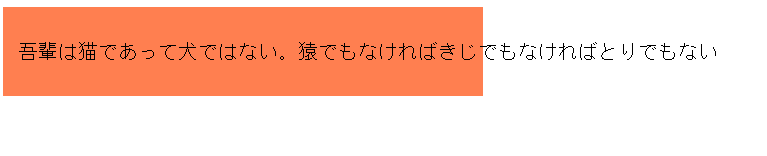
preタグはテキストを折り返さないのでデフォルトだとコンテイナーからはみ出ます。
preタグのテキストがコンテイナーからはみ出る
以下に例を示します↓
<style>
.container{
width: 300px;
background: Coral;
padding: 10px;
}
</style>
<div class="container">
<pre>吾輩は猫であって犬ではない。猿でもなければきじでもなければとりでもない</pre>
</div>このhtmlをブラウザでみてみるとpreタグのテキストがはみでています↓

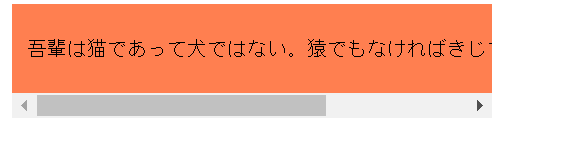
コンテイナーからpreタグがはみでる場合はoverflow: auto;を指定
コンテイナーにoverflow: auto;を指定するとはみ出た分はスクロールで表示できるようになります。
.container{
width: 300px;
background: Coral;
padding: 10px;
overflow: auto;
}
まとめ
要素がコンテイナーからはみ出るパターンはいくつかあると思いますが、基本的にはoverflowプロパティで解決できます。今回はpreタグの例でしたが、別にpreタグだけじゃなくてもいろいろな要素に言えることです。

コメント