ヴィジュアルスタジオには、visual studio 2017 と visual studio codeというものがあります。visual studio code(以下vscode)は、総合開発環境ではなく、あくまでエディターという位置づけだそうです。ですが、vscodeは総合開発環境のように使うことができます。
この記事はjavascriptのwebテストをvscodeで行う方法を書いています。
VsCodeでJavascriptのWebテストを行う方法
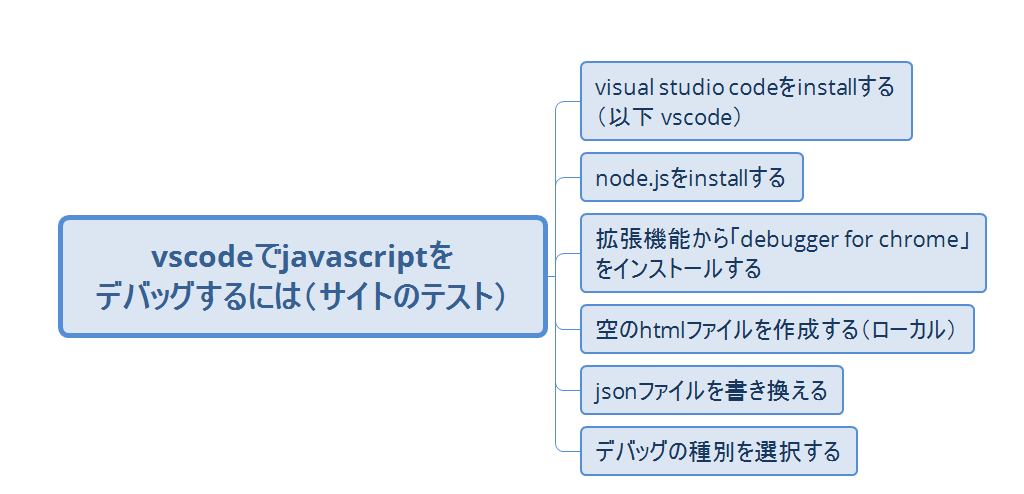
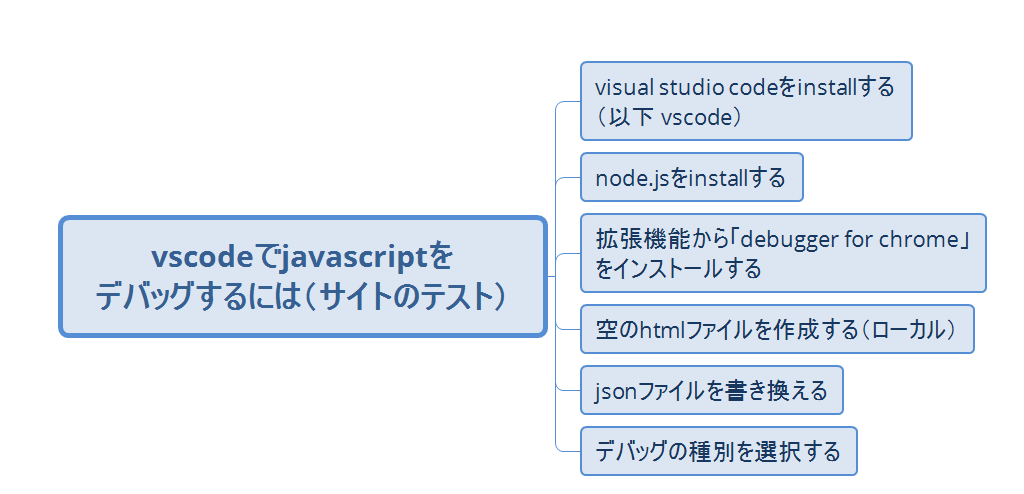
ながれは以下のマップどおりですが、たぶんかなりわかりにいと思いいます。

VsCodeとnode.jsをインストールしておく
VsCodeでJavascriptのWebテストを行う前提として「VsCode」と「node.js」をインストールしておく必要があります。
それぞれの入手先は下記のとおりです。
VsCodeの拡張機能から「debugger for chrome」をインストールする
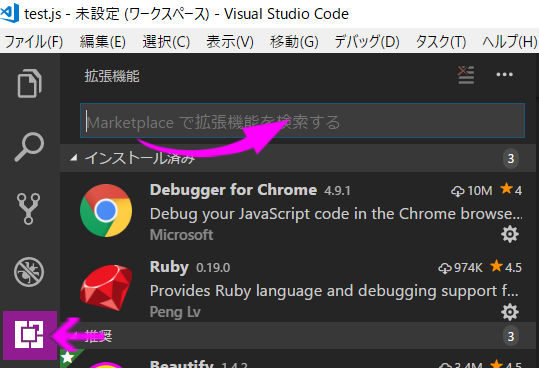
拡張機能からdebugger for chromeをインストールします。

具体的まずVsCodeを起動します。VsCodeがたちあがったらピンク色の部分のボタンをクリックします。次に入力欄に「debugger fro chrome」と入力します。すると候補が出現すると思いますので、「debugger for chrome」をインストールします。
jsonファイルを編集する
jsonファイルというものがあり、これははじめてjavascriptコードを実行すると自動的に作成されます。→ここが一番わかりにくいと思いますが、頑張ってください。jsonファイルができるまでのながれは以下のとおりです。
- VsCodeとnode.jsをインストールしたら、なんでもいいのでjavascriptを実行する。
- すると「launch.json」というファイルが自動作成される
- 「launch.json」ファイルを編集してWebテストができるようにする
- launch.jsonファイルの編集がおわったら「デバッグの種別」を変更する
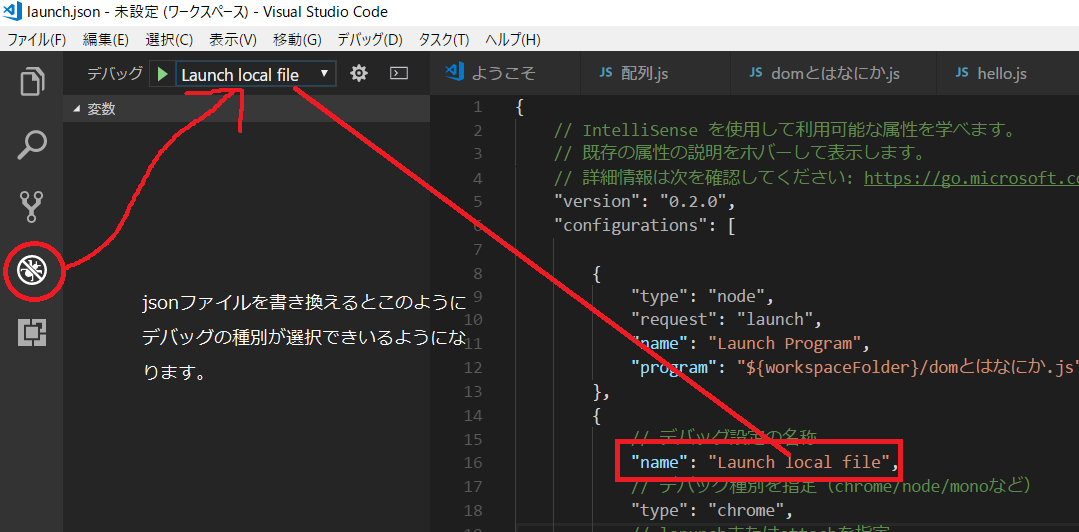
launch.jsonファイルの編集については下記の画像をみてください。

デバッグの種別とは、上のボックスから選択できます。そして→jsonファイルは右のような内容になっており、jsonファイルを書き換えなければ、デバッグ種別にlanch local fileという項目は現れないということです。
jsonファイルに追加する内容は下記のとおりです。(わたしの場合はこんなかんじです)
{
// デバッグ設定の名称
“name”: “Launch local file”,
// デバッグ種別を指定(chrome/node/monoなど)
“type”: “chrome”,
// lanunchまたはattachを指定
“request”: “launch”,
// 読み込むHTMLファイルを指定(プロジェクトからのパスを指定)
“file”: “${file}”
}
debugger for chromeという機能をインストールして、jsonファイルを書き換えれば、webテストができるようになります。「lanch local file」はローカルのhtmlファイルをテストするためのデバッグ種別です。


コメント