グリッドレイアウトでグリッドアイテムが固定化されてしまう問題を解決していきます。
グリッドで勘違いしていることがあったので同じように勘違いしている人がいるかもしれませんのでメモしておきます。
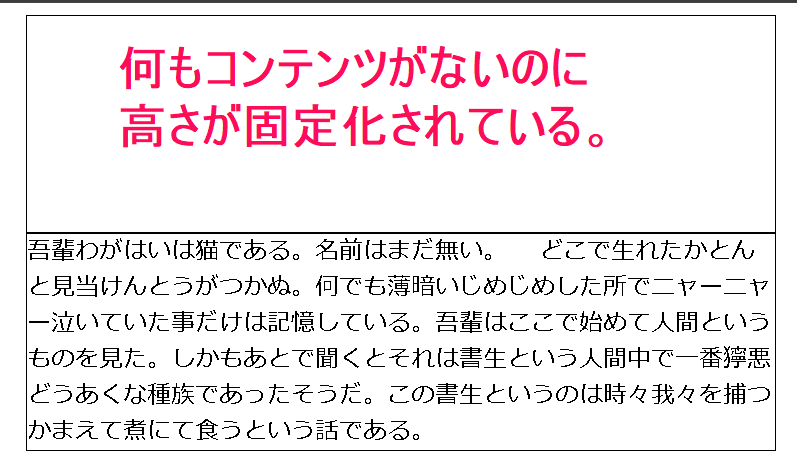
グリッドアイテムの高さが固定化されてしまう例
まず次のようなhtmlとスタイルを書きました。
<div class="grid">
<div></div>
<div>吾輩わがはいは猫である。名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。</div>
</div>
<style>
.grid {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr 1fr;
max-width: 500px;
margin: 0 auto;
}
.grid>div {
border: solid 1px;
}
</style>これを出力すると以下のような形になります

この高さが固定化されてしまう原因はgrid-template-rowsの値に「1fr 1fr」を使用しているからです。
この場合は、grid-itemの高さの値が高いほうに自動で高さがあわせられます。
グリッドアイテムの高さが固定されるのを解除する方法
グリッドアイテムの高さを固定化しないようにするためにはこのようにします。↓
grid-template-rows: auto 1fr;しかしグリッドアイテムの高さを固定化せずコンテンツの高さにしたい場合はそもそもgrid-template-rowsの値を設定する必要はありません。↓
.grid {
display: grid;
grid-template-columns: 1fr;
max-width: 500px;
margin: 0 auto;
}このようにgrid-template-rowsの値を設定する必要はありません。
まとめ
個人的にはグリッドで行の高さを指定することはあんまりないかなと思います。

コメント