要素の重なりが原因でマウスホバーが効かなかったでその時の対処方法を書いておきます。
ちなみにホバーとは要素へのホバーではなくどちらかというとマウスドラッグ的な意味合いで使用しています。たとえば文字をコピーしたといときにマウスをクリックしたままドラッグすると思いますが、そのときに要素の重なりが原因でドラッグしても文字が選択されない現象がおきました。
これを解決する記事です。
マウスドラッグが効かないのはz-indexが原因なのか?
結論を書きます。答えたは「YES」といえばYESなんですが、イメージとしては「重なっているから」というほうが正しいと思います。まあちょっとz-indexは奥が深いんであれなんですが、とりあえず進めます。
以下の例を見てください。
<body>
<style>
.exsample {
width: 500px;
margin: 0 auto;
border: solid 1px;
position: relative;
}
.exsample:before {
content: '□';
top: 0;
font-size: 100px;
position: absolute;
}
</style>
<div class="test">
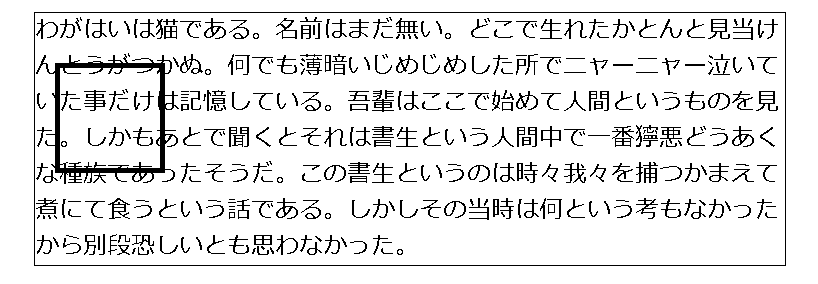
<div class="exsample">わがはいは猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。 </div>
</div>
</body>出力結果は次のようになります。

とりあえずの話になるんですが疑似要素は元の要素の上に重なります。これの仕組みはちょっと難しいんではぶきますがとりあえず疑似要素が上に重なることを確認します。
実際に□の部分でクリックしながらマウスをドラッグするとなんだかうまくいきません。
さて、ではこれを解決します。
疑似要素にz-index -1 を指定する
疑似要素にz-index -1 を指定するとこの問題を解決できます。
.exsample:before {
content: '□';
top: 0;
font-size: 100px;
position: absolute;
z-index: -1;
}ただこれはこれでもいいんですがdiv.exsampleに背景色が指定されている場合に問題が発生します。
.exsampleに背景色が指定されているときに疑似要素にz-index -1 を指定しまうと。contentの□が消えます。
さて、この問題を解決するにはどうしたらいいでしょうか?
疑似要素にpointer-events: none;を指定する
疑似要素が上に重なっていてマウスドラッグが効かない場合は疑似要素にpointer-events: none;を指定するとこの問題を解決できます。
.exsample:before {
content: '□';
top: 0;
font-size: 100px;
position: absolute;
pointer-events: none;
}まとめと いつもの
マウスドラッグで文字が選択できない場合は上に重なっている要素にpointer-events: none;をしてください。
ちなみにz-indexに関しては奥が深いのでいろいろなソースを参考にしてください。いろいろ解説しているブログはあるんですが、基本的にはw3cの情報をまずはあたることをおすすめします。では

コメント