Webフォントってきいたことはあるんだけど、実際どんなもなのなのか、まったくよくわからなくて困ったことはないでしょうか?たぶんサイトでWebフォントをつかうんだろうけど、実際設定方法がよくわからない?
そんなかんじの疑問がある人むけに、Webフォントとはそもそもなんなのか?また、実際にWEBサイトにWEBフォントを設定する方法も解説していきたいと思います。
Webフォントとはなにか?
WebフォントはWWWのコンテンツ側がフォントデータを持ち、コンテンツ側から提供されるフォントデータに従って、Webブラウザなどの可視化をともなうクライアントが文字表示を行うシステムおよびそのフォントです。
これWikipediaに書かれてるのですがぶっちゃけ何言ってるかわからないですよね?簡単に言うと、自分でWEBサイトに使用するフォントを決められるということで、サイトにアクセスしたひとのブラウザにはこの設定したWEBフォントが表示されるということですね。
Webフォントの仕組み
Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術です。CSSとはCascading Style Sheetsの略でウェブサイトの見た目を決めるためのスタイルシートになります。
CSS3でWEBフォントの仕組みが導入されたのはwikipediaを見てみると、2018年6月になっているので、この記事を執筆している時点ではめちゃくちゃ最近になりますね。
これまでのフォント
これまでのWebサイトでは、制作サイドであらかじめ要素ごとに使用するフォントを指定しておき、Webブラウザが各端末にインストールされているフォントを用いて文字を表示させる方法が主流でした。
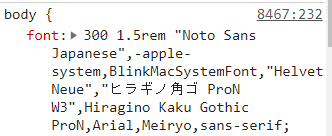
CSSのコーディングをもしやったことがあるならわかると思いますが、スタイルシートに、フォントをいくつも書くのはこのことが理由にあるんですね。

上記画像はこのサイトで昔記述していたフォントのスタイルです。
PCにインストールされているOSの違いでフォントが変わってしまう。この問題を解決するのがWEBフォントになります。
ウェブフォントは基本有料だが無料で使えるものもある
WEBフォントの仕組みは基本的に企業が有料でサービスを提供しています。
有料のWEBフォントサービスを提供している企業やサービスとしては次のようなものがあります。
- モリサワの「TypeSquare」
- アドビシステムズの「AdobeTypekit」
- Monotypeの「fonts.com」
上記サービスは有料ですが、WEBフォントにお金をかけたくない人には「GoogleFonts」が使えます。GooleFontsはグーグルが提供している無料のWEBフォントサービスです。
Webフォントをサイトに設定する方法
Webフォントの概要についてはわかったけど、WEBフォントの設定の仕方とか使い方がまだよくわからないはずなので、これから解説していきます。
GoogleFontの使い方
- GoogleFontsのページにアクセスします。
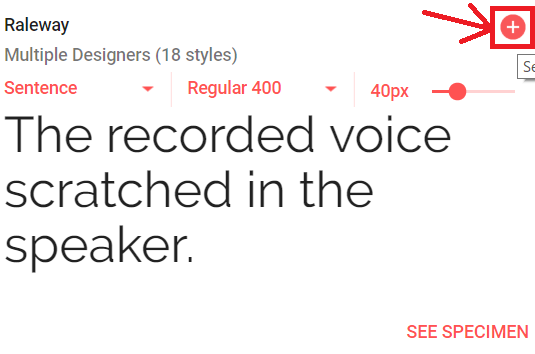
- 使用したいフォントの「+」をクリックします

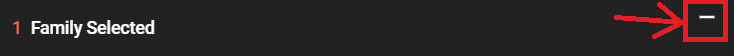
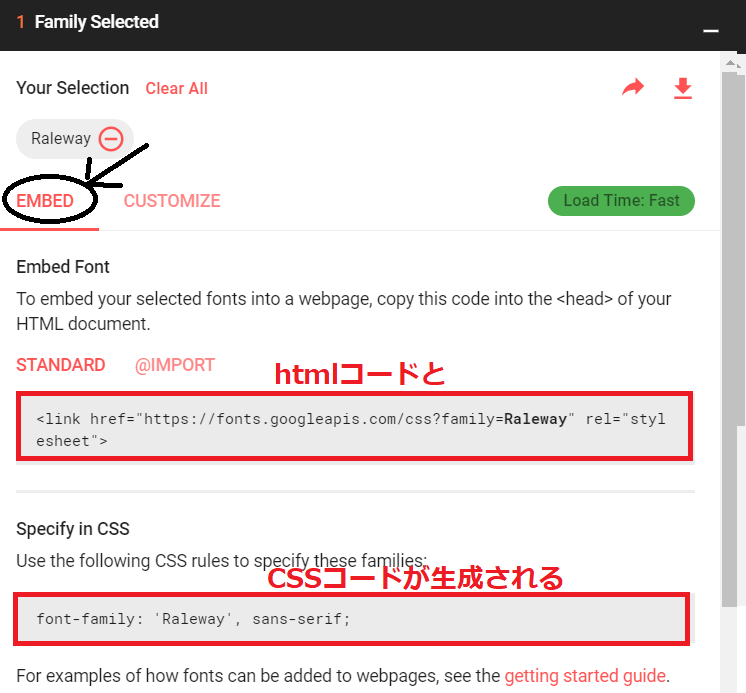
- 黒いバーがでてくるので「-」をクリックします。

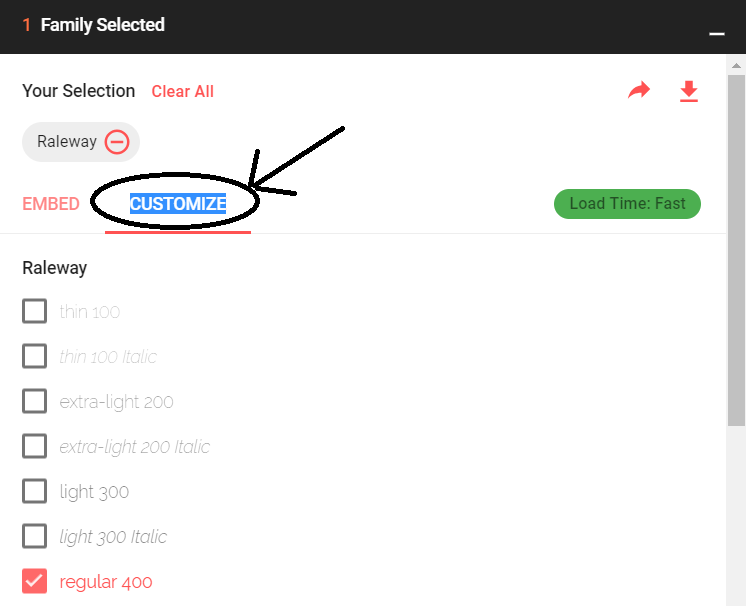
- CUSTOMIZEで字体や太さを決定することができます。

- EMBEDをおすと、フォントを読みこむためのhtmlコードと、スタイルを設定するためのCSSコードが生成されます。

上記のとおり、GoogleFontsではhtmlコードとCSSコードが生成されるので、それを自分のウェブサイトに設定してやる必要があるわけですね。設定というと語弊があるかもしれないので、GoogleFontsで生成されたコードを追加するといったほうがわかりやすいでしょうか?
サイトにウェブフォントを設定する方法
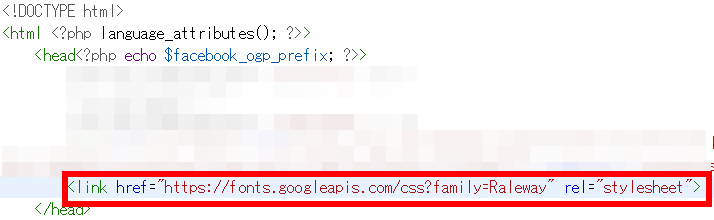
ここからは実際に本サイトにGoogleFontsのウェブフォントを設定してみます。まずはGoogleFontsで生成されたhtmlコードをheadタグのなかに貼り付けます。headタグはWordpressであればだいたいどのテーマでもheader.phpに記述されているはずです。

上記のような感じで、htmlコードを貼り付けます。
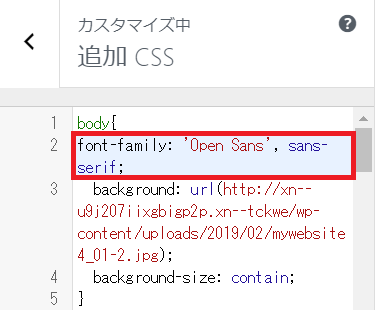
このままでは、まだWEBフォントとしてサイトに表示されないので、今度はさきほど取得したGoogleFontsのCSSコードを自サイトのスタイルシートに記述する必要があります。WordPressを運用されているのであれば「追加CSS」でスタイルを記述すればOKです。

上記のように追加CSSにGoogleFontsで取得したCSSコードを貼り付けます。
ウェブフォントが設定されたか確認する
WordPressの追加CSSでコードを貼り付けた場合は、その場でウェブサイトの見た目も確認できますが、他のやり方でやっているともしかしたら、見た目がその場で確認できないかもしれません。そういうときはブラウザを開いて、要素の検証で確認できます。
下記のような手順でやるとよいかと思います。
- Chromeブラウザを開く
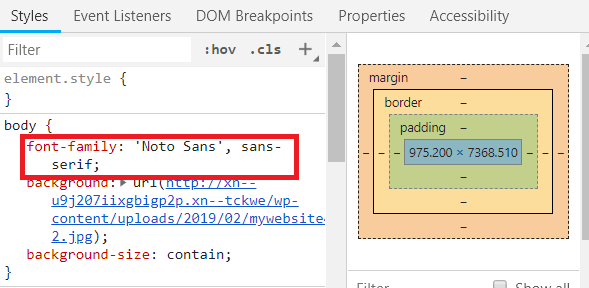
- ブラウザ画面でF12をおすと要素の検証ができる
- styleを確認し、fontが設定されているのを確認する

上記のようにブラウザで要素検証をすることで、CSSコードを確認することができます。
Webフォントとその使い方まとめ
- WEBフォントはOSでの文字違いをなくすための技術で最近導入された。
- GoogleFontsだとWEBフォントを無料で使用することができる
- WEBフォントの設定はhtmlコードとCSSコードを特定の場所に追加するだけ
WEBフォントってなんだろう?とおもっていた人も、概要をつかめたのではないでしょうか?以上です。

コメント