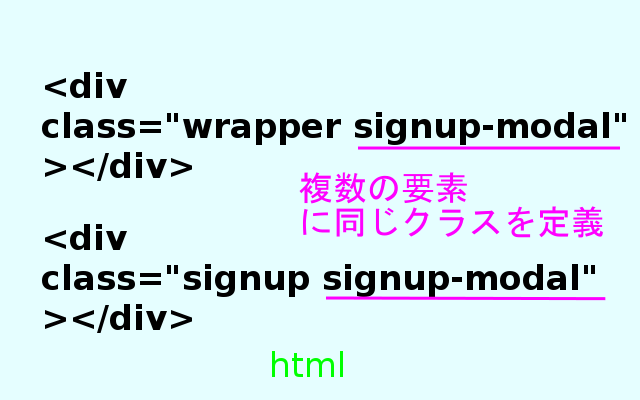
今度は複数のhtml要素に同じクラスを定義する例です。

モーダルを隠す
JQueryの隠すメソッドはfadeOut()などですね。htmlは省略します。
$(function() {
$('#login-show').click(function(){
$('#login-modal').fadeIn();
});
$('.signup-show').click(function(){
$('#signup-modal').fadeIn();
});
$(".close-modal").click(function(){
$("#login-modal").fadeOut();
$("#signup-modal").fadeOut();
})
});
hoverイベント
hoverイベントはマウスがホバーしたときとはなれたときの動作を決定します。hover()イベントの引数に関数を2つ設定します。これは前回のJQueryコース1でもでましたがおさらいですね。
$(function() {
$(".lesson-hover").hover(
function(){
//ここにマウスが乗った時の処理
},
function(){
//ここにマウスが離れたときの処理
}
);
});
addClass RemoveClass
addClass RemoveClassは読んで字のごとくhtml要素に新にクラスを追加できるというやつですね。ポイントは
【 addClass(“”) 】はセレクタ指定の.ピリオドがいらないことですね。;
以下の構文は.text-contentsクラスにtext-activeクラスはdisplay:block;になっていてクラスを追加すると表示。クラスを削除すると非表示するようなものになっています。以下のコードの重要な点はthisを使っている点です。$(this)は【 要素のひとつひとつにアクセスできる 】のが重要な点です。たとえば$(this)をなくして.text-contentsクラスだけにすると.text-contentsクラスすべてにJQueryの関数が適用されてしまいます。thisの意外な効果で結構な重要なポイントです。
$(function() {
$('.lesson-hover').hover(
function() {
$(this).find(".text-contents").addClass("text-active");
},
function() {
$(this).find(".text-contents").removeClass("text-active");
}
);
});
アコーディオン
アコーディオンとは開閉式メニューのことですね。↓にサンプルをのせます。(Progateのサンプルではありません)
非表示のコンテンツ
非表示のコンテンツ
非表示のコンテンツ
hasClassを使ってアコーディオンを作成する
hasClassとはないかというとhtmlの要素がそのクラスをもっているかどうかを判定します。hasClass()はJavaScriptのif文と合わせて使います。
htmlやcssコードはのせていませんがhasClassを使った例になります↓
$(function() {
$(".faq-list-item").click(function(){
var $answer = $(this).find(".answer");
if($answer.hasClass("open")){
$answer.removeClass("open");
}else{
$answer.addClass("open");
}
})
});
answer変数に要素を代入。$answerがopenというクラスをもっているか判断します。
こちらを踏まえた上でslideUP(), slideDown(), text()メソッドを使ってアコーディオンを実装します。
$('.faq-list-item').click(function() {
var $answer = $(this).find('.answer');
if($answer.hasClass('open')) {
$answer.removeClass('open');
$answer.slideUp();
$(this).find("span").text("+");
} else {
$answer.addClass('open');
$answer.slideDown();
$(this).find("span").text("-");
}
});
});
Progate JQueryコース2まとめ
Progate JQueryコースで主に学んだのはaddClass, removeClass, hasClassでした。その他の内容は前回とかぶっているので前回の記事をみていただけるとよいかもしれないです。正直htmlコードなどの貼り付けでやらされてる感があるので真剣にやらないと終わったあとで全く身になっていないということがあるかもしれません。
htmlとcssがわからない人は先にhtmlコースをやるとよいと思います。

コメント