最近webアイコンのicomoonというのをさわる機会があって、cssで塗りつぶせるのか情報をさがしていたのですが結局塗りつぶしはできませんでした。解説していきます。っていうかそもそもよくよく考えたらcssで塗りつぶしできるわけないよなという感じがしました。
結論「icomoonはcssで塗りつぶしができない」
結論からかくとicomoonはcssで塗りつぶしができません。まあよくよく考えたら画像そのものをcssで塗りつぶそうとしてるようなものでアイコン自体を塗りつぶせるわけないよなということに気づくべきでした。
icomoonとは

icomoonはカスタムアイコンフォントを作成するためのオンラインツールおよびサービスです。
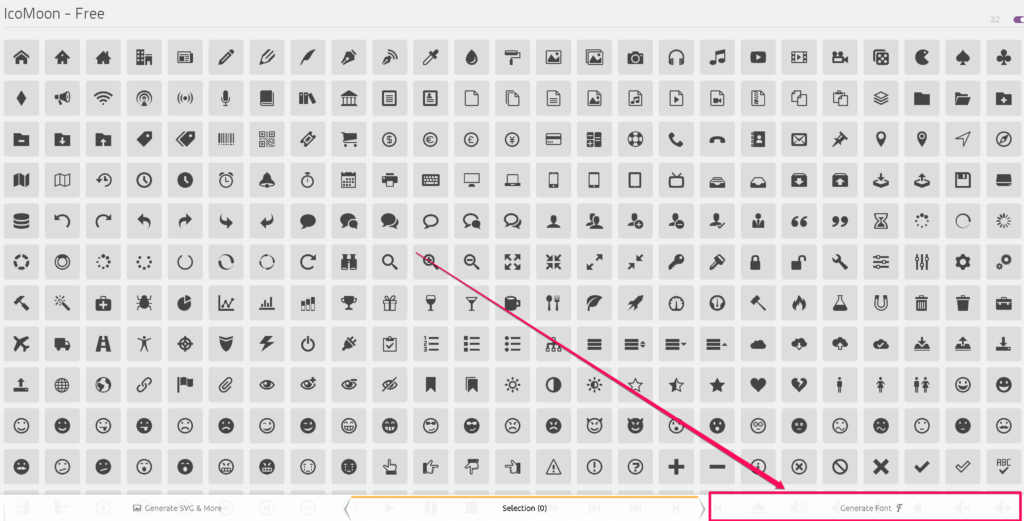
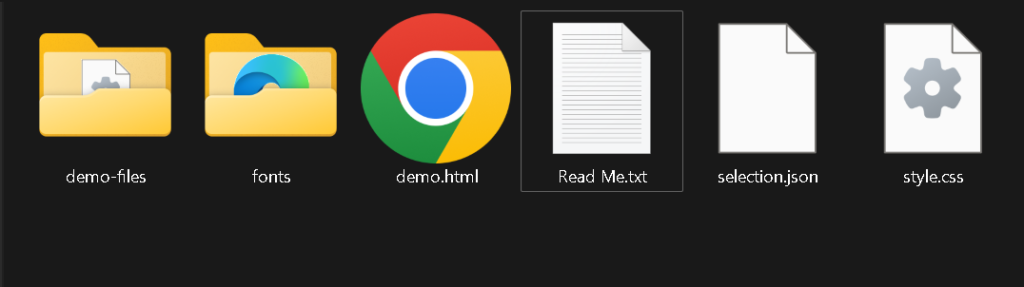
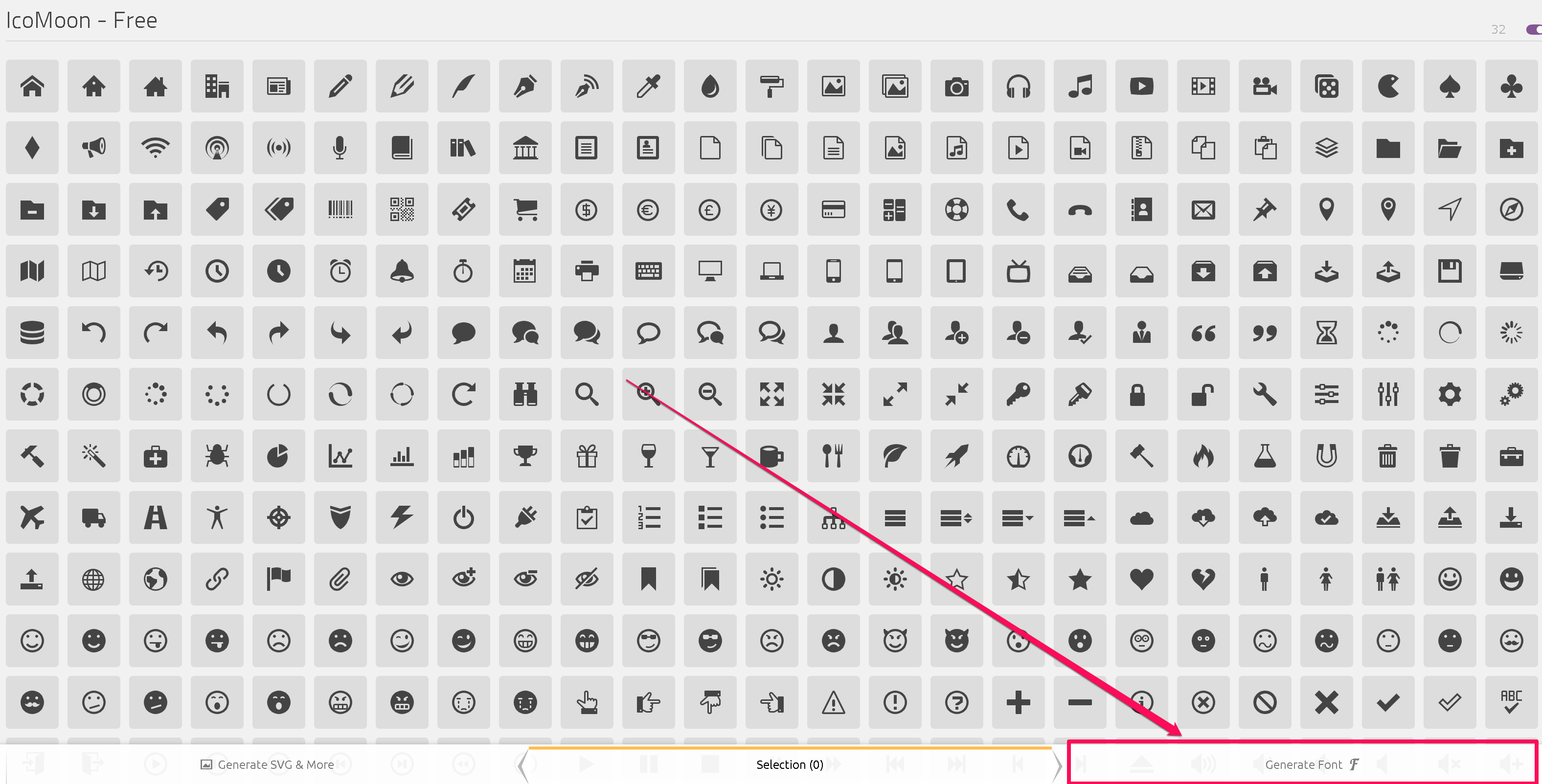
使いたいアイコンを選んで「Generate Font」をクリックしてダウンロードします。ダウンロードファイルはzipで解凍すると↓のようなファイルが確認できます。

これのうちfontsフォルダをwordpressの子テーマにアップロードしてstyle.cssをにかいてあるcssを子テーマのスタイルシートにコピペするとicomoonのアイコンが使えるようになます。
実際に使用する場合はhtmlでアイコンのクラス名を指定して使用します。
<span class="icon-bubble"></span>icomoonはcolorは変更できるがbackgroundで塗りつぶしはできない
たとえばicomoonのコメントアイコンを使用したとします。

.ico-comment:before {
content: "\e900";
color: red;
}cssでcolorをredにするとたしかに赤色にはなりますが、吹き出しの白い部分は赤色に塗りつぶしされません。まあ当たり前といえば当たり前ですよね。結論としてicomoonのアイコンはcssで塗りつぶしはできません。
塗りつぶされたアイコンを使いたい場合はicomoonのアイコンを選択する段階で塗りつぶされたアイコンを選択する必要があります。あまり詳しくは調べてないですがicomoonは自作のアイコンも作成できるとの情報があります。
補足情報
使っているWordPressテーマによってはicomoonがはじめから組み込まれているものがあります。わたしの体験談ではWordPressテーマのluxceritasにはicomoonが組み込まれていました。
ただあらかじめ組み込まれているicomoonのアイコンだけでは足りない場合がでてくるのでそのときは追加してやる必要があります。わたしの場合は親テーマとは別に子テーマに新しくfontフォルダを配置しました。ほんとは統合したいのですがややこしそうなので妥協しました。
ちなみに子テーマにもうひとつfontsフォルダを追加する場合別の名前にします。しかし別のディレクトリ名にした場合はicomoonのスタイルに書かれている参照ディレクトリもfontsから変更か別名に変更する必要があります。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gxpuzv');
src: url('fonts/icomoon.eot?gxpuzv#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gxpuzv') format('truetype'),
url('fonts/icomoon.woff?gxpuzv') format('woff'),
url('fonts/icomoon.svg?gxpuzv#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}↑パスに「fonts」という名前が含まれている箇所が5箇所あるのですべて任意のディレクトリ名に置換します。
まとめ
icomoonはcssのbackgroundプロパティで塗りつぶしができないので、最初から塗りつぶしてあるアイコンをダウンロードしてcolorプロパティを変更して対応してください

コメント