わたしは文章を読んだきになって、実は読んでいないという現象があります。読んでいるつもりになっていることは自分では気づきません。そしてこれは個人的な意見ですが、わたしは含め頭のわるい人なので画像とかでないといいたいことが読み取れないというのがあります。頭のいい人は文章からでも情景が頭にうかんでくるでしょう。今回は画像をのせてわかりやすく説明したいと思います。とはいってもやることが多いので挫折するかもしれません。
Visual Studio CodeでRubyを使えるようにする
今回はvisual studio codeでrubyを使えるようにするまでの手順を紹介します。railsはわたしの知識の範囲外です。コマンド操作もたくさんあるので、初心者向けではないかもしれません。
visual studio codeでrubyを使うための事前知識
- rubyのgemとはpythonでいうpipみたいもの。ライブラリのこと。
- bndlerとはgemの依存関係を修正してくれるもの(検索してみてください)
- 参考資料: Ruby – Visual Studio Marketplace
「vscode ruby」で検索するといろいろやり方がでてくるのですが、実は↑のサイトにほとんど書いてあります。英文は読めないから飛ばし気味になるとは思いますがgoogle翻訳でなんとか読むことができます。
事前にやっておくこと
visual studio code(以下vscode)vscodeの拡張機能「Ruby」をインストールしていること(これはvscodeでインストールします。)そして、Rubyインストーラーでrubyをインストールしていること。
Rubyのインストーラーは下記のサイトで入手できます。
RubyInstaller for Windows
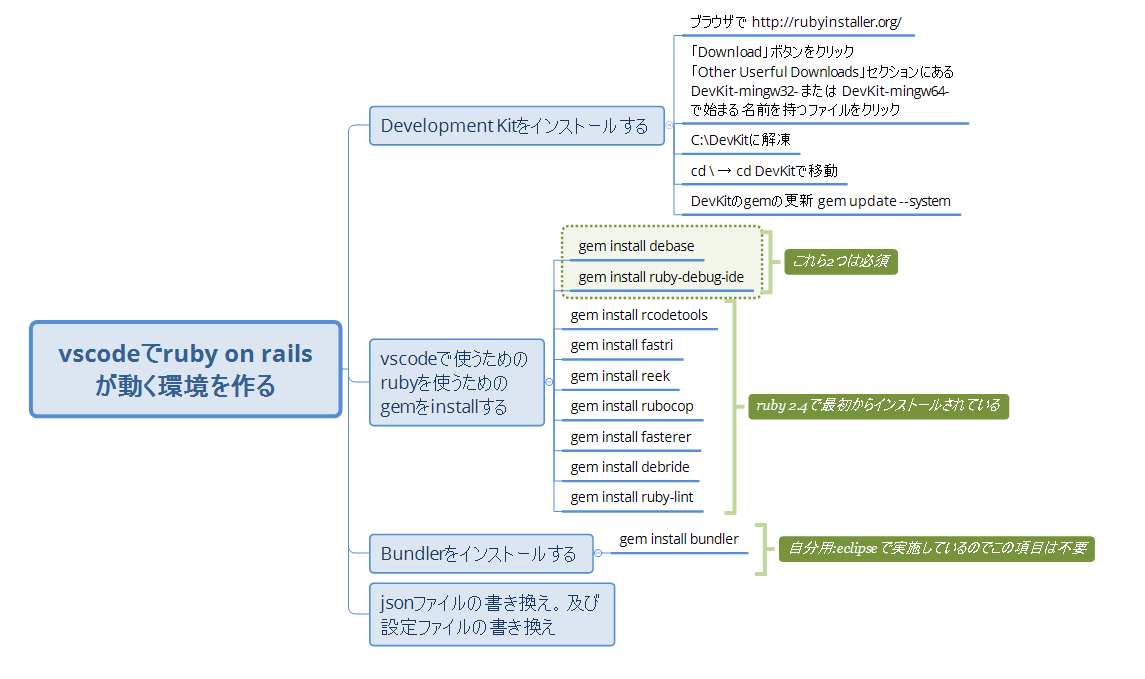
vscodeでRubyをデバッグ可能にするまでの具体的な手順
2017.12/23 訂正
Devkitをインストールする
Devkitというものをdownloadしてきて必要な操作を行います。(必要かどうかは不明)
Devkitは下記のサイトで入手できます。
必要なgemをinstallしていく
gemのインストールはコマンドプロンプトで行います。vscodeで最低限でもデバックをさせるにはdebaseとruby-debug-ideが必須になります。そのほかは補完やコード分析にかかわるgemのようです。(上記のgem以外はruby2.4でははじめから同封されていることを確認)
Bundlerをinstallする
Bundlerは最初の説明にも書きましたがgem同士の衝突を防ぐためのものです。Bundlerも実はgemです。(こちらもruby2.4にははじめから同封されていることを確認)
rubyinstallerでrubyをインストールするときの注意点
ruby2.4をインストールしたのちプロンプトが立ち上がります。そのときにそのまま閉じてはいけません。mysysというものをdownloadします。プロンプトがたちあがったらそのままEnterを押します。←これが大事です。ここがうまくいっていないと、ruby-debug-ideとdebaseのインストールがうまくいきません。
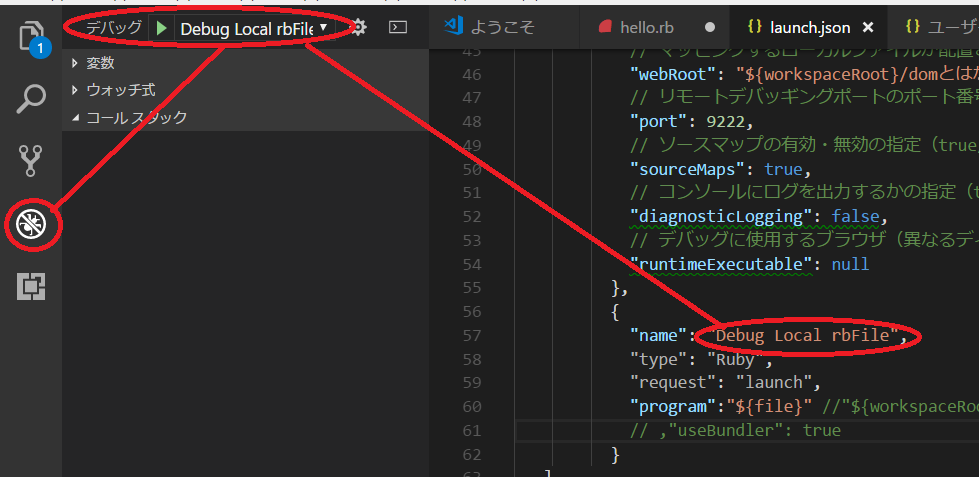
jsonファイルを書き換える
jsonファイルさえ知らなくてもなんとかできます。わかりやすく画像にします。

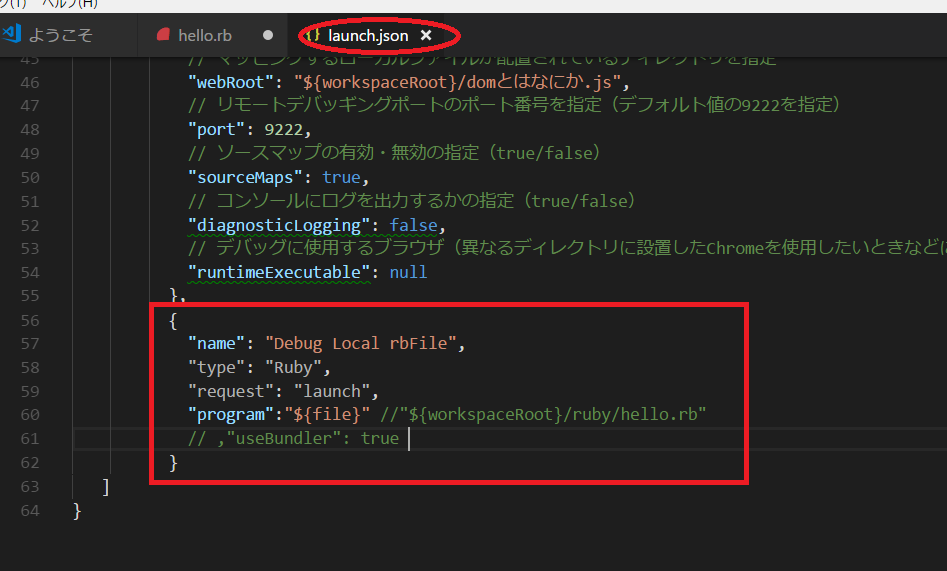
lanch,jsonというファイルが作られていることが前提です。(検索したら作り方はでてくるはずです)赤四角で囲った部分をつけくわえます。コメントで書かれていることはあまり気にしなくてもよいですが、4行目をみてください
program:”$(file)”となっていると思いますが、これはアクティブなファイルを実行させるための記述です。
設定ファイルを書き換える
せっかく便利なgemをいろいろとインストールしても設定ファイルを書き換えなければ、反映されません。
反映させるには
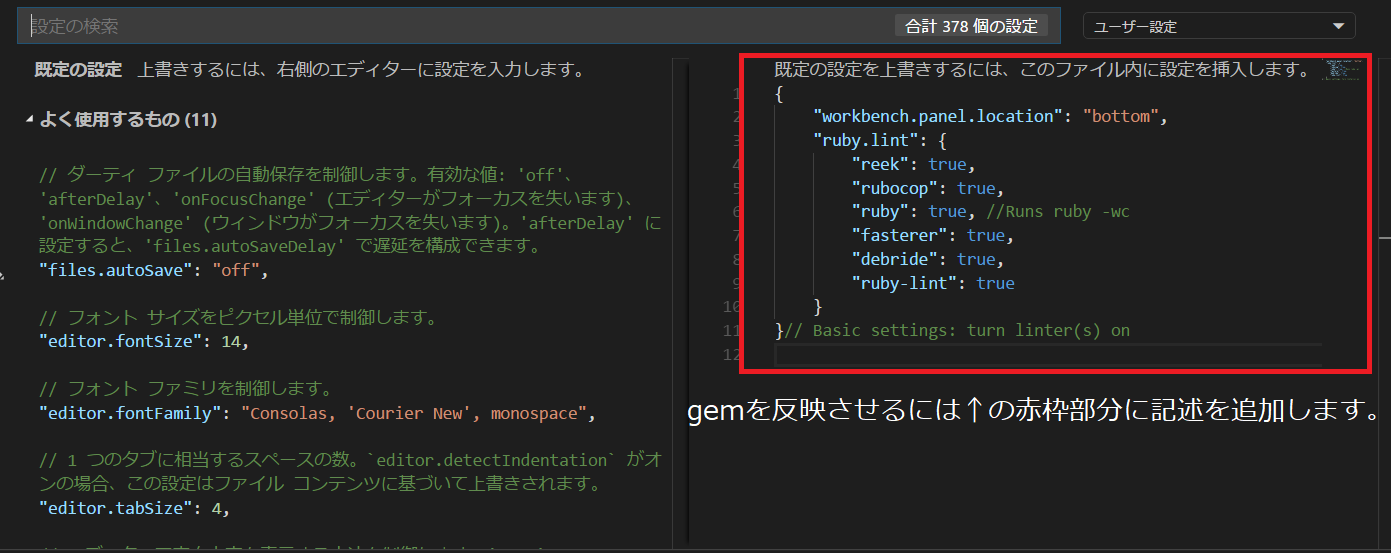
vscode→「ファイル」→「基本設定」→「設定」とすすみます。すると以下の画面があらわれます。

gemを反映させるには↑の赤枠部分に記述を追加します。
記述するものは以下です。(カンマとかによく注意してください)
helloと表示しよう

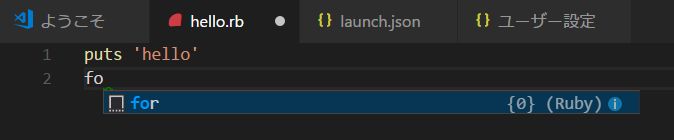
.rbファイルを作成します。画像のように補完がきいています。画像にはありませんがコード分析も行われているようです。
デバッグしましょう。

クモマークからデバッグの種別を選択してください。名前はlanch.jsonで追加したものの”name”の値が表示されています。
以上で環境が整いました。
プログラムは開発環境ありきです。ここには矛盾があります。初心者ほど開発環境を使用したほうがよいのに、その開発環境構築がものすごい壁になっています。rubyをインストールだけしておいて、エディターで.rbファイルを作ってそれをrubyプロンプトで実行なんであまりにもばかげています。


コメント