CSSのカラム落ちがおこって困った
 CSSで横並びのコンテンツを作成したときにカラム落ちすることがあります。カラム落ちとはどいういうことかというとWebページのコンテンツが段落ちしてしまって。下に移動してしまうことを言います。 CSSのカラム落ちが発生しているとブログを見ている人もあまりいい気持ちはしないかもしれません。すぐにページをはなれてしまうこともあるかもしれません。 今回はCSSのカラム落ちが一体どういうときに発生するのか研究していきたいと思います。
CSSで横並びのコンテンツを作成したときにカラム落ちすることがあります。カラム落ちとはどいういうことかというとWebページのコンテンツが段落ちしてしまって。下に移動してしまうことを言います。 CSSのカラム落ちが発生しているとブログを見ている人もあまりいい気持ちはしないかもしれません。すぐにページをはなれてしまうこともあるかもしれません。 今回はCSSのカラム落ちが一体どういうときに発生するのか研究していきたいと思います。
Width(幅)50%のコンテンツを横に並べるた場合の挙動
まずはなにもかんがえずにWidth50%のボックスを左と右に並べてみましょう。 具体的にはhtmlが練習できる環境があれあなおよいかと思います。 htmlのコードを示します。
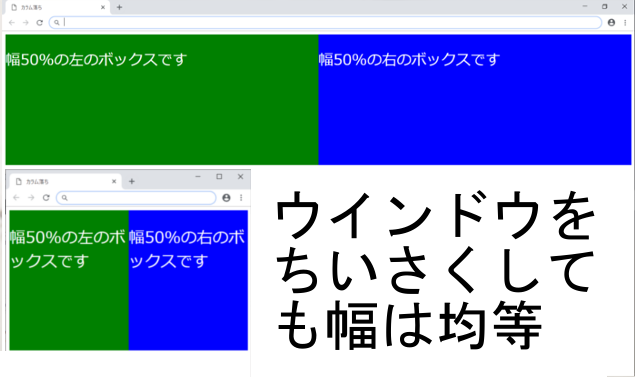
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>カラム落ち</title> </head> <body> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20.left%7Bwidth%3A%2050%25%3B%20background%3A%20green%3B%20height%3A%20300px%3B%20float%3A%20left%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20.right%7Bwidth%3A%2050%25%3B%20background%3A%20blue%3B%20height%3A%20300px%3B%20float%3A%20right%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;style&gt;" title="&lt;style&gt;" /> <main> <div class="left"> 幅50%の左のボックスです </div> <div class="right"> 幅50%の右のボックスです </div> <main> </body> </html>幅50%のボックスを左寄せ右寄せしているコードです。このコードは以下の画像のように、ウインドウの幅を変えてもwidth50%を維持したままカラム落ちが発生することはありません。
カラム落ちが発生する条件
カラム落ちが発生する条件をずばりいうと親要素の幅を子要素がこえたときです。つまるところ子ボックスの要素が合計で100%をこえるとカラム落ちが発生します。そしてこの計算はmarginも含まれます。 そのため幅50%ずつだがmargin(余白)が入っている場合は100%以上とみなされてしまうのです。ためしにmarginをいれてみましょう
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A.left%7Bwidth%3A%2050%25%3B%20background%3A%20green%3B%20height%3A%20300px%3B%20float%3A%20left%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%20margin%3A%200px%2021px%3B%0A.right%7Bwidth%3A%2050%25%3B%20background%3A%20blue%3B%20height%3A%20300px%3B%20float%3A%20right%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;style&gt;" title="&lt;style&gt;" />
marginの分だけカラム落ちが発生しているのが確認できますね。
カラム落ちを発生させないようにするには
カラム落ちを発生させないようにするには、ずばり余白の分を計算してボックスの幅を決定させる必要があるのです。その方法は自分で計算するのもありですが、box-sizingを使う方法があるようです。
box-sizingを使う方法
box-sizingはpaddingやボーダーを含めた計算方法にしてくれるのでpaddingを設定していたとしてもwidth50%ずつのまま記述できます。ところがここに罠があってbox-sizingはpaddingやborderを含めてくれますが、marginは含めてくれないのです。marginを設定した状態でカラム落ちを発生させないようにするにはmarginと幅を頭の中で計算する必要があります。
box-sizing: border-box;のサンプル
box-sizingをborder-boxにするとpaddingとborderを含めた計算方法になります。↓
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A.left%2C.right%7Bwidth%3A%2050%25%3B%20height%3A%20300px%3B%20padding%3A%200px%2021px%3B%20box-sizing%3A%20border-box%3B%7D%0A.left%7Bbackground%3A%20green%3B%20%20float%3A%20left%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%7D%0A.right%7B%20background%3A%20blue%3B%20%20float%3A%20right%3B%20font-size%3A%2034px%3B%20color%3A%20white%3B%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;style&gt;" title="&lt;style&gt;" />
paddingが設定されていますがbox-sizingにborder-boxを設定しているのでカラム落ちは発生していませんね。
手計算で余白と幅を計算する。
たとえば余白ありのボックス2つの幅を均等にわりふりたい場合は
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A.left-box%7Bwidth%3A%2048%25%3B%20margin%3A0%201%25%3B%7D%0A.right-box%7Bwidth%3A%2048%25%3B%20margin%3A%200%201%25%3B%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;style&gt;" title="&lt;style&gt;" />のように記述しますがこれはかなりめんどうかもしれないですね。
CSSのカラム落ち – まとめ –
結局のところCSSのカラム落ちは100%を越えると発生すると覚えておいてもよいかもしれないですね。floatを2つのボックスに設定してしまうとカラム落ちというややこしい問題が発生してしまう可能性があります。 実をいうとコンテンツを横並びにするための方法は別にあって、その方法だとカラム落ちが発生することはありません。記事が長くなってしまうので別の記事で解説しています。↓からとべます。 【CSS】横並びコンテンツを絶対にカラム落ちさせないデザイン方法


コメント