cocoonのインデックスの構造が気に食わなかったのでphpをいじって変えます。インデックスの構造というか、正確にはcocoonのエントリーカードです。
今回いじるのはentry-card.phpです。
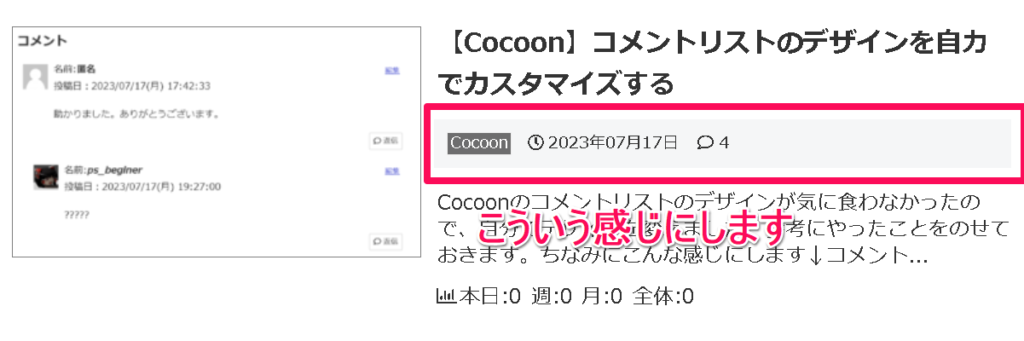
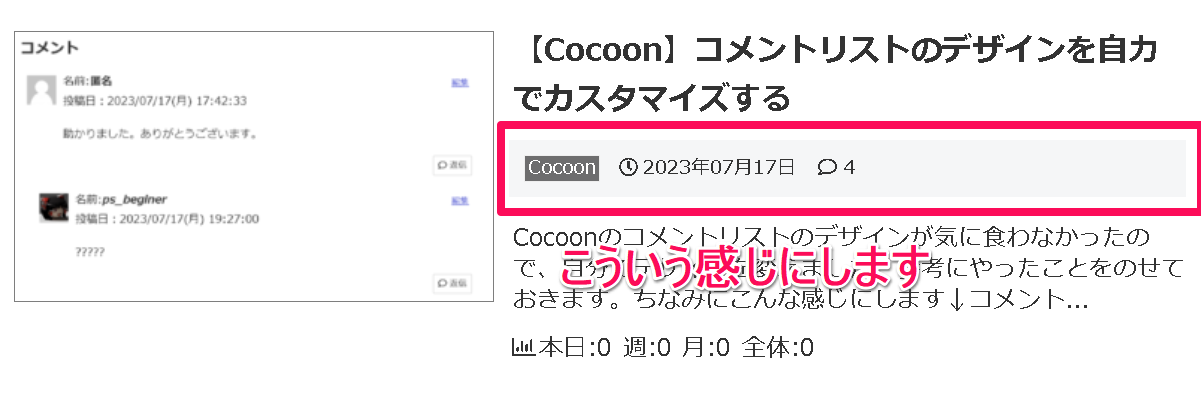
ちなみに完成イメージはこれです↓

前提
よくあるのがphpの編集に失敗すると真っ白な画面になる~…..とかいうのがあるんですが、別にエラーがなければ「重大なエラー云々」のページにはリダイレクトしないので、そこにとんだら修正すればいいだけです。
entry-card.phpを子テーマにコピーする
ftpソフトを使ってentry-card.phpをコピーしてください
/wp-content/themes/cocoon-master/tmp/entry-card.php
↓子テーマにコピーします。tmpディレクトリがないので作ってください
/wp-content/themes/cocoon-child-master/tmp/entry-card.php
コピーしたentry-card.phpをいじる
サムネイルのカテゴリーラベルをメタ情報のラッパーの中に入れる
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリーラベルの取得 ?>↑カテゴリーラベルのコードを
<div class="entry-card-info e-card-info">
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリーラベルの取得 ?>↑ここに移動させます
メタ情報のラッパーを記事タイトル下に移動させる
以下はコードを移動させた状態です。entry-card-metaクラスをもったラッパーをタイトル下に移動させてください
<h2 class="entry-card-title card-title e-card-title" itemprop="headline"><?php the_title() ?></h2>
<div class="entry-card-meta card-meta e-card-meta">
<!-- 省略 -->
</div>cssで見た目を整える
今回phpを直接編集してhtmlの構造を変えたわけなんですが、まずそんなにおかしな構造ではないと思います。しかも追加するcssのコード量もそんなに多くないのでわりと楽に実装できます。たとえばflexのラッパーとかはそのまま使えます。
以下は追加したcssコードです。
.entry-card-content{
padding-bottom:0;
}
.e-card-info .cat-label{
position: static;
top: 0;
left: 0;
}
.entry-card-meta{
position: static;
background-color: var(--cocoon-xx-thin-color);
padding: 10px;
margin: 0.5em 0 1em;
}
.e-card-info{
justify-content: flex-start;
gap: 7px;
}結構少ないっすよね。
いつもの
他に影響が出る可能性がありますので自己責任で使ってください。
たとえばカードタイプがデフォルトのものではない場合にこのカスタマイズをするとおかしくなります。

コメント