ユーザーから画像をうけとりディレクトリに反映させる手順
RubyOnRailsで画像をうけとり、データベースに登録し、htmlに表示させることが可能だとわかりましたのでまとめてみたいと思います。
- inputタグのtype属性に”file”を指定し画像を選択できるようにする
- form_tag()メソッドの第二引数に “{multipart: true}” を設定する
- アクションにデータベース登録の構文を記述
- アクションにディレクトリ反映用の構文を記述
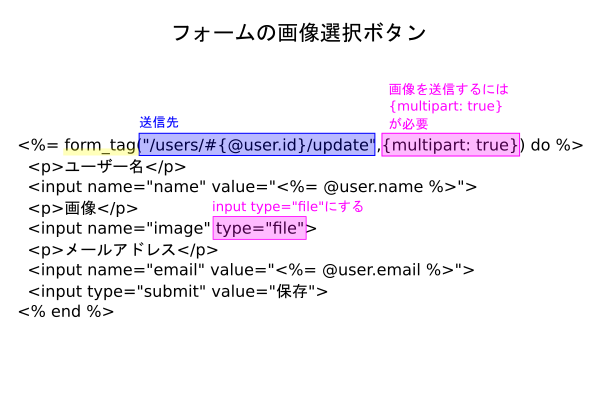
inputタグとform_tag()メソッド

inputタグのtype属性は “file”にする必要があります。
<input name="image" type="file">
フォームが送信されたときに画像がうけとれるようにするにはform_tag()メソッドの第二引数を{multipart: true}にする必要があります。
<%= form_tag("/users/#{@user.id}/update", {multipart: true}) do %>
<p>ユーザー名</p>
<input name="name" value="<%= @user.name %>">
<p>画像</p>
<input name="image" type="file">
<p>メールアドレス</p>
<input name="email" value="<%= @user.email %>">
<input type="submit" value="保存">
<% end %>
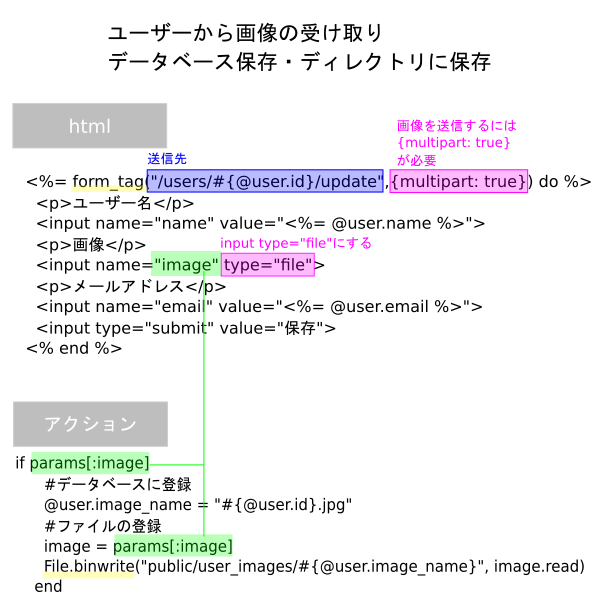
アクションでデータベース登録とディレクトリ保存のコードを書く
データベースに画像を登録するのではなくて画像の名前を登録します。
def update
@user = User.find_by(id: params[:id])
@user.name = params[:name]
@user.email = params[:email]
# 画像を保存する処理を追加してください
if params[:image]
#データベースに登録
@user.image_name = "#{@user.id}.jpg"
#ファイルの登録
image = params[:image]
File.binwrite("public/user_images/#{@user.image_name}", image.read)
end
if @user.save
flash[:notice] = "ユーザー情報を編集しました"
redirect_to("/users/#{@user.id}")
else
render("users/edit")
end
end
変数のは画像が投稿されたかどうかを判断できます。
データベース登録は@user.image_name = “#{@user.id}.jpg”とし名前を登録しています。
画像ファイルの登録はFile.binwrite()を指定しています。File.binwrite()を使用して画像をディレクトリに保存するわけですね。
params[:image]変数はユーザーが送信した画像です。
わかりにくい場合は画像があります。

以上です。


コメント