JavascriptのDOM操作とはなにか
DOM = document object model
document object modelとか言ってもふつうわからないですよ。たぶん。動画を見ているとなにも特別なことはしていません。ただ要素を追加したりしているだけです。(要素は英語でElement)しかし要素とは何ですか?となるのが普通です。
Element(エレメント)とはなにかというとhtmlの要素のことを言っています。もしかすると人は「タグ」などと言っていたりするかもしれません。Document Object modelとはこのhtml要素がオブジェクトになっているイメージをするとよいかと思います。つまり、Javascriptでhtml要素を追加したり、削除したり、動かしたりできるということです。
htmlには idやclassという属性があります。cssではさきほどかいたhtmlのidやclassを指定するために「セレクター」というものを使用します。
CSSのセレクターについては下記のとおりです。
| htmlのクラスを指定する | .クラス名 -> ピリオドのあとにクラス名を記述します。 |
|---|---|
| htmlのidを指定する | #id名 -> シャープ記号のあとにid名を記述します。 |
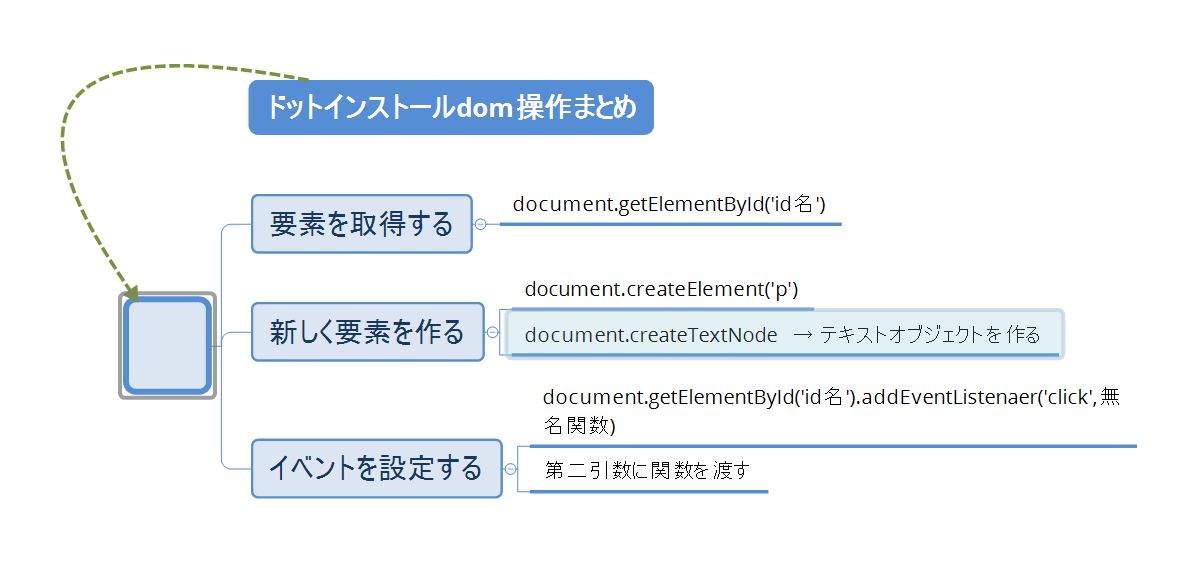
JavascriptのDom操作でよくつかうもの

こちらの画像以外にも様々なメソッドがありますが、DOM操作でよく使いそうなものをあげています。
| id名を指定して要素を取得する | document.getElementById(‘id名’) |
|---|---|
| p要素を作成する | document.createElemet(‘p’) |
| テキストノードを作成する | document.createTextNode(‘hello world’)。 |
| 要素にクリックイベントを設定する(イベントリスナ―) | document.getElementById(‘id名’).addEventListener(‘click’, function(){}); |
javascriptの開発環境について
visual studio 2017以外にvisual studio codeというものがあります。こちらは軽快に動作するのですが、細かいWebテストができないです。(やり方はあるのかもしれないけど)あとファイルを作ったあとにjsonファイルを書き換える作業があり、初心者キラーです。
visual studio 2017のほうは特別な作業は必要ありません。こちらは、デバッグ時には勝手にブラウザが立ち上がってくれ非常に便利です。また、協力な補完機能をそなえていてプログラムコードの記述がスムーズに行えると思います。ただしvisual studio 2017は90日間しか無料で使うことができません。
その他の開発環境ではeclipseやvscodeなどがあります。メモ帳やそのほかのテキストエディターでもJavascriptの練習はできると思いますが、デバッグ環境などもととのったソフト(開発環境)を使用するのが良いかとおもいます。
javascriptの開発環境に関するリンク
ドットインストールとは?
ドットインストールは3分動画でプログラミングが学べるサービスです。Javascriptのほかにいろいろなことが学べます
#23 DOMを操作してみよう | JavaScript入門 – プログラミングならドットインストール
本格的に学びたい人は下記の書籍がおすすめです。

コメント