cssのカラム落ち

webページのデザインで横並びコンテンツを作ったときにカラム落ちすることがあります。これはどういうときにおこるのかなというと、子要素が親要素の幅をこえてしまうときにおきてしまいます。
詳しくは以前の記事で解説していますのでみてみてください
CSSのカラム落ち。どういうときにおきるのか徹底研究
横並びコンテンツでcssで絶対にカラム落ちさせない
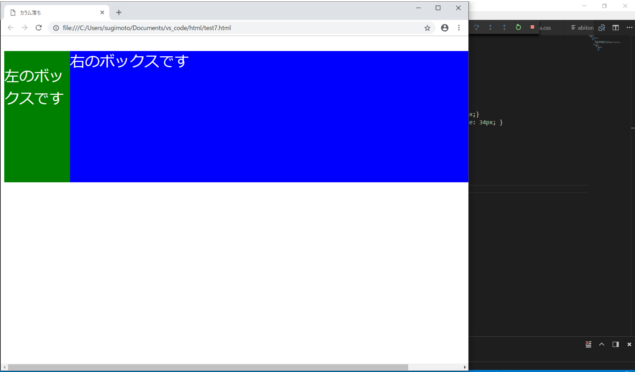
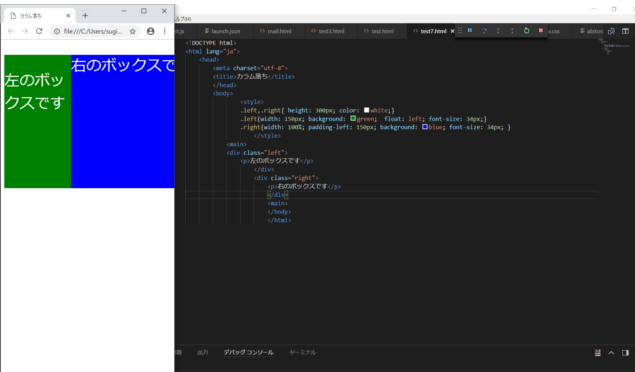
横並びコンテンツで絶対カラム落ちさせないようにするには片方のボックスの幅を100%にしてしまうことです。ちょっとわかりにくいかもしれないので、実例で解説しようかと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>カラム落ち</title>
</head>
<body>
<style>
.left,.right{ height: 300px; color: white;}
.left{width: 150px; background: green; float: left; font-size: 34px;}
.right{width: 100%; padding-left: 150px; background: blue; font-size: 34px; }
</style>
<main>
<div class="left">
<p>左のボックスです</p>
</div>
<div class="right">
<p>右のボックスです</p>
</div>
<main>
</body>
</html>わかりにくいかもしれないので箇条書きにします
- 左のボックス: 幅150px, 左寄せ
- 右のボックス: 幅100%, フロートなし, パディング左150px
ようするに右は幅100%で固定してやって左のボックスの幅分paddingを設定しています。この方法だと常に子要素は100%のままなのでカラム落ちが発生することはありません。


ウインドウのサイズをかえてもちゃんとカラム落ちせずにボックスがのびちぢみしてくれているのがわかります。
cssで絶対にカラム落ちをさせない方法まとめ
cssで絶対にカラム落ちさせたくないときは、片方のボックスにはfloatを使わずにwidthを100%に設定します。もう片方のボックスの幅はpx指定にしてやり、その幅分のpaddingを設定してやるようにします。実際には横にならんでいるわけではないのですが擬似的に横並びを再現しているということですね。
この方法だとカラム落ちを気にしなくてよいので使える場面はあるかと思います。是非チャレンジしてみてください。

コメント