cssのpositionプロパティの特徴
別に筆者は業界の人ではないのですが、positionプロパティについてわりと誤解していた点があったので書いておきます。
cssのpositionプロパティの概要
| position: static; | staticが初期値です。staticは値をとることはできません |
|---|---|
| position: relative; | 今ある位置を基準とします |
| position: absolute; | 親要素がstaticかrelativeかによって動作が異なります。 |
fixedもありますが、今回はfixedは省きます。
ここで言いたいのはそれぞれがどのような働きをするのかというよりも、
基準点は値の取り方によって変わるということです。このように書くと色々誤解を生みそうですが自分はそのように解釈しました。
親要素がrelative、子要素がabsoluteの場合

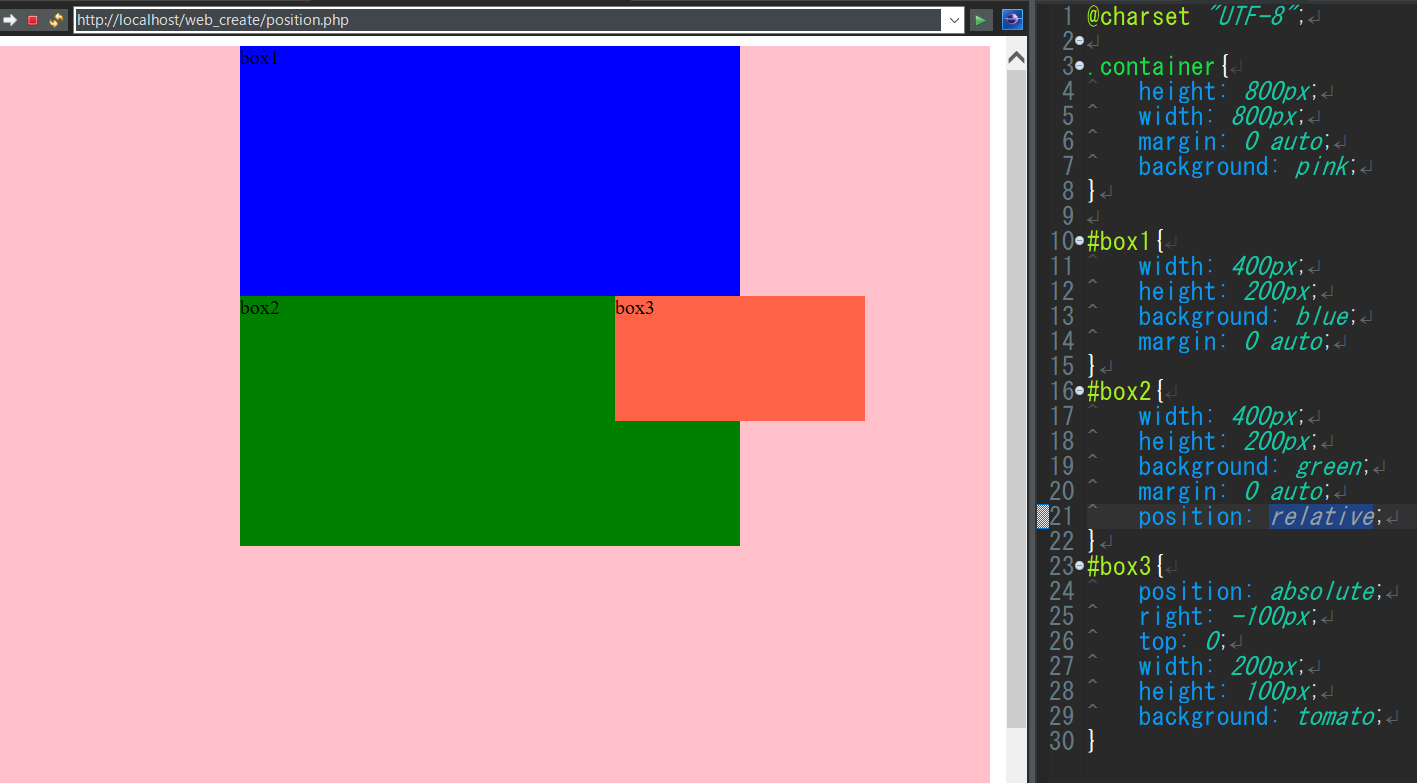
こちらはbox2(緑)が親でbox3(トマト色)が子になっています。box3(子)がposition: absolute;なので親がposition: relative;だった場合は親要素を基準とします。
ここからが重要です。基準は親でかつどこを基準に動くか・・・というのは値の取り方によって変わります。上の画像の例ではrightとtopを値にとっています。ということは親要素の右上が基準点になります。基準というのが2つあるのでわかりにくいですね。
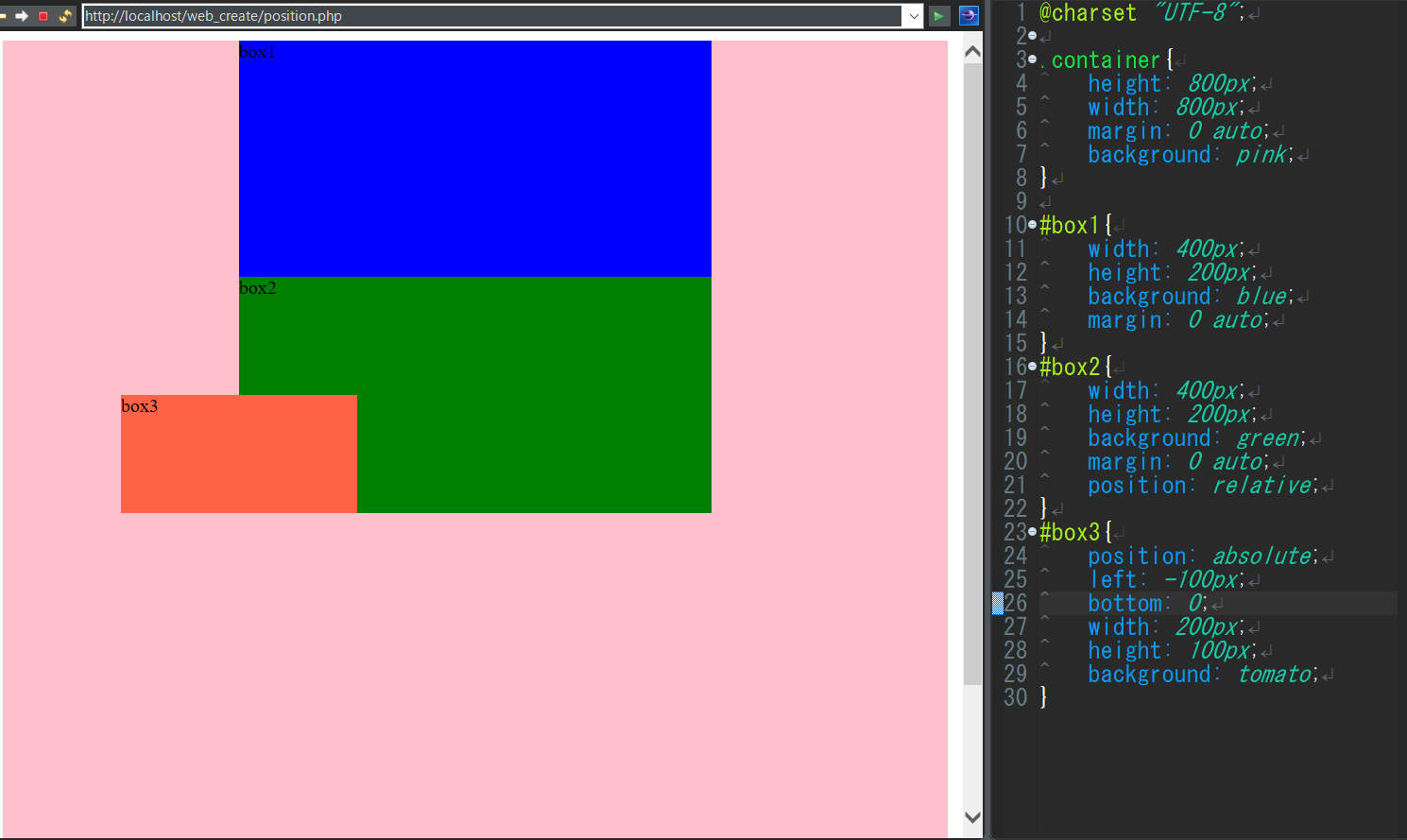
そしたら今度はleftとbottomを値にとってみましょう。

左下が基準になっています。
基準という言葉を使うと少し語弊があるかもしれませんが、考え方はそういうことです。
説明が難しいですが、色々と誤解を生みやすいプロパティなので自分で試してみるとよいと思います。

コメント