ProgateでSassを学ぶ

Progateはプログラミングの学習サービスです。Sassはプログラミング言語ではないのですが、一応レッスンを受けることができます。こちらのコースはもしかすると有料会員でないとうけられないかもしれません。あとSassはcssを理解しているのが前提みたいなので先にhtmlコースから受講するとよいかもしれないですね
Sassってなに?
Sassはcssを効率的扱うことができるものみたいですね。プログラミング言語ではないようです。cssとはないかというとWebサイトの見た目を記述できるものですよね。cssもプログラミング言語ではないと思うのですが筆者もSassははじめて目にしたのです楽しみです。
Sassは以下のゆな特徴があるようです。
- SASS記法とSCSS記法というものがある
- ファイルの拡張子名は.scss
- Sassを使うとcssの記述量を減らせる
- コードを再利用できる
とりあえずこのような特徴やメリットをふまえて先に進みたいと思います。
入れ子構造
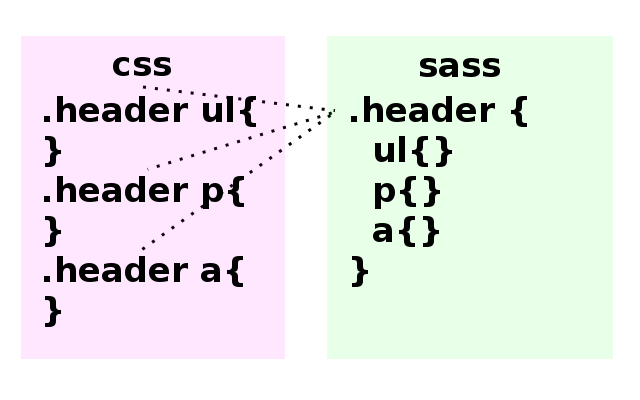
通常のcssのかきかたでは入れ子構造にすることはできないのですが(メディアなど一部例外あり)。Sassを使うことによって入れ子構造の記述ができるようですね。入れ子構造にするとクラス名とかを何回も書き直さなくてすむようです。これは便利ですね。

ちょっと画像はあまり綺麗な書き方とはいえないですが入れ子構造にすることで親の名前を記述しなくてよいということですね。
Sassの擬似クラス
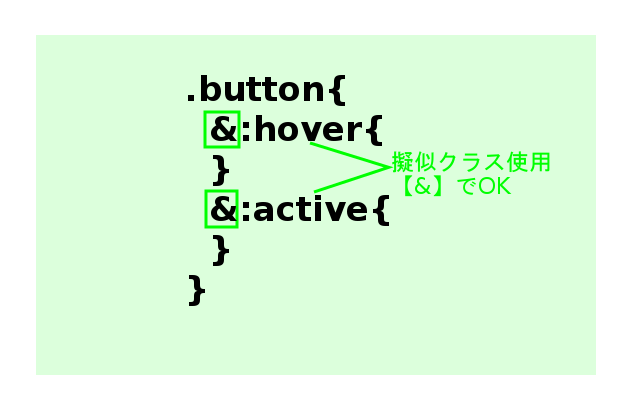
擬似クラスとはなにかというとcssでは:hoverとかですね。これはhtml要素にマウスがのったときのスタイルを記述するためのものです。
Sassは擬似クラスの指定を【 &:擬似クラス 】というように&記号で指定することができます。これを使うとたしかにコード記述量がへらせそうです。

特定の要素のクラスを指定する
先ほどの【 &: 】は特定の要素のクラスを指定するときにも使えます。ようするに&記号は親として機能すると思ってよいと思います。
<div class="main">
<h3 class="title">Sassコースの学習内容</h3>
<ul>
<li>入れ子構造</li>
<li>&記号 (1)</li>
<li class="current-page">&記号 (2)</li>
</ul>
</div>
.main {
li {/*&記号を使ってクラスを指定 li.current-pageと同じ*/
&.current-page{
color: #f74c90;
}
}
}
Sassは変数が使える
なんとSassはスタイル記述で変数が使えるようです。どういうことかというとcssのプロパティの値を変数に格納することができます。ただし変数のスコープがあり、あるブロックで定義した変数は外部のブロックでは使えないきまりがあるようです。
- 変数定義は【 $変数名: プロパティの値; 】のように記述する
- 変数定義は変数を使用するよりも前に定義する
$wanko-color: #7579a3;
.main {
p{
$normal: 16px;
color: $wanko-color;
}
li{
color: $wanko-color;
/*font-size: $normal;✖スコープがきいているので使えない*/
}
}
mixin と include
Sassはmixinという機能がスタイルコードをひとまとめにして呼び出して使える機能があります。呼び出すときはincludeを使ってmixinの名前を指定するだけ。同じようなコードを書いている時に便利そうです。以下はmixinの使い方
- mixin定義の仕方→【 @mixin mixin名{/*スタイル*/} 】
- mixinの呼び出し方→ 【 include @mixin名; 】
@mixin circle{
display: inline-block;
border-radius: 50%;
margin-left: 10px;
text-align: center;
background-color: #888888;
}
.main {
margin: 20px 10px;
color: #ffffff;
.small {
@include circle;
width: 34px;
height: 34px;
}
.medium {
@include circle;
width: 62px;
height: 62px;
}
.large {
@include circle;
width: 90px;
height: 90px;
}
}
引数ありのmixin
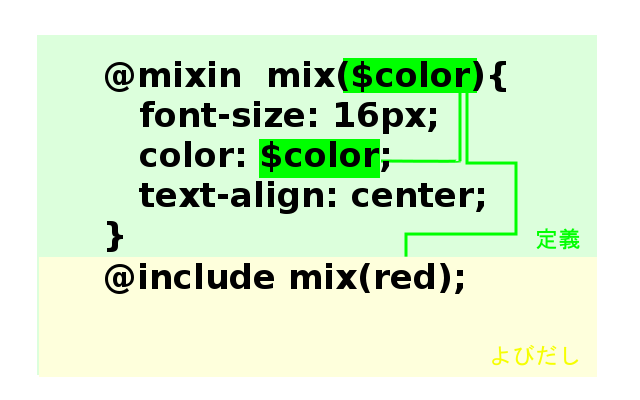
引数ありのmixinはmixin定義時に引数を設定することによって、mixin呼び出し時に自由に引数を決めることができるものです。ちょっとわかりづらいので図をのせます。

この図のようにmixinを呼びだすときに自分で引数を決めらますね。
@mixin circle ($color){
display: inline-block;
border-radius: 50%;
margin-left: 10px;
text-align: center;
background-color: $color;
}
.main {
margin: 20px 10px;
color: #ffffff;
.small {
@include circle(#20efae);
width: 34px;
height: 34px;
}
.medium {
@include circle(#61cbff);
width: 62px;
height: 62px;
}
.large {
@include circle(#a070f7);
width: 90px;
height: 90px;
}
}
関数
Sassにはあらかじめ定義してある関数がありそれをプロパティの値として設定できるようですね。よく使う関数にdarken()やlighten()などがあるようです。
$blue: #0ac4ff;
$pink: #fd6eb6;
.main {
margin: 10px;
li {
list-style: none;
float: left;
height: 100px;
width: 33%;
margin-bottom: 10px;
}
.blue1 {
background-color: $blue;
}
.blue2 {
background-color: darken($blue, 10%);
}
.blue3 {
background-color: darken($blue, 20%);
}
.pink1 {
background-color: $pink;
}
.pink2 {
background-color: lighten($pink, 10%);
}
.pink3 {
background-color: lighten($pink, 20%);
}
}
Sassの外部ファイルを読み込む
Sassの外部ファイルの読み込みは @import キーワードを使うようです。Sassは変数が定義できるので、変数定義ファイルとスタイルを記述しているファイルをわけることがあるようです。
具体的な書き方は【 @import “ファイル名”; 】とします。拡張子は省略できます。
@import "sample.scss"; /*拡張子は省略可能*/
Progate Sassまとめ
Sassははじめての内容だったので結構学ぶことが多かったです。最後なのになんなんですが、Sassをはじめるには環境構築が必要です。環境構築についてはこの記事では省略します。
それどSassはパソコンに読み込ませるためにcssに変換する必要があるようです。
学んだんたことが多かったのでちょっとまとめてみたいと思います。
- Sassは親セレクタに対し入れ子構造の記述が可能
- &:記号を使うことによって擬似クラスや特定のクラスを指定可能
- $変数名: 値;で変数を定義できる
- 変数にはブロック間でスコープあり
- mixinはスタイルをひとまとめにすることが可能。
定義は、@mixin mixin名{}
呼び出しは @include mixin名; - mixinは引数をもたせることもできる
- Sassはあらかじめ定義された関数を使うことも可能
- 外部ファイルを読み込むにはimportを使用する
書き方はimport “scssファイル”;
最後に
最後になりますがSASS記法とSCSS記法についてですが、今までみてきたのはSassのSCSS記法ですね。SASS記法とSCSS記法の違いについてはこの記事では触れません。以上です。

コメント